安装
虽然大多数开发人员有一个首选的开发环境,并有熟悉的特定工具和过程,但有时可能会在不在您的常规位置时出现故障。 幸运的是,有像Codiad项目,可以帮助你从网络的任何地方访问你的开发项目。
Codiad是一个完整的IDE(集成开发环境),可以通过任何Web浏览器访问。 您可以处理多种不同语言的多个项目,甚至可以访问基于Web的项目的实时预览。 IDE包括文件管理,自动语法突出显示和一个伟大的插件系统来扩展功能集。
在本指南中,我们将讨论如何使Codiad在Ubuntu 12.04 VPS实例上运行。
安装PHP和Apache
由于项目基本上是一个独立的web目录,我们需要设置一个web服务器和PHP处理,以使其运行。
让我们从安装组件开始。 让我们更新我们的包数据库,然后安装所需的包。 我们还将安装git ,因为我们需要稍后:
sudo apt-get update
sudo apt-get install apache2 php5 libapache2-mod-php5 php5-mcrypt git
软件安装完成后,我们需要编辑一些值。 首先,让我们打开一个文件,告诉Apache Web服务器,我们希望在获取目录列表时将PHP文件改为HTML:
sudo nano /etc/apache2/mods-enabled/dir.conf
删除index.php从中间线DirectoryIndex并将其移动到前面,是这样的:
<IfModule mod_dir.c>
DirectoryIndex index.php index.html index.cgi index.pl index.xhtml index.htm
</IfModule>
保存并关闭文件。
配置Apache虚拟主机
现在,我们需要修改我们的虚拟主机文件,以便为我们的IDE文件添加一个位置。 现在使用root权限打开默认的虚拟主机文件:
sudo nano /etc/apache2/sites-available/default
内的VirtualHost部分,任何其他外部Directory中,我们将要添加一个包含我们正在建立项目信息的附加目录部分。
我们将放置我们Codiad目录中的主目录,这样我们就会很容易获得我们的文件,所以用你的用户名,而不是demouser在以下配置。 我们将创建一个别名,然后为目录创建规则:
. . .
<Directory /var/www/>
Options Indexes FollowSymLinks MultiViews
AllowOverride None
Order allow,deny
allow from all
</Directory>
Alias /codiad /home/demouser/Codiad
<Directory "/home/demouser/Codiad">
Options -Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
ScriptAlias /cgi-bin/ /usr/lib/cgi-bin/
. . .
保存并在完成后关闭文件。
完成后重新启动Apache:
sudo service apache2 restart
下载并配置项目文件
现在,我们需要获取实际的Codiad文件。 我们将把文件夹放在我们的主目录中。 我们可以从他们的项目的GitHub页面 。
首先,切换到你的主目录,然后克隆项目:
cd ~
git clone https://github.com/Codiad/Codiad.git
这将创建一个名为Codiad你的主目录。 立即输入该目录:
cd Codiad
在这里,将示例配置文件复制到生产中:
cp config.example.php config.php
目前,所有该目录中的文件都是由我们的普通用户(拥有demouser在这个例子中)。 组所有者也是我们的用户组。 我们需要将几个选定内容的组所有权转移给我们的网络服务器用户。
我们可以通过键入:
sudo chown :www-data config.php workspace/ plugins/ themes/ data/
这将允许我们的网络服务器写入一些资源,这是必要的应用程序的正确功能。
密码保护IDE接口
由于我们需要允许对某些文件夹和文件的写入权限,因此我们可以通过设置一些密码保护来增加额外的安全性。 我们可以通过在我们的应用程序目录之外创建一个密码文件,然后使用它来授权用户。
让我们在Apache配置目录中创建密码文件。 我们将其称之为codiad.passwd 。 我们可以添加我们的用户名,并通过键入以下内容创建此文件:
sudo htpasswd -c /etc/apache2/codiad.passwd username
将要求您选择并确认用户授权的密码。 该实用程序然后散列您的密码,并将其输入到文件。 我们可以通过键入:
cat /etc/apache2/codiad.passwd
demouser:$apr1$wYcm/kRQ$6EGOoj.pYRnYxvddNbIdN0
让我们将其锁定,以便只有root用户和Web服务器可以访问此文件:
sudo chown root:www-data /etc/apache2/codiad.passwd
sudo chmod 0640 /etc/apache2/codiad.passwd
现在,让我们创建.htaccess我们的应用程序目录中的文件将引用此文件的授权。
cd ~/Codiad
nano .htaccess
在这个文件中,我们需要引用我们创建的密码文件,然后给出密码提示的消息。 最好不要给提供太多关于生活背后的服务的具体信息:
AuthUserFile /etc/apache2/codiad.passwd
AuthGroupFile /dev/null
AuthName "Authentication required. Please enter credentials"
AuthType Basic
Require valid-user
保存并在完成后关闭文件。
现在,让我们重新启动Apache只是为了安全:
sudo service apache2 restart
使用Codiad
我们的配置现在已经完成,我们的IDE应该可用。 为了达到新的IDE,你需要访问你的服务器的域名或IP地址后面/codiad在Web浏览器:
http://your_domain.com/codiad
您将看到一个身份验证请求。 这是我们设置使用密码文件和Apache的水平认证.htaccess文件:

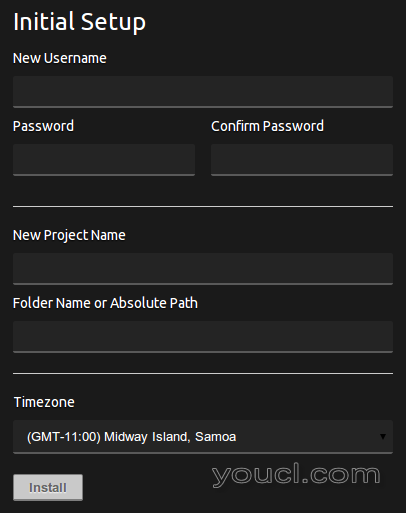
输入您配置的凭据。 之后,您将进入初始设置屏幕:

从这里,我们可以设置一个Codiad用户帐户,并启动一个项目。 对于“文件夹名称或绝对路径”,最好只选择与您的项目名称匹配的名称。 完成后,单击“安装”按钮。
您将进入登录屏幕,在其中输入刚刚创建的帐户详细信息:

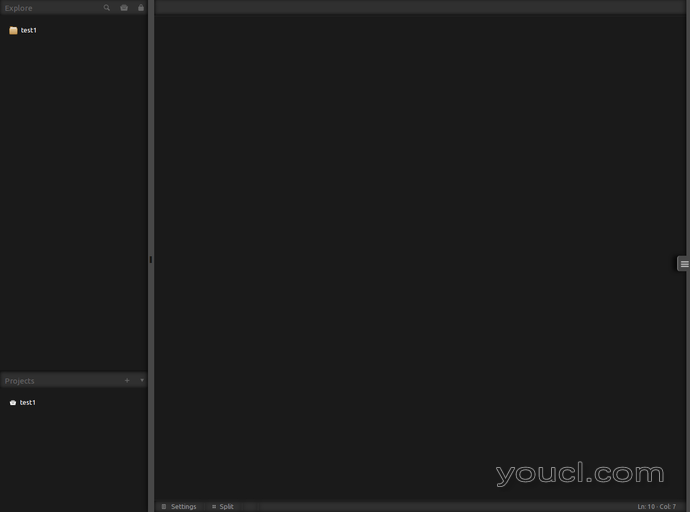
您现在将看到您的基本IDE接口:

探索界面
让我们了解一下接口。
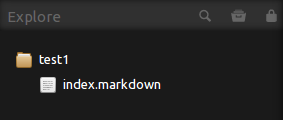
在左侧,我们有我们的项目侧栏。 顶部显示我们的根项目目录以及我们可能已创建或移动到该文件夹的任何文件和文件夹:

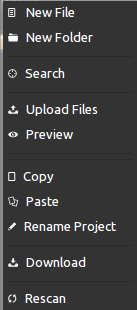
您可以访问菜单以创建文件和文件夹,并通过右键单击项目文件夹或此窗格中的任何其他项目来操作属性:

底部显示项目窗格,其中列出了所有可用的项目。 您可以通过单击“+”按钮创建新项目,您可以通过双击项目之间切换。
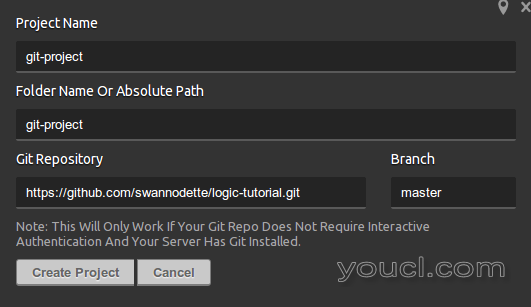
如果你创建一个新项目,你实际上可以直接从一个可以公开访问的git仓库中拉出一个整个项目:

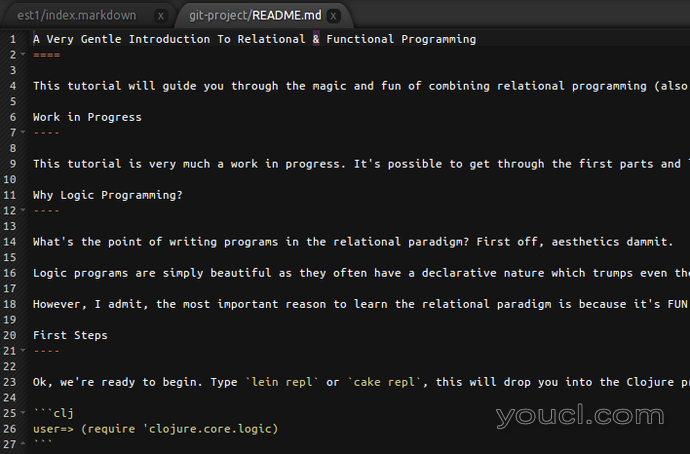
在窗口的主要部分是编辑器本身。 你可以在这里看到你的代码,并有一些格式化和语法高亮的选项。 双击左侧栏中的文件,在编辑器中打开它们:

在底部,您可以选择编辑器设置,拆分窗口以同时查看多个文件,并调整语法。
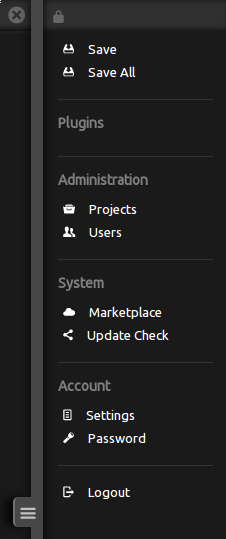
在右侧,我们有一个拉出标签到一个管理侧边栏:

这是你可以去管理您的项目和用户,更新Codiad,安装插件,更改,您的密码等。这甚至是您需要保存您的文件的界面。
如果您要将此界面保持打开,可以单击面板左上角的两个箭头。 这将将其更改为锁定符号,这将保持面板打开,允许您轻松访问设置和保存选项。
结论
您现在应该已经开始使用新的基于浏览器的IDE。 Codiad有许多不同的扩展,可以增强编辑器的功能。 例如,有一个简化的终端界面来管理文件,而协作扩展允许您与团队的其他成员共享项目。
探索界面,看看增加的灵活性是否可以帮助您从任何地方工作。








