介绍
在本教程中,我们将介绍如何使用Varnish Cache 4.0来提高现有Web服务器的性能。 我们还将向您展示一种向Varnish添加HTTPS支持的方法,Nginx执行SSL终止。 我们假设您已经设置了一个Web应用程序服务器,我们将使用一个通用的LAMP(Linux,Apache,MySQL,PHP)服务器作为我们的起点。
Varnish Cache是一个缓存HTTP反向代理或HTTP加速器,它减少了向用户提供内容所需的时间。 它使用的主要技术是缓存来自内存中的Web或应用程序服务器的响应,因此可以提供对相同内容的未来请求,而无需从Web服务器检索它。 性能可以在各种环境中得到极大改进,并且当您拥有内容庞大的动态Web应用程序时,它特别有用。 Varnish是用缓存作为其主要功能构建的,但它也有其他用途,如反向代理负载平衡。
在许多情况下,Varnish在默认情况下运行良好,但请记住,必须调整它以提高某些应用程序的性能,特别是使用Cookie的应用程序。 深度调整Varnish超出了本教程的范围。
先决条件
在本教程中,我们假设您已经有一个Web应用程序服务器在其私有IP地址上侦听HTTP(端口80)。 如果你不已经有一个Web服务器设置,使用下面的链接,以建立自己的LAMP: 如何在Ubuntu 14.04安装Linux,Apache,MySQL和PHP(LAMP) 。 我们将把此服务器作为LAMP_VPS。

您将需要创建一个新的Ubuntu 14.04 VPS将用于您的Varnish安装。 通过完成第1步-4在创建使用sudo权限的非root用户初始服务器设置为Ubuntu 14.04引导 。 我们将把此服务器作为Varnish_VPS。
请注意,Varnish服务器将接收用户请求,并且应根据您预期接收的流量确定适当的大小。
我们的目标

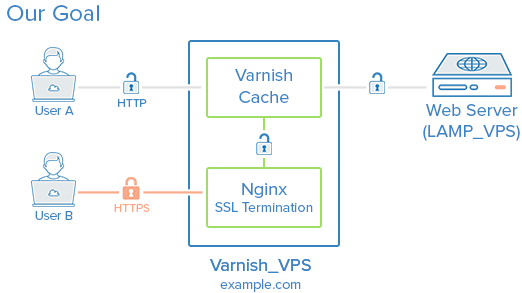
我们的目标是在我们的Web应用程序服务器之前设置Varnish Cache,因此可以快速高效地提供请求。 设置缓存后,我们将向您展示如何通过使用Nginx处理传入的SSL请求来为Varnish添加HTTPS支持。 设置完成后,您的HTTP和HTTPS流量将会看到缓存的性能优势。
现在你已经设置了先决条件,并且你知道你正在尝试建立什么,让我们开始吧!
安装Varnish
获取最新版本的Varnish 4.0的推荐方法是通过官方知识库安装软件包。
Ubuntu的14.04自带apt-transport-https ,但只运行在Varnish_VPS以下命令,以确保:
sudo apt-get install apt-transport-https
现在添加Varnish GPG键到apt:
curl https://repo.varnish-cache.org/ubuntu/GPG-key.txt | sudo apt-key add -
然后将Varnish 4.0存储库添加到apt源列表中:
sudo sh -c 'echo "deb https://repo.varnish-cache.org/ubuntu/ trusty varnish-4.0" >> /etc/apt/sources.list.d/varnish-cache.list'
最后,更新apt-get并使用以下命令安装Varnish:
sudo apt-get update
sudo apt-get install varnish
默认情况下,上Varnish被配置为侦听端口6081 ,并希望您的Web服务器是同一台服务器,并监听端口8080 。 打开浏览器并转到服务器的端口6081(用您的公共IP地址或域替换突出显示的部分):
http://varnish_VPS_public_IP:6081
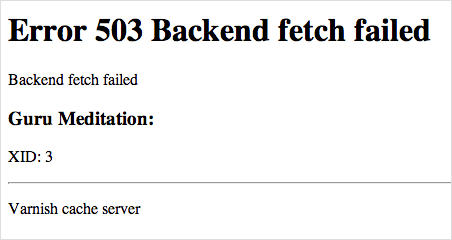
因为我们在一个新的VPS安装Varnish,访问端口6081上的服务器的公网IP地址或域名将返回下面的错误页面:

这表明Varnish已安装并正在运行,但是找不到它应该缓存的Web服务器。 让我们将其配置为使用我们的Web服务器作为后端。
配置Varnish
首先,我们将配置Varnish使用我们的LAMP_VPS作为后端。
Varnish配置文件位于/etc/varnish/default.vcl 。 让我们现在编辑:
sudo vi /etc/varnish/default.vcl
查找以下行:
backend default {
.host = "127.0.0.1";
.port = "8080";
}
和变化的价值host和port分别匹配您的LAMP服务器的私有IP地址和监听端口。 请注意,我们假设您的Web应用程序正在侦听其专用IP地址和端口80.如果不是这样,请修改配置以满足您的需要:
backend default {
.host = "LAMP_VPS_private_IP";
.port = "80";
}
Varnish有一个称为“宽限模式”的功能,当启用时,如果您的Web服务器后端关闭并变为不可用,Varnish会指示Varnish提供所请求页面的缓存副本。 让我们现在启用。 找到以下sub vcl_backend_response块,并添加以下突出显示的行吧:
sub vcl_backend_response {
set beresp.ttl = 10s;
set beresp.grace = 1h;
}
这会将缓存页面的宽限期设置为一小时,这意味着如果无法访问您的网络服务器以查找新的副本,Varnish将继续提供缓存页面长达一个小时。 如果您的应用程序服务器出现故障,并且您希望将过时的内容提供给用户,而不是出现错误页面(例如我们之前看到的503错误),同时将您的Web服务器备份,这可以很方便。
保存并退出default.vcl文件。
我们希望将Varnish设置为在默认HTTP端口(80)上进行侦听,因此您的用户将能够访问您的网站,而不会在您的网址中添加异常的端口号。 这可以在设定/etc/default/varnish文件。 让我们现在编辑:
sudo vi /etc/default/varnish
你会看到很多行,但大多数都被注释掉了。 找到以下DAEMON_OPTS线(它应该已经被注释掉):
DAEMON_OPTS="-a :6081 \
该-a选项用于分配该Varnish会侦听请求的地址和端口。 让我们改变它来监听默认的HTTP端口,80端口。修改后,它应该看起来像这样:
DAEMON_OPTS="-a :80 \
保存并退出。
现在重新启动Varnish,使更改生效:
sudo service varnish restart
现在使用Web浏览器测试它,通过访问您的Varnish服务器的公共IP地址,在端口80(HTTP)这次:
http://varnish_VPS_public_IP
您应该会看到您的LAMP_VPS提供的相同内容。 在我们的例子中,它只是一个普通的Apache2 Ubuntu页面:

在这一点上,Varnish正在缓存我们的应用程序服务器 - 希望你会看到性能优势减少响应时间。 如果你有一个域名指向现有的应用程序服务器,您可以更改其DNS条目指向VarnishVPS public_IP。
现在我们已经设置了基本的缓存,让我们添加对Nginx的SSL支持!
Nginx的SSL支持(可选)
Varnish不支持SSL终止,所以我们将安装Nginx,仅用于处理HTTPS流量。 我们将介绍使用自签名SSL证书安装和配置Nginx的步骤,以及从HTTPS连接到通过HTTP的Varnish的反向代理流量。
如果你想建立与Nginx的自签名SSL证书的更详细说明,请参考以下链接: SSL与Nginx的Ubuntu的 。 如果您想尝试从startssl如果一个证书, 这里是涵盖了一个教程 。
让我们安装Nginx。
安装Nginx
在Varnish_VPS,让我们安装的Nginx用下面的命令贴切:
sudo apt-get install nginx
安装完成后,您会注意到Nginx没有运行。 这是因为它被配置为在默认情况下侦听端口80,但Varnish已经在使用该端口。 这是很好,因为我们想监听默认的HTTPS端口,端口443。
让我们生成我们将使用的SSL证书。
生成自签名SSL证书
在Varnish_VPS,创建一个目录,SSL证书可以放置:
sudo mkdir /etc/nginx/ssl
生成自签名的2048位SSL密钥和证书对:
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/nginx/ssl/nginx.key -out /etc/nginx/ssl/nginx.crt
请确保您设置common name来匹配您的域名。 此特定证书将在一年内到期。
现在我们有了我们的证书,让我们配置Nginx使用它。
配置Nginx
打开默认的Nginx服务器块配置进行编辑:
sudo vi /etc/nginx/sites-enabled/default
在该文件中删除一切并用以下替换它(并更改server_name以匹配您的域名):
server {
listen 443 ssl;
server_name example.com;
ssl_certificate /etc/nginx/ssl/nginx.crt;
ssl_certificate_key /etc/nginx/ssl/nginx.key;
location / {
proxy_pass http://127.0.0.1:80;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-Port 443;
proxy_set_header Host $host;
}
}
保存并退出。 上面的配置有几个重要的线,我们将更详细地解释:
- ssl_certificate:指定SSL证书位置
- SSL 证书密钥 :指定SSL密钥的位置
- 听443 SSL:Nginx的配置为侦听端口443
- 服务器名 :指定您的服务器名称,并应符合您SSL证书的通用名称
- proxy_pass http://127.0.0.1:80 ;:将流量重定向到Varnish(这是在127.0.0.1上的端口80上运行(即
localhost)
其他proxy_set_header行告诉Nginx的转发信息,比如原来用户的IP地址,与任何用户请求一起。
现在让我们开始Nginx,这样我们的服务器可以处理HTTPS请求。
sudo service nginx start
现在使用Web浏览器测试它,通过访问您的Varnish服务器其公共IP地址,在端口443(HTTPS)这次:
https://varnish_VPS_public_IP
注:如果您使用自签名的证书,你会看到一个警告,说一些诸如“该网站的安全证书不被信任。” 由于你知道你刚刚创建的证书,它是安全的继续。
再次,您应该看到与以前相同的应用程序页面。 区别在于,您实际上正在访问Nginx服务器,该服务器处理SSL加密并将未加密的请求转发到Varnish,Varnish会像通常一样处理请求。
配置后端Web服务器
如果您的后端Web服务器绑定到其所有的网络接口(即公共和专用网络接口),您将需要修改您的Web服务器配置,以便它只侦听其私有接口。 这是为了防止用户直接通过其公共IP地址访问您的后端Web服务器,这将绕过您的Varnish缓存。
在Apache或Nginx的,这将涉及分配的值listen指令绑定到后台服务器的私有IP地址。
故障排除
如果您无法使Varnish正确地服务您的页面,以下是一些命令,将帮助您了解Varnish在幕后做什么。
统计
如果你希望得到您的缓存是如何执行的想法,你会想看看在varnishstat命令。 运行它像这样:
varnishstat
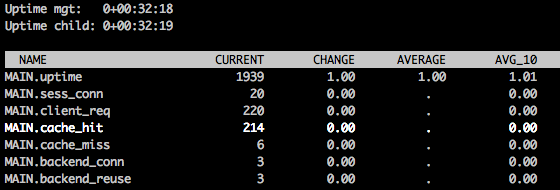
您将看到如下屏幕:

有大量的统计数据出现,使用向上/向下箭头滚动将显示每个项目的简短描述。 该cache_hit统计显示你有多少请求与缓存的结果分别担任-你希望这个数字是接近客户端请求(总数client_req )成为可能。
按q退出。
日志
如果你想获得的Varnish是如何处理每一个人的要求,以流日志的形式详细视图,你将要使用的varnishlog命令。 运行它像这样:
varnishlog
一旦运行,请尝试通过Web浏览器访问您的Varnish服务器。 对于发送到Varnish的每个请求,您将看到一个详细的输出,可用于帮助排除故障和调整Varnish配置。
按CTRL + C退出。
结论
现在您的Web服务器在其前面有一个Varnish缓存服务器,在大多数情况下,您将看到改进的性能。 记住,Varnish是非常强大和可调的,它可能需要额外的调整,以充分利用它。








