介绍
WordPress的多站点功能提供从单一安装的WordPress创建多个网站的能力。 每个网站可以有一个单独的主题,一组插件和内容(帖子和页面)的集合。 这减少了维护和更新WordPress的几个安装的开销,同时允许您托管彼此完全不相关的多个站点。
WordPress多站点有两种风格:子目录或子域。 在本教程中,我们将设置WordPress多站点以使用子站点。 这意味着,我们创建网站都会有像子域网址http://wp-site.yourdomain.com 。 这可以被映射到象外部域http://wp-site.net使得每个网站看起来独立于外部。
先决条件
本教程要求用户具有以下知识:
我们将创建三个具有以下域名的WordPress网站:
网站1:
域:examplewp.com(主域)
这是安装WordPress时创建的网站。网站2:
外部域:shoppingsite.com
子域:shoppingsite.example.com网站3:
外部域:companysite.org
子域:companysite.example.com
第一个域是通过其将安装WordPress的主域名。 请务必设置DNS为所有三个域指向将举办WordPress的Droplet的IP地址。
第一步 - 设置DNS通配符记录
在本节中,我们将添加一个DNS通配符记录的主域 ,让更多的网站可以随时添加,而不需要单独的A记录 。 (或者,您可以为每个子域添加新的A记录。)
注:这必须为* 主域 (examplewp.com在本教程中)只是做。
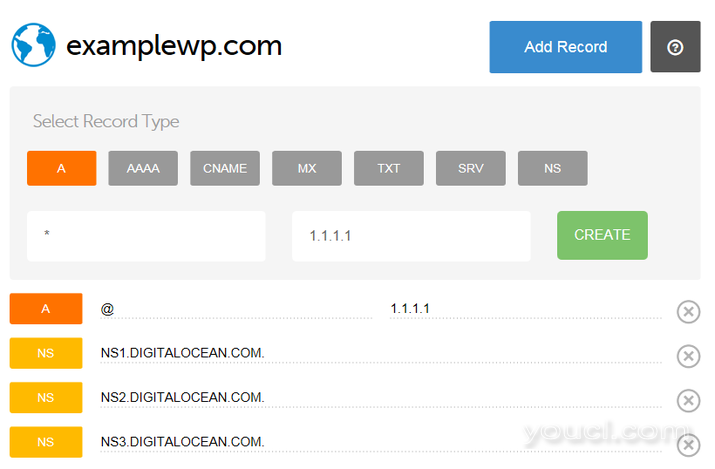
登录到您的DigitalOcean控制面板并导航到DNS部分。 编辑主域,并创建一个通配符A记录这个域名指向Droplet的IP地址。 通过在主机名输入框中输入星号(*)创建通配符记录,如下面的屏幕截图所示。

如果您在其他位置托管域的DNS,则应该在那里设置通配符记录。
你现在应该看到:
任何random-sub-domain.examplewp.com DNS查询将返回你的Droplet的IP地址。
第二步 - 安装和配置LEMP
在本节中,我们将安装和配置Nginx,MySQL和PHP。 有一个详细的文章设立LEMP ,你可以参考一下,如果你想。 此部分将用作快速设置。 创造一个Droplet时,也有在选择图像部分的应用程序选项卡下LEMP在Ubuntu 14.04的形象。
更新存储库并安装Nginx,MySQL,PHP5-FPM和其他必要的PHP模块。
apt-get update
apt-get install -y nginx mysql-server php5-fpm php5-mysql php5-curl php5-mcrypt php5-gd
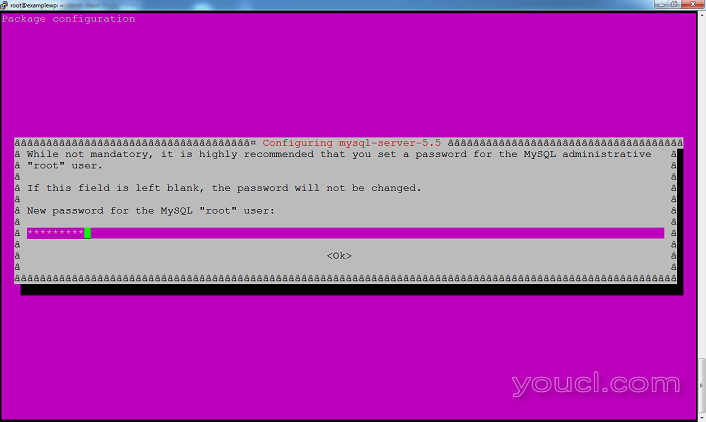
当安装MySQL服务器时,将提示您输入root数据库用户的密码。 请输入一个强口令, 不要将其留空 。 您将输入密码两次。

为Nginx创建一个保存WordPress文件的文档根目录。 我们将使用的/ usr /共享/ nginx的/ WordPress的整个教程。
mkdir /usr/share/nginx/wordpress
我们将用我们自己的替代的Nginx默认的虚拟主机,所以删除其符号链接的网站启用的目录。
rm /etc/nginx/sites-enabled/default
创建网站可用目录中一个新的虚拟主机文件。 这个文件可以命名任何东西。 在我们的例子中,我们将它称为WP-毫秒 。
nano /etc/nginx/sites-available/wp-ms
编辑此文件并放置以下配置。 根据您的环境编辑以红色突出显示的文本。 在server_name行,你应该添加所有三个(或更多)的多点域,并为第一个域通配符子域。
server {
listen [::]:80 ipv6only=off;
server_name examplewp.com *.examplewp.com shoppingsite.com companysite.org;
root /usr/share/nginx/wordpress;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ /favicon.ico {
access_log off;
log_not_found off;
}
location ~ \.php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass unix:/var/run/php5-fpm.sock;
}
access_log /var/log/nginx/$host-access.log;
error_log /var/log/nginx/wpms-error.log;
}
如果该Droplet将举办仅此WordPress的安装, listen和server_name指令可以更改为以下几点:
listen [::]:80 default_server ipv6only=off;
server_name examplewp.com *.examplewp.com;
使用的$host在变量access_log指令像examplewp.com-的access.log和shoppingsite.com-access.log的每个域创建单独的日志文件。 这是不可能用这些变量为error_log的指令,因此所有错误都将记录在一个文件中。
保存此文件并创建启用站点的目录在这个文件中的一个符号链接。
ln -s /etc/nginx/sites-available/wp-ms /etc/nginx/sites-enabled/wp-ms
执行Nginx的配置测试,如果返回OK重新启动。
service nginx configtest
service nginx restart
第三步 - 为WordPress创建MySQL数据库和用户
在本节中,我们将为WordPress创建一个MySQL数据库,并且只有一个具有此数据库权限的用户。
登录到MySQL命令行以根用户。
mysql -u root -p
创建数据库。
CREATE DATABASE wordpress;
创建MySQL用户并授予此数据库的权限:
CREATE USER 'wordpress_user'@'localhost' IDENTIFIED BY 'password';
GRANT ALL PRIVILEGES ON wordpress.* TO 'wordpress_user'@'localhost';
替换使用强密码字密码 。 刷新特权并退出MySQL命令行。
FLUSH PRIVILEGES;
exit
记下这些细节,将在第四步中需要它们。
数据库名称 :WordPress的
数据库用户:wordpress_user
数据库密码: 密码
有关MySQL用户的详细信息中可以找到这篇文章 。
第四步 - 下载并安装WordPress
在本节中,我们将下载最新版本的WordPress并安装它。 这将是我们的第一个站点,examplewp.com。
下载并解压WordPress。
wget http://wordpress.org/latest.tar.gz
tar -xf latest.tar.gz
将提取的文件移动到文档根。
mv wordpress/* /usr/share/nginx/wordpress/
将所有权指定给用户www-data 。 这对于媒体上传和在WordPress中工作的核心/插件/主题更新至关重要。
chown -R www-data:www-data /usr/share/nginx/wordpress
进入主域在浏览器中开始WordPress安装。
http://examplewp.com/
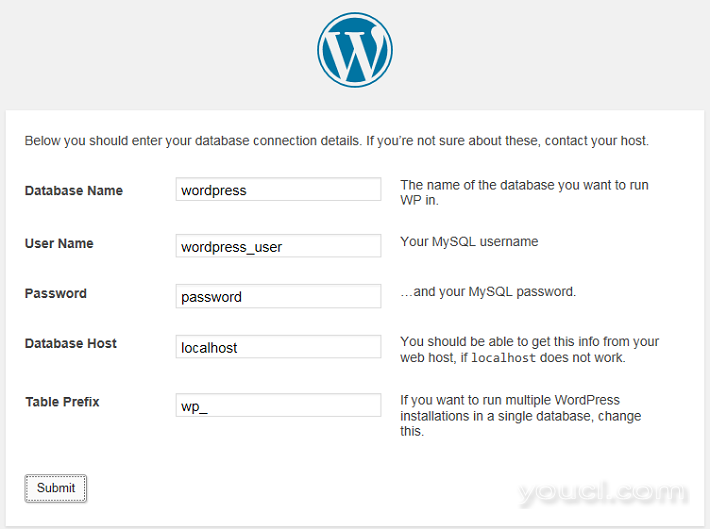
如果需要,您可以在网址中添加“www”Stapling。 点击创建一个配置文件按钮,然后我们走吧!按钮。 填写数据库的详细信息(使用来自第三步的信息),并点击提交 。

此时,WordPress将与数据库建立连接,以测试输入的凭据。 一旦连接成功, 运行按钮会出现安装 。 点击它。 填写所需信息的形式来设置你的网站名称,用户名,密码和电子邮件,然后单击安装WordPress。 建议为安全性选择非通用用户名。

第五步 - 启用多站点并创建其他站点
在本节中,我们将启用WordPress的多站点,并创建本文Prequisites部分中提到的另外两个站点。
一个PHP常量已在wp-config.php文件,以使被定义网络设置页面。
编辑wp-config.php文件:
nano /usr/share/nginx/wordpress/wp-config.php
注释前添加以下代码/* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ :
/* Multisite settings */
define( 'WP_ALLOW_MULTISITE', true );
在本教程中,我们将编辑此文件多次。 随意添加所有新生产线在/* Multisite settings */我们刚刚创建的部分。
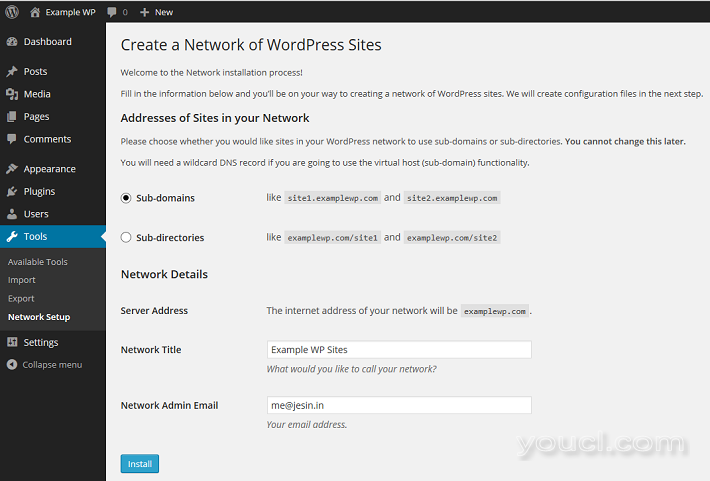
保存文件。 登录到WordPress管理面板,然后导航到工具>网络设置 。 选择子域选项中,根据需要修改网络名称 ,然后单击安装 。

您将在wp-config.php文件和.htaccess文件中添加两个代码块呈现。 复制的wp-config.php文件的代码看起来类似以下内容:
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'examplewp.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
编辑wp-config.php文件。
nano /usr/share/nginx/wordpress/wp-config.php
注释前添加这些行/* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */和保存。 显示为.htaccess的代码可以忽略,因为Nginx没有这个文件。
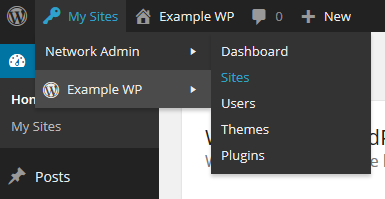
注销WordPress管理面板,然后再次登录。 从管理工具栏上的左上角,浏览到我的网站>网络管理>网站 。

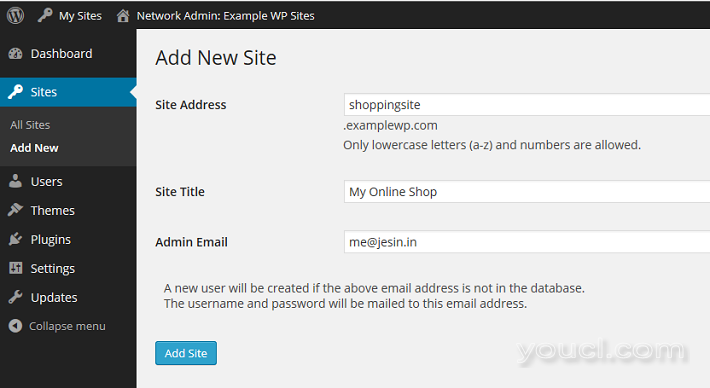
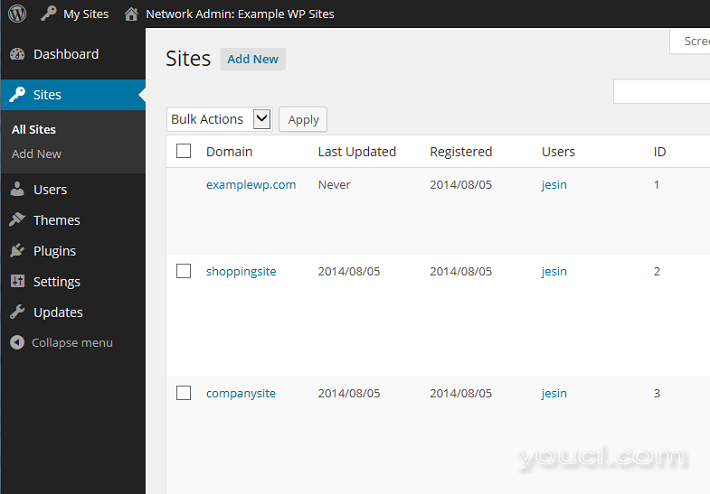
点击添加新按钮打开添加新的网站形式。 以下屏幕截图显示了我们示例中购物网站的填写详情。 进入网站地址将成为这一网站的子域。

单击添加站点和创建的网站将通过访问http://shoppingsite.examplewp.com 。
重复这些步骤来创建第二个网站(在我们的示例中是companysite.examplewp.com)。
你现在应该看到:
以下三个WordPress网站:
- examplewp.com
- shoppingsite.examplewp.com
- companysite.examplewp.com
每个人都有自己的内容,主题和活动的插件集。
第六步 - 设置域映射
在本节中,我们将允许您通过下载和启用WordPress MU域映射插件为每个WordPress网站使用单独的域名。 此插件允许WordPress Multisite用户将其博客/网站映射到另一个域。
登录到通过SSH的Droplet并下载WordPress MU的域映射插件。 首先安装unzip命令,然后提取该插件。
wget http://downloads.wordpress.org/plugin/wordpress-mu-domain-mapping.latest-stable.zip
apt-get install unzip
unzip wordpress-mu-domain-mapping.latest-stable.zip
将提取的文件移动到WordPress插件目录。
mv wordpress-mu-domain-mapping /usr/share/nginx/wordpress/wp-content/plugins/
该sunrise.php文件从插件的目录复制到的wp-content目录。
cp /usr/share/nginx/wordpress/wp-content/plugins/wordpress-mu-domain-mapping/sunrise.php /usr/share/nginx/wordpress/wp-content/
编辑wp-config.php文件和注释前添加以下行/* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ 。
文件: /usr/share/nginx/wordpress/ wp-config.php
define('SUNRISE', 'on');
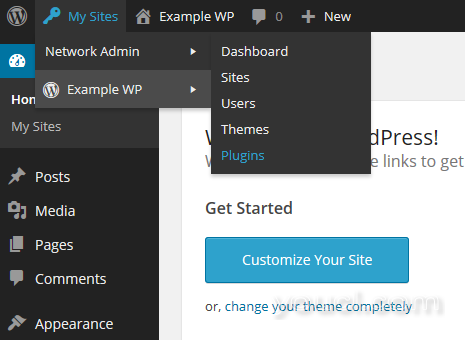
保存此文件并返回到Web浏览器。 从WordPress的工具栏浏览到我的网站>网络管理员>插件 。

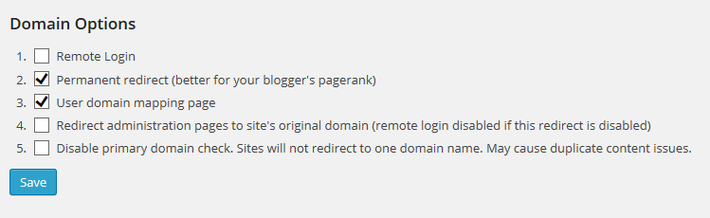
点击WordPress MU的域名映射插件下的网络激活链接。 进入设置>域映射和更改域选项如下:
- 取消选中远程登录
- 检查永久重定向
- 取消选中重定向管理页面,以网站的原始域

点击保存一次。 这些设置将所有对子域(如companysite.examplewp.com)的请求重定向到其各自的外部域(如companysite.org),包括管理页面(/ wp-admin)。
在下一步中,我们将根据站点ID将域名映射到每个站点。 有很多方法可以找到一个网站的ID,但更容易管理,我们将创建一个简单的WordPress 必备插件的使用 ,显示在网站页面上附加的ID列。
登录到通过SSH的Droplet,并创建一个MU-plugins目录。
mkdir /usr/share/nginx/wordpress/wp-content/mu-plugins
在此目录中创建一个PHP文件,并粘贴以下代码:
nano /usr/share/nginx/wordpress/wp-content/mu-plugins/wpms_blogid.php
您可以完全复制此内容:
<?php
add_filter( 'wpmu_blogs_columns', 'do_get_id' );
add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
function do_add_columns( $column_name, $blog_id ) {
if ( 'blog_id' === $column_name )
echo $blog_id;
return $column_name;
}
function do_get_id( $columns ) {
$columns['blog_id'] = 'ID';
return $columns;
}
该网站>所有网站部分现在应该显示一个额外的ID列。

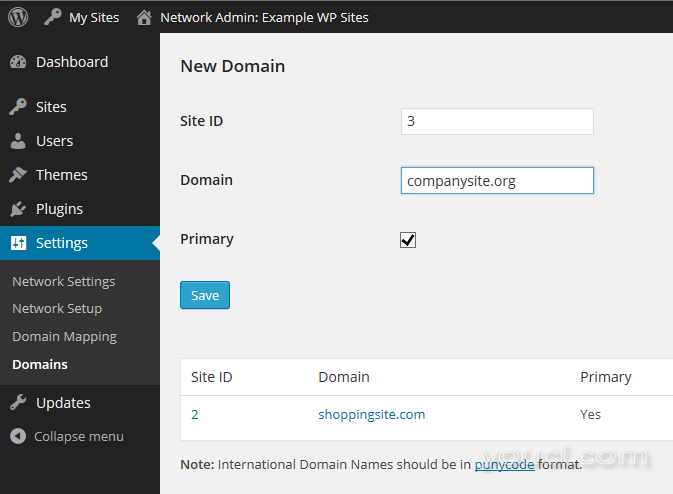
记下每个站点的ID值,并进入设置>站点页面。 输入网站的外部域后面的网站ID。 例如,由于companysite有3的ID,此页面上, 网站ID应该是3,和域应companysite.org。

如果你要设置的网站网址,你可能添加一个“www”的前缀www.companysite.org 。 对其他域重复这些步骤。 点击保存在页面的底部。
你现在应该看到:
每个网站都有自己的域名而不是子域名; 也就是说,在进入http://companysite.org在你的浏览器将打开我的网站公司网站。 您可以通过访问立即选中此http://shoppingsite.com和http://companysite.org 。 您应该会在网页的左上角看到网站标题的变化。
现在每个站点可以通过自己的WordPress管理面板单独维护:
http://examplewp.com/wp-admin/
http://shoppingsite.com/wp-admin/
http://companysite.org/wp-admin/
对核心/插件/主题的更新以及插件/主题的安装应该从主域的网络管理页面完成:
http://examplewp.com/wp-admin/network/








