先决条件
本教程将说明在数字海洋VPS上安装和配置Slim Framework所需的步骤。 在本教程结束时,您将有一个组织良好,Slim框架的工作实例,完整的文件夹结构,您可以基于您的项目。
本教程假定您在Ubuntu上安装了一个LAMP(或您的首选)。 如果不这样做,你可以参考这篇文章,可以帮助你在Ubuntu上安装LAMP 。
如果您的应用程序不使用MySQL,您可以跳过其安装。 你需要安装最小的是Apache Web服务器( )和PHP(最小5.3版本)。
先决条件的快速设置
1.安装Apache
apt-get update
apt-get install apache2
2.安装PHP
apt-get install php5 libapache2-mod-php5 php5-mcrypt
3.启用mod_rewrite
a2enmod rewrite
4.修改Apache配置文件
修改Apache配置文件,并更改设置AllowOverride无 所有的AllowOverride的文档根目录。 根据您的服务器设置,此配置文件可以是以下任何一种:
-
/etc/apache2/apache2.conf -
/etc/apache2/sites-enabled/000-default -
/etc/apache2/sites-available/default
在配置文件中,找到类似以下内容的部分:
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>
将此更改为以下并保存文件:
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
5.重新启动Apache
service apache2 restart
本教程还假设熟悉Linux的基本知识 。
什么是Slim框架?
Slim是市场上可用于PHP的最受欢迎的开源微框架之一。 它是非常高效,快速,易于使用。 虽然它是开发中小型Web应用程序的理想选择,但它也可以非常有效地用于构建大型可扩展PHP应用程序。
Slim包含了你期望在框架中最常见的实用程序:
- 易于使用,功能强大,灵活的路由器
- 自定义视图以呈现模板
- 安全Cookie
- HTTP缓存
- 易于使用的错误处理和调试
- 简单配置
安装
安装Slim Framework包含三个步骤
- 下载Slim框架
- 从Zip文件提取
- 将Slim框架复制到公共位置
1.下载Slim Framework
您可以使用以下命令下载Slim Framework:
wget https://github.com/codeguy/Slim/zipball/master
这将获取框架作为一个zip文件并将其存储在名为当前目录master 。
2.从Zip文件解压缩
可以使用以下命令提取zip文件的内容:
unzip master -d ./
注: 如果您收到解压未安装错误,您可以通过使用命令来安装它apt-get install unzip ,然后执行上面的命令提取的所有文件。
上面的命令将在一个文件夹命名为类似提取文件codeguy-Slim-3a2ac72 。 此文件夹包含一个名为Slim的文件夹,它是framework文件夹。
3.将Slim框架复制到公共位置
现在,我们将复制codeguy-Slim-3a2ac72/Slim文件夹像一个普通的位置/usr/local/Slim从那里将是对使用Slim该服务器上的所有项目访问。 这将避免重复,并防止重复安装可能导致的任何维护问题。
让我们使用以下命令复制文件夹:
cp -r ./codeguy-Slim-3a2ac72/Slim /usr/local/Slim
注意: 提取的文件夹的名称( codeguy-Slim-3a2ac72在这种情况下)可能会,如果你下载不同版本的Slim略有不同。 请确保在上述命令中相应地修改文件夹的名称
一旦这样做,任何使用Slim框架的项目都可以从这个位置引用它。
重要提示: 很多教程安装框架公共文件夹/文件根目录(如/var/www/Slim )。 在公用文件夹/文档根之外安装框架文件(如上所述)使得应用程序相对更安全,因为框架文件在浏览器中不可访问。
组织您的Slim项目
Slim项目通常分布在三个主目录中:
1.Slim框架目录
此目录包含框架文件,并且是在上一步中复制的目录(/ usr / local / Slim)
2.项目目录
此目录包含您的项目文件,如路由器,视图,模型等。作为微框架,Slim不强制执行任何特定的项目结构。 这意味着您可以以您认为合适的任何方式自由构建项目文件。 这在开发人员习惯于特定文件夹结构的情况下尤其有用。
这个目录可以在服务器上的任何位置,但最好不应该是在网络访问的位置。 你可以将其放置在/usr/local或个人文件夹。 例如,如果你在项目中名为文件夹中创建HelloSlim ,也可能是位于/usr/local/HelloSlim或~/HelloSlim或任何其他你喜欢的位置。
这里是一个方式如何文件在这个文件夹可以排列:
HelloSlim
|- Routes
| |- route1.php
| |- route2.php
|- Models
| |- model1.php
| |- model2.php
|- Views
| |- footer.php
| |- header.php
| |- sidebar.php
| |- view1.php
| |- view2.php
|- Class
| |- class1.php
| |- class2.php
|- routes.php //contains 'include' statements for all routes in the 'Routes' folder
|- includes.php //contains 'include' statements for all models/classes in the 'Models/Class' folders
您可以通过执行以下命令创建此文件夹结构:
mkdir /usr/local/HelloSlim
mkdir /usr/local/HelloSlim/Routes
mkdir /usr/local/HelloSlim/Models
mkdir /usr/local/HelloSlim/Views
mkdir /usr/local/HelloSlim/Class
注意: 您可以使用此文件夹结构或彻底改变,以满足您的喜好。
3.文档根/公用文件夹
这是Web访问的文件夹(通常位于/var/www )。 此文件夹只包含两个Slim相关文件:
- index.php
- .htaccess
此文件夹还将包含所有项目脚本,样式和图像文件。 为了保持组织的,你可以把那些进入scripts , styles和images分别文件夹。
这里是文档根文件夹的示例结构:
Document Root (eg. /var/www/)
|- scripts
| |- jquery.min.js
| |- custom.js
|- styles
| |- style.css
| |- bootstrap.min.css
|- images
| |- logo.png
| |- banner.jpg
|- .htaccess
|- index.php
文件内容
假设您的项目有上述定义的结构,你需要填写.htaccess和index.php分别具有以下内容的文件(文档根):
.htaccess
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [QSA,L]
index.php
<?php
require '/usr/local/Slim/Slim.php'; //include the framework in the project
\Slim\Slim::registerAutoloader(); //register the autoloader
$projectDir = '/usr/local/HelloSlim'; //define the directory containing the project files
require "$projectDir/includes.php"; //include the file which contains all the project related includes
$app = new \Slim\Slim(array(
'templates.path' => '/usr/local/HelloSlim/Views'
)); //instantiate a new Framework Object and define the path to the folder that holds the views for this project
require "$projectDir/routes.php"; //include the file which contains all the routes/route inclusions
$app->run(); //load the application
要完成本教程假设项目已经安排按照上一节中,定义的文件夹结构routes.php和includes.php文件(在项目目录),应具有以下内容:
routes.php
<?php
require '/usr/local/HelloSlim/Routes/route1.php';
require '/usr/local/HelloSlim/Routes/route2.php';
注意: 您可以直接在此文件中,而不是包括含路线的其他文件制定的路线。 但是,在不同的,逻辑分组的文件中定义路由将使您的项目更易于维护
包括.php
<?php
require "/usr/local/HelloSlim/Class/class1.php";
require "/usr/local/HelloSlim/Class/class2.php";
require "/usr/local/HelloSlim/Models/model1.php";
require "/usr/local/HelloSlim/Models/model2.php";
样品Slim应用
现在你知道如何设置一个Slim应用程序,让我们创建一个简单的应用程序,它执行以下操作:
- 处理静态路由(GET&POST)
- 处理动态路由
- 使用视图
注意: 此示例应用程序将假定上述斯利姆已经部署。
让我们画出这个示例应用程序的要求:
| 路线 | 类型 | 行动 |
|---|---|---|
| /你好 | GET(static) | 显示静态视图 |
| / hello / NAME | GET(动态) | 显示动态视图 |
| /迎接 | 开机自测 | 在POST请求后显示视图 |
该项目将需要下列文件中的应用程序文件夹中创建( /usr/local/HelloSlim/ ):
HelloSlim
|- Routes
| |- getRoutes.php
| |- postRoutes.php
|- Views
| |- footer.php
| |- header.php
| |- hello.php
| |- greet.php
|- routes.php
公用文件夹/文档根目录如下所示:
这里是文档根文件夹的示例结构:
Document Root (eg. /var/www/)
|- .htaccess
|- index.php
现在填充这些文件如下:
/var/www/.htaccess
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [QSA,L]
2. /var/www/index.php
<?php
require '/usr/local/Slim/Slim.php'; //include the framework in the project
\Slim\Slim::registerAutoloader(); //register the autoloader
$projectDir = '/usr/local/HelloSlim'; //define the directory containing the project files
$app = new \Slim\Slim(array(
'templates.path' => '/usr/local/HelloSlim/Views'
)); //instantiate a new Framework Object and define the path to the folder that holds the views for this project
require "$projectDir/routes.php"; //include the file which contains all the routes/route inclusions
$app->run(); //load the application
/usr/local/HelloSlim/Routes/getRoutes.php
<?php
$app->get('/', function(){
echo 'This is a simple starting page';
});
//The following handles any request to the /hello route
$app->get('/hello', function() use ($app){
// the following statement invokes and displays the hello.php View
$app->render('hello.php');
});
//The following handles any dynamic requests to the /hello/NAME routes (like /hello/world)
$app->get('/hello/:name', function($name) use ($app){
// the following statement invokes and displays the hello.php View. It also passes the $name variable in an array so that the view can use it.
$app->render('hello.php', array('name' => $name));
});
/usr/local/HelloSlim/Routes/postRoutes.php
<?php
//The following handles the POST requests sent to the /greet route
$app->post('/greet', function() use ($app){
//The following statement checks if 'name' has been POSTed. If it has, it assigns the value to the $name variable. If it hasn't been set, it assigns a blank string.
$name = (null !== $app->request->post('name'))?$app->request->post('name'):'';
//The following statement checks if 'greeting' has been POSTed. If it has, it assigns the value to the $greeting variable. If it hasn't been set, it assigns a blank string.
$greeting = (null !== $app->request->post('greeting'))?$app->request->post('greeting'):'';
// the following statement invokes and displays the 'greet.php' View. It also passes the $name & $greeting variables in an array so that the view can use them.
$app->render('greet.php', array(
'name' => $name,
'greeting' => $greeting
));
});
/usr/local/HelloSlim/Views/footer.php
<small>Copyright notice...</small>
</body>
</html>
/usr/local/HelloSlim/Views/header.php
<!DOCTYPE html>
<html>
<head>
<title>Sample Slim Application</title>
</head<
<body>
/usr/local/HelloSlim/Views/hello.php
***
<?php include('header.php'); ?>
***
<h1>Hello <?php echo isset($name)?$name:''; ?></h1>
<!-- The above line handles both the dynamic and the static GET routes that we implemented in the getRoutes.php file.
***
<h2>Send a greeting</h2>
<form method='POST' action='/greet'>
<label>Name</label><br>
<input name='name' placeholder='Who do you want to greet?'><br>
<label>Greeting</label><br>
<input name='greeting' placeholder='Your greeting message'><br>
<input type='submit' value='Greet!'>
</form>
***
<?php include('footer.php'); ?>
/usr/local/HelloSlim/Views/greet.php
<?php
include('header.php');
echo "<p>$greeting, $name</p><p><a href='/hello'>First Page</a></p>";
include('footer.php');
/usr/local/HelloSlim/routes.php
<?php
include 'Routes/getRoutes.php';
include 'Routes/postRoutes.php';
示例应用截图
如果您在访问您的新创建的示例应用程序http://yourdomain.com/ ,你会看到类似下面的内容:

注意: 如果您不使用域名与数字海洋Droplet,用Droplet的IP地址来代替。
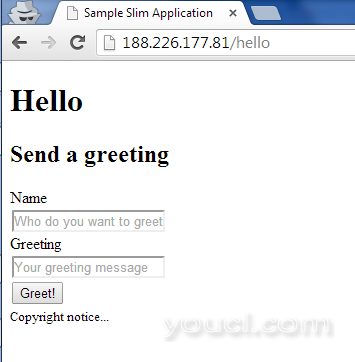
如果你访问http://yourdomain.com/hello ,你会得到如下:

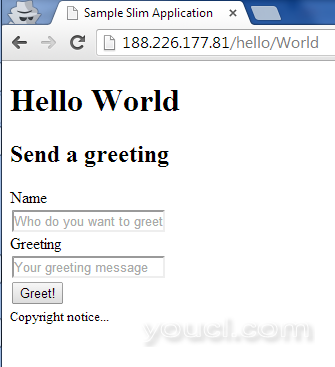
如果你访问http://yourdomain.com/hello/World ,你会得到如下:

注: 如果用另一个词替换“世界”中的URL,网页的内容也会随之改变。
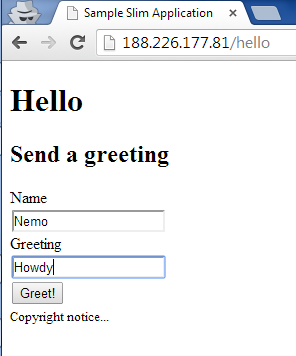
要测试POST路线,请在可用字段中输入名称和问候语,然后点击“Greet!”。 按钮如下:

在打了“问候”! 按钮,你应该得到类似下面的东西:

最后的话
现在,您已经安装了Slim框架的组织良好的工作实例,您就可以开始处理您的项目。 如果您需要Slim额外的帮助,你总是可以参考综合官方文档 。








