介绍
如果您是Ruby on Rails开发人员,您可能需要一个Web服务器来托管您的Web应用程序。 本教程介绍了如何使用的Phusion客运作为你的Rails友好的Web服务器。 Passenger易于安装,配置和维护,并且可以与Nginx或Apache一起使用。 在本教程中,我们将在Ubuntu 14.04上安装Passenger with Nginx。
部署您的Rails应用程序的另一种方法是用这个一键式导轨安装使用Nginx的与Unicorn ,可以同时处理多个请求的HTTP服务器。
在本教程结束时,您将在Passenger / Nginx Web服务器上部署一个测试Rails应用程序,并通过域或IP地址访问。
第一步 - 创建你的Droplet
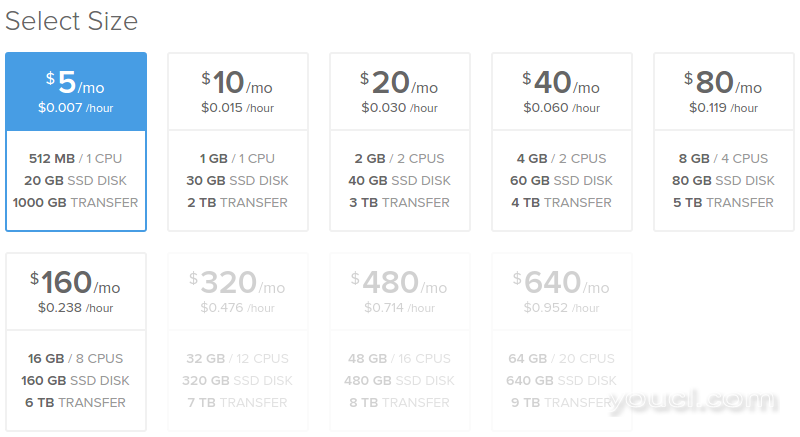
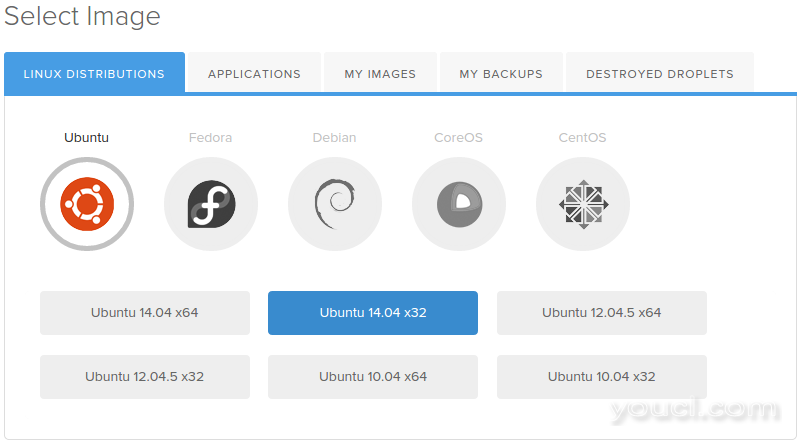
创建一个新的Ubuntu 14.04 Droplet。 对于较小的网站,足以采取512 MB计划。

您可能想选择32位的Ubuntu映像,因为内存消耗较小(64位程序使用的内存大约比32位程序多50%)。 但是,如果您需要更大的机器或有机会升级到超过4 GB的RAM,则应选择64位版本。

第二步 - 添加一个Sudo用户
创建Droplet后,需要进行其他系统管理工作。 您应该创建一个系统用户并保护服务器。
按照初始服务器设置的文章。
在本教程中,您应该创建一个具有sudo权限的基本用户。 我们将使用导轨用户在这个例子。 如果您的用户有其他名称,请确保在后续步骤中使用正确的路径。
第3步(可选) - 设置您的域
为了确保您的网站可以正常显示,您需要设置DNS记录,将您的域名指向新服务器。 你可以找到更多的信息, 建立一个主机通过以下的链接。
但是,此步骤是可选的,因为您可以通过IP地址访问您的网站。
第四步 - 安装Ruby
我们将从源代码手动安装Ruby。
在我们做任何其他操作之前,我们应该运行一个更新,以确保所有要安装的软件包都是最新的:
sudo apt-get update
接下来,安装一些依赖项。 这应该使安装尽可能平滑:
sudo apt-get install build-essential libssl-dev libyaml-dev libreadline-dev openssl curl git-core zlib1g-dev bison libxml2-dev libxslt1-dev libcurl4-openssl-dev nodejs libsqlite3-dev sqlite3
为Ruby源文件创建一个临时文件夹:
mkdir ~/ruby
移动到新文件夹:
cd ~/ruby
下载最新的稳定Ruby源代码。 在写这篇文章的时候,这是版本2.1.3。 你可以从目前的最新版本下载的Ruby网站。 如果有较新版本,您将需要替换以下命令中的链接:
wget http://cache.ruby-lang.org/pub/ruby/2.1/ruby-2.1.3.tar.gz
解压缩下载的文件:
tar -xzf ruby-2.1.3.tar.gz
选择提取的目录:
cd ruby-2.1.3
运行配置脚本。 因为它检查依赖关系,并创建一个新的Makefile文件将包含需要采取编译代码步骤,这将需要一些时间:
./configure
运行将使用Makefile文件生成可执行程序make工具。 此步骤可能需要更长时间:
make
现在,运行与安装参数相同的命令。 它会尝试将编译好的二进制文件复制到/usr/local/bin文件夹中。 此步骤需要root访问权限才能写入此目录。 它也需要一些时间:
sudo make install
现在应该在系统上安装Ruby。 我们可以使用以下命令检查它,它应该打印Ruby版本:
ruby -v
最后,我们可以删除临时文件夹:
rm -rf ~/ruby
第五步 - 安装Passenger和Nginx
在过去的安装Passenger的首选方法是使用RubyGems的通过一个通用的安装( passenger-install-nginx-module )。
但是,现在您可以使用高级打包工具(APT)在Ubuntu上安装Passenger,这是我们将要使用的。 以这种方式,安装和 - 甚至更重要的是 - 使用Nginx的Passenger的更新过程非常简单。
首先,安装PGP密钥:
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 561F9B9CAC40B2F7
创建一个APT源文件(您将需要sudo权限):
sudo nano /etc/apt/sources.list.d/passenger.list
并在文件中插入以下行:
deb https://oss-binaries.phusionpassenger.com/apt/passenger trusty main
按Ctrl + x退出,键入y来保存文件,然后按Enter键确认该文件的位置。
更改此文件的所有者和权限:
sudo chown root: /etc/apt/sources.list.d/passenger.list
sudo chmod 600 /etc/apt/sources.list.d/passenger.list
更新APT缓存:
sudo apt-get update
最后,安装Passenger with Nginx:
sudo apt-get install nginx-extras passenger
这个步骤将覆盖我们的Ruby版本到旧的。 要解决这个问题,只需删除不正确的Ruby位置,并创建一个新的符号链接到正确的Ruby二进制文件:
sudo rm /usr/bin/ruby
sudo ln -s /usr/local/bin/ruby /usr/bin/ruby
第六步 - 设置Web服务器
打开Nginx配置文件:
sudo nano /etc/nginx/nginx.conf
找到以下行,在HTTP模块:
# passenger_root /usr/lib/ruby/vendor_ruby/phusion_passenger/locations.ini;
# passenger_ruby /usr/bin/ruby;
取消注释两者。 更新在passenger_ruby行的路径。 他们应该看起来像这样:
passenger_root /usr/lib/ruby/vendor_ruby/phusion_passenger/locations.ini;
passenger_ruby /usr/local/bin/ruby;
保存并退出文件。
第七步 - 部署
此时,如果有一个就绪,您可以部署自己的Rails应用程序。 如果要部署现有的应用程序,你可以上传你的项目到服务器,并跳到/etc/nginx/sites-available/default的一步。
在本教程中,我们将直接在Droplet上创建一个新的Rails应用程序。 我们需要一个轨道的Gem来创建新的应用程序。
移动到你的用户的主目录(否则,你会得到错误No such file or directory - getcwd ) -
cd ~
安装导轨Gem(无需额外的文档,以更快的安装)。 这仍需要几分钟时间:
sudo gem install --no-rdoc --no-ri rails
现在我们可以创建一个新的应用程序。 在我们的例子中,我们将使用的名称testapp。 如果要使用其他名称,请确保使用正确的路径。 我们将跳过Bundler安装,因为我们想要以后手动运行它。
rails new testapp --skip-bundle
输入目录:
cd testapp
现在我们需要安装一个JavaScript执行环境。 它可以被安装为therubyracerGem。 要安装它,打开的Gemfile:
nano Gemfile
找到以下行:
# gem 'therubyracer', platforms: :ruby
并取消注释:
gem 'therubyracer', platforms: :ruby
保存文件,并运行Bundler:
bundle install
我们需要禁用默认的Nginx配置。 打开Nginx配置文件:
sudo nano /etc/nginx/sites-available/default
查找行:
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
评论他们,像这样:
# listen 80 default_server;
# listen [::]:80 default_server ipv6only=on;
保存文件。
现在,为我们的应用程序创建一个Nginx配置文件:
sudo nano /etc/nginx/sites-available/testapp
添加下面的server模块。 设置说明如下。
server {
listen 80 default_server;
server_name www.mydomain.com;
passenger_enabled on;
passenger_app_env development;
root /home/rails/testapp/public;
}
在这个文件中,我们使监听端口80,请将您的域名,使客运,和根设置为我们的新项目的公共目录。 根线是你要修改,以配合您的Rails应用程序的上载位置之一。
如果您不希望您的域分配到这个程序,你可以跳过服务器名行或使用您的IP地址。
为了测试我们的设置,我们希望看到Rails的欢迎登机页面。 但是,这只有在应用程序在开发环境中启动时才有效。 Passenger开始在生产环境中默认的应用,因此我们需要的改变这个passenger_app_env选项。 如果您的应用程式已准备好放送,您可以离开这项设定。
保存文件(Ctrl + X,Y, 回车 )。
为它创建一个符号链接:
sudo ln -s /etc/nginx/sites-available/testapp /etc/nginx/sites-enabled/testapp
重启Nginx:
sudo nginx -s reload
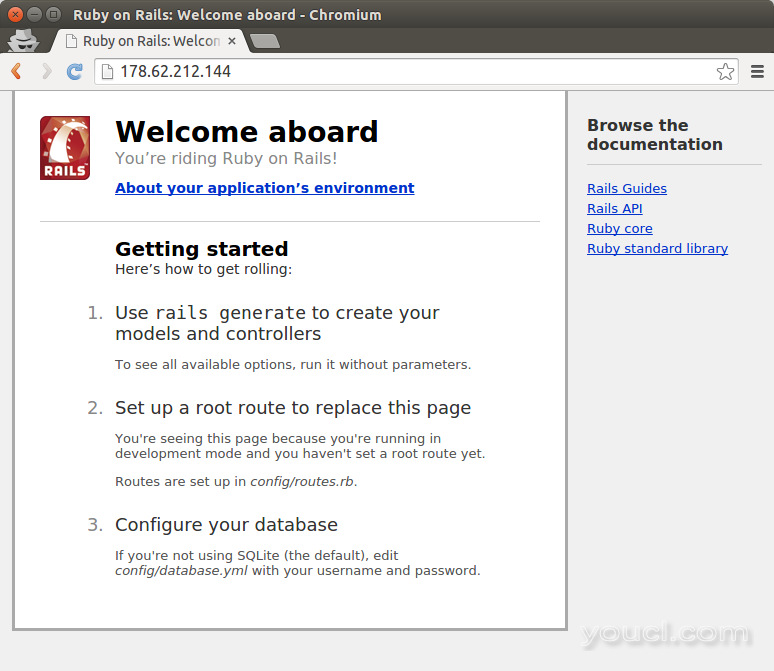
现在您的应用程序的网站应该可访问。 导航到您的Droplet的域或IP地址:
http://droplet_ip_address
并验证结果:

您应该在您的服务器上看到Rails测试应用程序。
第八步 - 定期更新
要更新Ruby,您需要编译最新版本,如本教程的第四步所示。
要使用Nginx更新Passenger,您需要运行基本的系统更新:
sudo apt-get update && sudo apt-get upgrade
但是,如果有一个新的系统Ruby版本可用,它可能会覆盖我们的Ruby(从源代码安装)。 因此,您可能需要重新运行命令以删除现有版本的Ruby并创建一个指向Ruby二进制文件的符号链接。 它们在本教程的第五步结束时列出。
更新过程后,您需要重新启动Web服务器:
sudo service nginx restart








