介绍
Python编程语言是一种通用的高级语言,可以轻松地用于Web编程以及其他任务。 构建Web应用程序可能很难,并且您自己。 Web框架预处理大量繁重的工作,并且可以设置一个模板来轻松构建您的Web应用程序。
Python有许多不同的Web框架。 其中最有趣的是web2py的 。 Web2py是一个全栈的Web框架,可用于完全开发您的Web应用程序。 它具有SQL数据库集成,多线程Web服务器,并配有一个完整的Web IDE用于设计您的程序。
这使您可以从任何可以访问Web浏览器的地方轻松地使用统一的界面进行编程。 您可以在同一界面中轻松创建和测试应用程序。
我们将在Ubuntu 12.04 VPS上安装和使用这个框架。
安装Web2py软件
默认情况下,您的Ubuntu服务器实例应该已经安装了Python。 这需要处理web2py需要成功运行的唯一的事情之一。
我们需要安装唯一的其他软件是unzip包,这样我们就可以提取我们将下载的zip文件中的web2py文件:
sudo apt-get update
sudo apt-get install unzip
现在,我们可以从项目的网站获得框架。 我们将把它下载到我们的主文件夹:
cd ~
wget http://www.web2py.com/examples/static/web2py_src.zip
现在,我们可以解压缩我们刚刚下载的文件并移动到内部:
unzip web2py_src.zip
cd web2py
现在我们在web2py目录中,我们如何安装呢? 嗯,关于web2py的一个伟大的事情是你不安装它。 您可以直接从此文件夹中输入:
python web2py.py
但是,这将只启动在本地机器上可访问的Web界面。 这是一个安全功能,但它不帮助我们,因为我们的框架是托管在一个远程Droplet。
要停止服务器,请在终端中键入“CTRL-C”。 我们将立即整理Web访问问题。
创建SSL证书以允许远程访问
要允许远程访问,我们必须使用SSL启动Web框架。 我们需要创建我们的证书,我们才能这样做。 幸运的是, openssl包已经安装。
我们可以使用以下命令创建用于证书生成的RSA密钥:
openssl genrsa -out server.key 2048
使用此键,我们就可以生成.csr的文件:
openssl req -new -key server.key -out server.csr
最后,我们可以使用这两个部分来创建SSL证书:
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
你现在应该有一个server.key , server.csr和server.crt在你的web2py目录中的文件。 我们可以使用这些来以一种安全的方式启动接口,当我们调用它时传递一些参数到web2py:
python web2py.py -a 'admin_password' -c server.crt -k server.key -i 0.0.0.0 -p 8000
您可以选择要用于登录框架Web界面的任何密码。 “0.0.0.0”允许远程系统访问。
您可以访问以下界面:
https://your_ip:8000
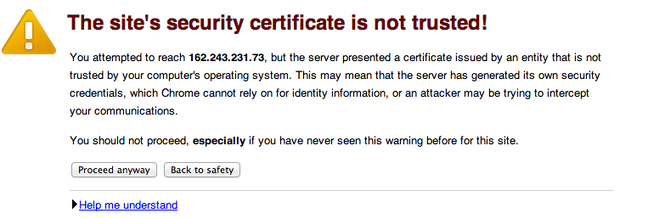
您应该收到一条警告,指出SSL证书未由已知的证书颁发机构签名。

这是正常的,因为我们签署密钥本身。 单击允许您继续操作的按钮。
如何使用Web界面设计您的程序
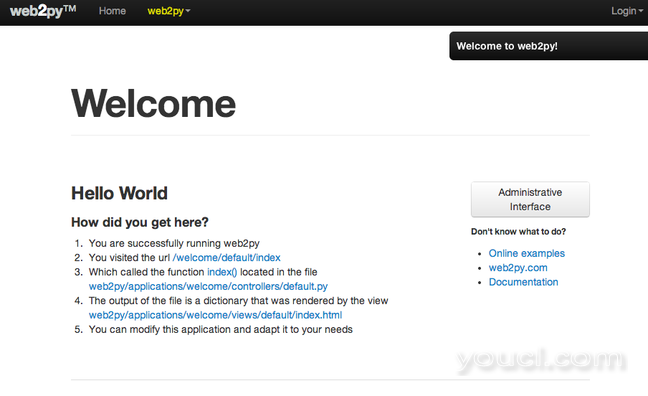
访问网站时,您应该看到默认的web2py应用程序:

如果您单击“管理界面”按钮,您可以使用您刚启动服务器时选择的密码登录。
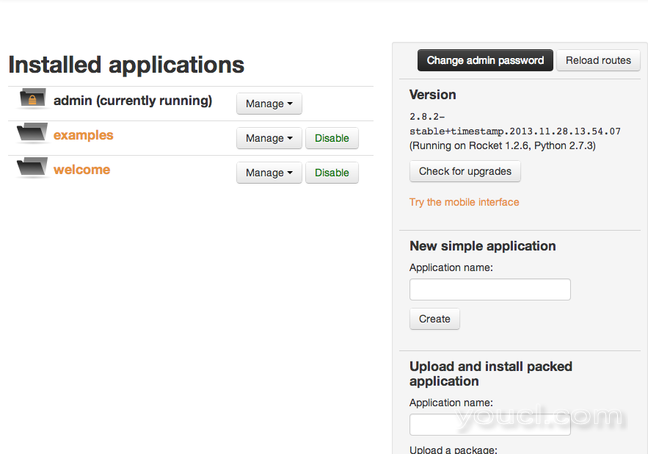
完成后,您应该转到管理界面:

在左侧,您可以看到三个文件夹。 这些实际上包括示例应用程序。 如果你点击文件夹标题,你会被带到现场的应用程序。 一个是你现在使用的“管理”界面。 “welcome”应用程序是您在登录前看到的基本应用程序。
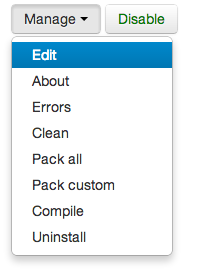
您可以通过点击“管理”下拉菜单并选择“编辑”,从此界面中编辑所有这些应用程序(管理员除外):

如果这样做,请点击顶部导航栏中的“网站”链接返回主界面。
让我们通过应用程序右侧的“新的简单应用程序”字段创建一个新的应用程序。 我们将其命名为“sample_app”:

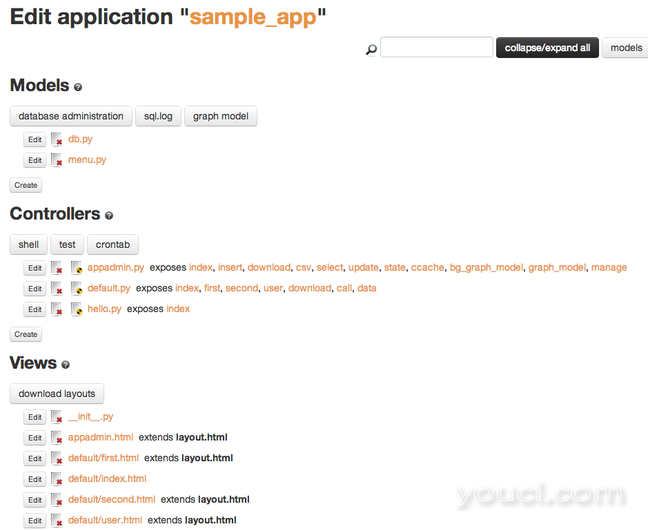
这将带我们到我们新的“sample_app”应用程序的编辑界面。 它列出了标准的MVC(模型,视图和控制器)文件,以及语言目录,静态页目录和模块,插件和私有文件的目录。

这实际上只是一个图形表示文件系统中发生了什么。 如果您要使用CTRL-C停止Web服务器,并在web2py目录中导航到“applications / sample_app”文件夹,您将看到与这些类别匹配的文件夹。
如果我们访问网站:
https://your_ip:8000/sample_app
我们可以看到,它看起来几乎完全像默认包含的欢迎应用程序(唯一的区别是标题)。
探索Web2py的MVC实现
Web2py处理大量的细节,形成一个功能齐全的应用程序。 但是,您必须知道它如何进行交互,以便在此系统中有效地开发。 Web2py实现了“按惯例编码”的策略。
按约定编码是一个设计选择,选择为了减少开发人员必须做出的决定的数量。 这意味着开发人员应该只需要指定他们何时离开约定。
例如,如果一个应用程序的控制器被称为“图像blog.py”,它有一个名为“主”功能,web2py会会尽量满足这个页面与一个名为“影像博客/ main.html中”的说法 。 如果控制器中未指定其他扩展名,则“.html”部分是默认值。 如果我们违反这个约定,我们必须指定替代。 否则,这是自动的。
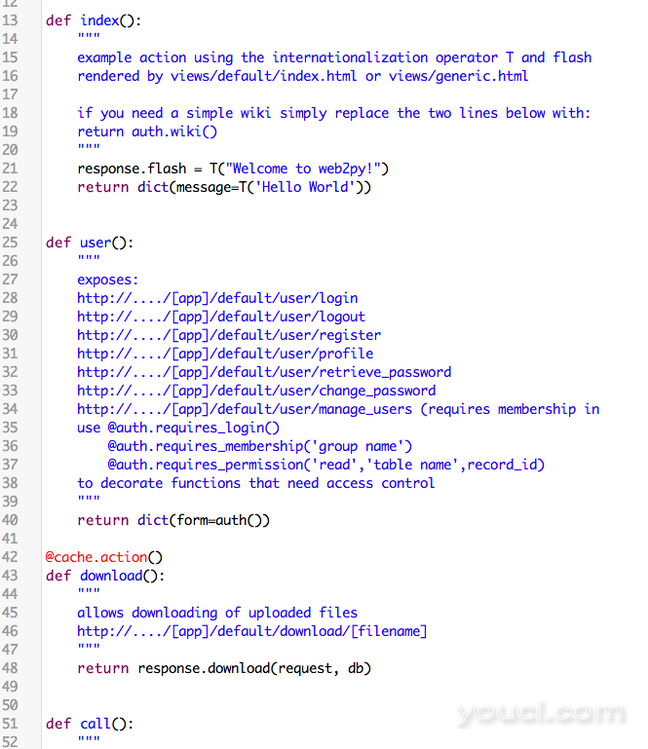
我们可以看到,有一个叫控制器default.py 。 这是在未指定其他时使用的默认控制器。 如果单击控制器左侧的“编辑”按钮,您可以看到它定义的功能:

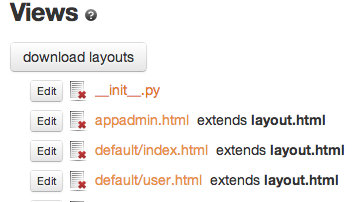
如果我们返回到主编辑界面(通过单击顶部导航栏中的“编辑”链接),我们可以看到定义面向用户动作的函数具有匹配的视图:

创建示例控制器和视图
让我们通过创建我们自己的控制器来尝试这个。 在“控制器”部分下,单击“创建”以创建新控制器:

如果我们编辑这个文件,我们将看到它定义了一个“index”函数,如果没有其他请求,它将被调用。 这作为默认值。 这个功能简单地返回,其存储一个称为变量的字典message中包含“从hello.py你好”的值。
# coding: utf8
# try something like
def index(): return dict(message="hello from hello.py")
您可以编辑此并单击磁盘图标以保存您的工作。 为了我们的目的,这正是我们想要它做的。
接下来,我们需要创建相应的视图来渲染正在传回的信息(定义消息的字典)。 点击“编辑”按钮或“<<返回”按钮返回到应用程序目录。
在“视图”部分下创建新视图。 我们需要匹配控制器和此视图的功能自动应用:

通过单击文件左侧的按钮来编辑该文件。 您应该会看到默认视图,其中包含以下内容:
{{extend 'layout.html'}}
<h1>This is the hello/index.html template</h1>
{{=BEAUTIFY(response._vars)}}
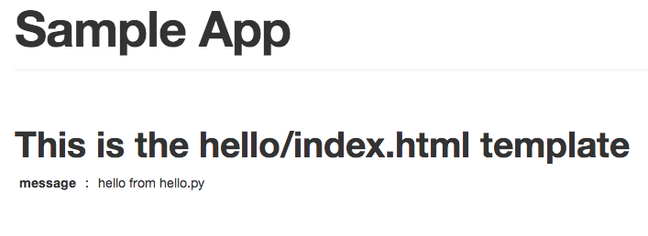
此文件扩展,或构建关中layout.html视图。 这是一种在所有网页之间保持一致外观的有用方法。 如果我们在浏览器中访问该页面,我们可以看到它是如何呈现的。
我们可以访问此页面:
https://your_ip:8000/sample_app/hello

您可以看到它在我们的字典下方的标题下呈现结果。 我们可以通过编辑我们的视图直接打印。
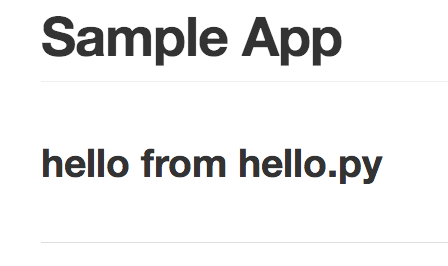
如果我们删除第二行,我们可以用我们的消息文本替换它们,因为它形成我们要显示的完整消息:
{{extend 'layout.html'}}
<h1>{{=message}}</h1>
现在,我们应该看到控制器传递的消息,呈现为h1头:

如果我们想摆脱造型,我们可以删除顶行。
该{{=message}}是,我们可以在我们的文件中嵌入Python代码的方法。 这允许我们动态生成在程序写入时不一定可用的内容。
结论
你现在应该对web2py框架有一个非常基本的了解。 更重要的是,你应该能够看到在这个框架上开发是多么容易。 能够通过文本文件或通过Web界面开发的灵活性意味着您可以在不同的环境中正常工作。
Web界面还提供了大量工具来处理不断增长的应用程序。 您可以在引入错误时查看跟踪,可以轻松地打包应用程序以进行部署,并查看应用程序在开发过程中遇到的所有错误的日志。
Web2py是一个框架,一个IDE和一个开发套件。








