介绍
Geddy是一个全栈开源的MVC框架,基于ruby on rails方法,内置认证模块,passportjs和socket.io集成。在Geddy中创建实时安全应用程序只需要几个命令;它提供了一组非常大的生成器命令,这些命令通过命令行界面工作,自动执行大多数不重要的任务,例如创建模型,控制器,视图甚至身份验证或socket.io集成。在Geddy中,你只需要专注于主应用程序逻辑,让geddy处理其余的事情。 它还支持各种各样的模板引擎,默认使用EJS。您可以在创建新项目或资源时为项目指定模板引擎。 Geddy使用Node的内置集群模块,利用您的多核处理器。所以你的node.js应用程序不再是单线程应用程序,而是自动利用多个核心。安装
安装nodejs和npm的先决条件:sudo apt-get install python-software-properties python g++ make
sudo apt-get install software-properties-common
sudo add-apt-repository ppa:chris-lea/node.js
sudo apt-get update
sudo apt-get install nodejs
sudo npm install -g geddy
了解Geddy结构
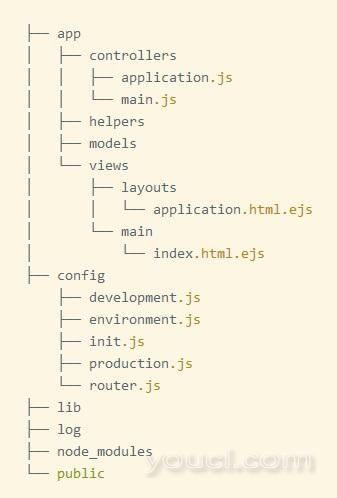
每个基于MVC原则的geddy应用程序都有一个单独的目录和文件:模型,控制器和视图。 geddy应用程序的典型结构是
Geddy Generators
Geddy生成器是可用于我们的命令列表,以便于我们的开发过程。 Geddy gen命令 - 它用于生成一个新的应用程序,模型,控制器,并为您做各种其他日常发展。geddy gen app your_app
geddy gen resource profile name:string
geddy gen secret
geddy gen controller
geddy gen model notes title:default content:string
geddy gen scaffold personal_detail name:string
geddy gen scaffold personal_detail --jade
使用Facebook身份验证创建应用程序
支架示例应用程序。geddy gen app Edupi
cd Edupi
geddy auth
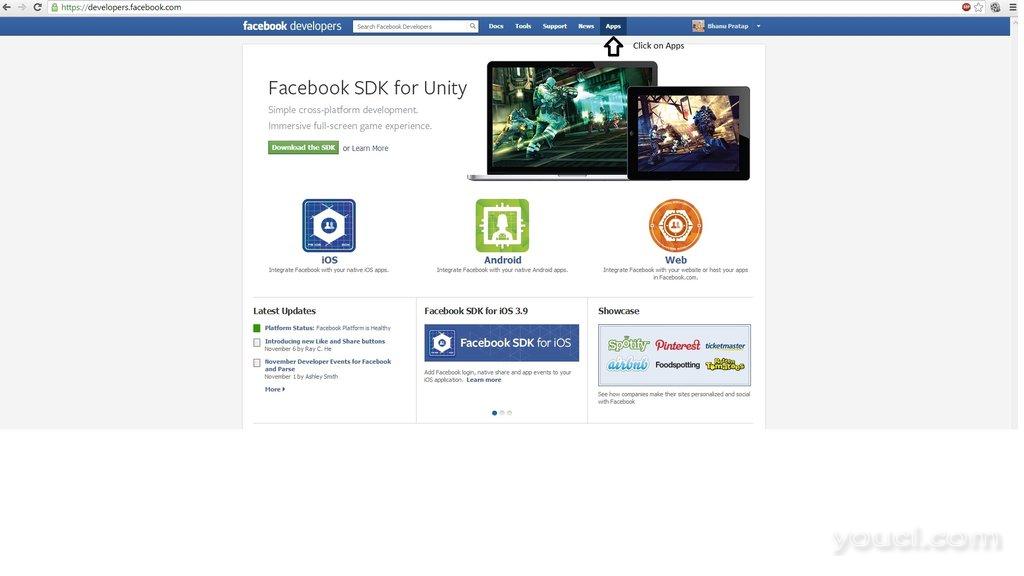
 点击应用程序
点击应用程序
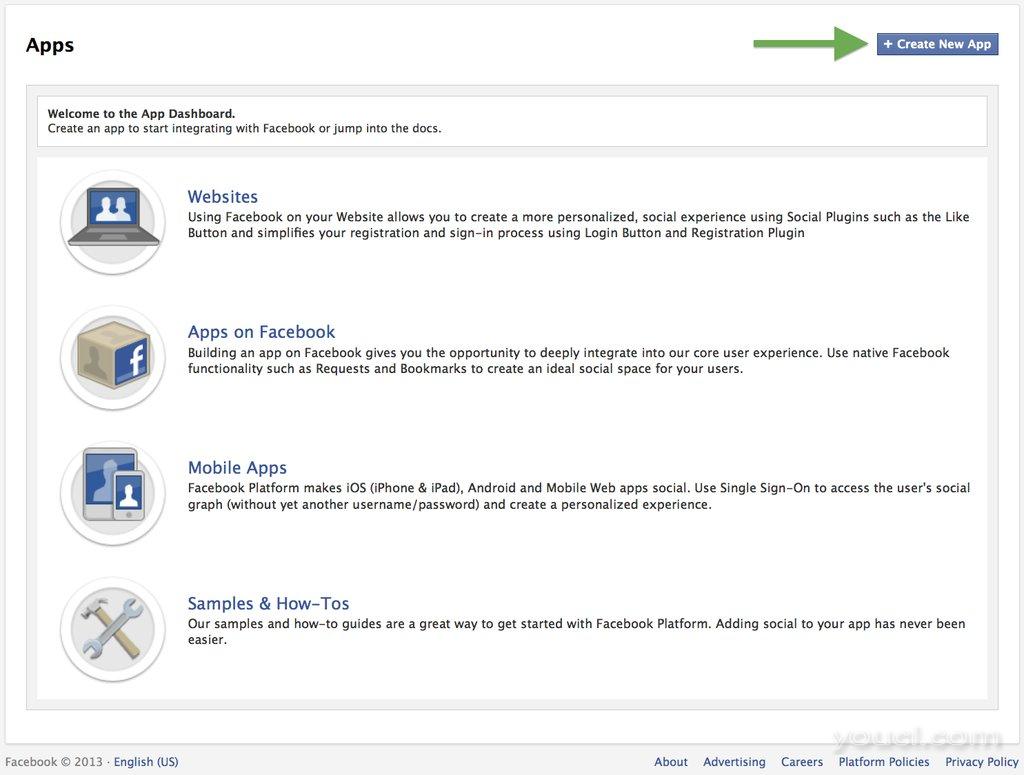
 点击创建新的应用程序(必须注册)
点击创建新的应用程序(必须注册)
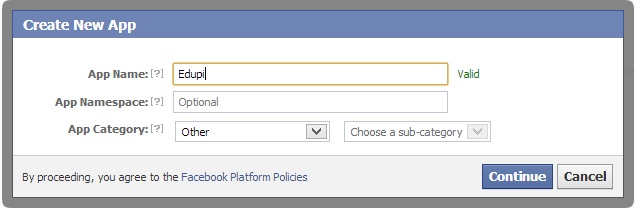
 输入应用程序名称和其他相关信息,然后单击继续。
输入应用程序名称和其他相关信息,然后单击继续。
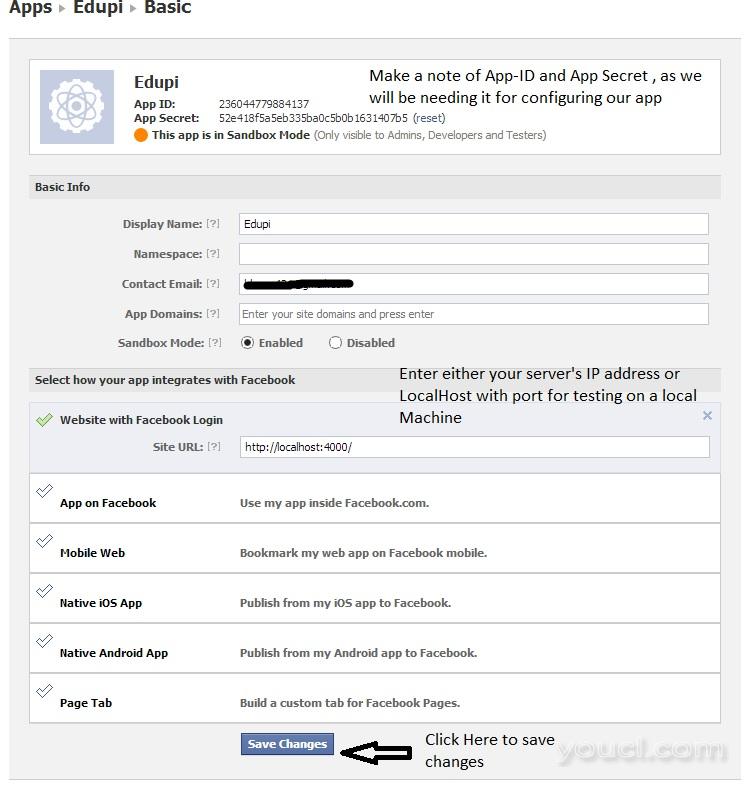
 点击网站与Facebook登录并输入服务器的网址或IP。您可以输入您的虚拟服务器的IP像http://192.168.1.2:80/或输入http://localhost:4000/ ,如果你正在测试上的LocalServer应用。如果您看到不同的屏幕,请点击编辑应用以访问此屏幕。 记下应用程序ID和应用程序密钥,然后单击保存更改。
注意:你不应该与任何人分享你的App ID和App秘密。我做到了尽量减少任何混乱。 现在回去你的服务器的目录和在Edupi文件夹打开config / secrets.json文件。
点击网站与Facebook登录并输入服务器的网址或IP。您可以输入您的虚拟服务器的IP像http://192.168.1.2:80/或输入http://localhost:4000/ ,如果你正在测试上的LocalServer应用。如果您看到不同的屏幕,请点击编辑应用以访问此屏幕。 记下应用程序ID和应用程序密钥,然后单击保存更改。
注意:你不应该与任何人分享你的App ID和App秘密。我做到了尽量减少任何混乱。 现在回去你的服务器的目录和在Edupi文件夹打开config / secrets.json文件。
{
"passport": {
"successRedirect": "/",
"failureRedirect": "/login",
"twitter": {
"consumerKey": "XXXXXX",
"consumerSecret": "XXXXXX"
},
"facebook": {
"clientID": "XXXXXX",
"clientSecret": "XXXXXX"
},
"yammer": {
"clientID": "XXXXXX",
"clientSecret": "XXXXXX"
}
}
}
{
"passport": {
"successRedirect": "/",
"failureRedirect": "/login",
"twitter": {
"consumerKey": "XXXXXX",
"consumerSecret": "XXXXXX"
},
"facebook": {
"clientID": "670657392948407",
"clientSecret": "1beefd26e84f7e7adb4eb8a371c41af8"
},
"yammer": {
"clientID": "XXXXXX",
"clientSecret": "XXXXXX"
}
}
}
geddy app
在Geddy去HTTPS
Geddy通过SSL / TLS或SPDY支持HTTPS。要启用它,只需将证书的详细信息添加到配置文件。需要键和证书选项,而可用于https和spdy模块的其他选项是可选的。 要添加SSL / TLS,只需将以下行添加到您的配置文件:// ...
, ssl: {
key: 'config/key.pem',
cert: 'config/cert.pem'
}
// ...
// ...
, spdy: {
key: 'config/key.pem',
cert: 'config/cert.pem'
}
// ...
进入生产模式
创建一个名为app.js的文件,其中包含以下内容。var geddy = require('geddy');
geddy.start({
environment: 'production'
});
sudo npm install forever -g
forver start app.js
提交者:
巴努•Chaudary








