一、情景设定
我们在使用Vue写前端项目的时候,可能会需要后端传回来的数据来进行测试。但是有的时候我们没有后端的环境,不能获取到我们想要的数据。这个时候我们就需要在Vue项目中设置一些假数据,即mock数据。
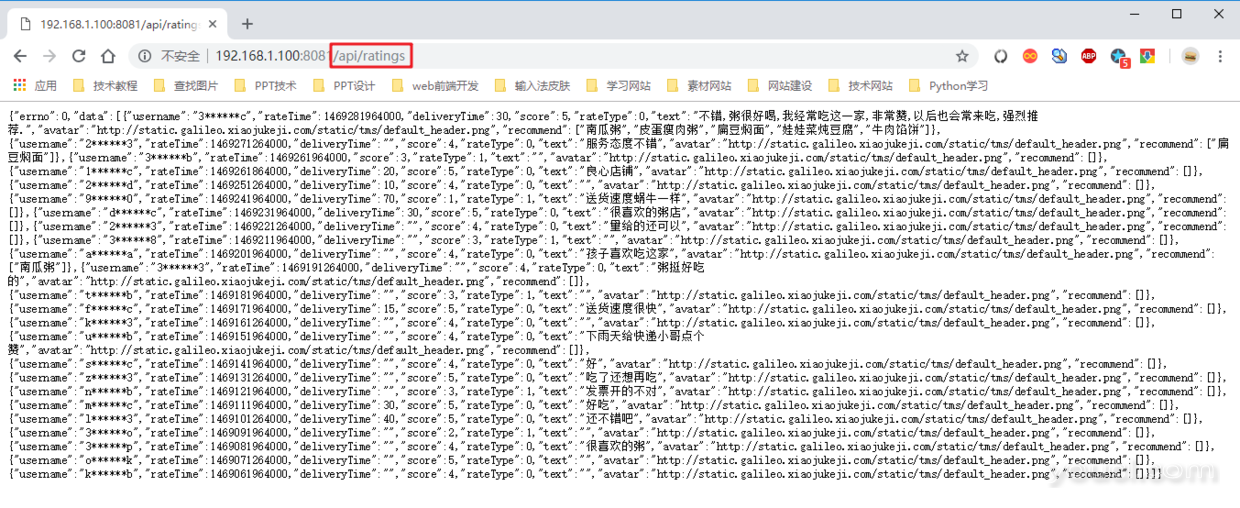
配置完成之后,我们就可以像请求后台数据一样,通过一个特定的url来获取到我们需要的mock数据,比如:/api/goods、/api/ratings 等。
今天就跟大家分享如何在自己的Vue项目中设置mock数据。需要注意的是,我现在使用的是Vue2.x版本,不过我想Vue3.x版本应该也是大同小异。
二、准备工作
首先我们应该在本地准备我们需要的mock数据,一般情况下是一些json数据,我们将这些json数据放在一个 data.json 文件中,然后将这个文件放在项目主目录下即可。如果你没有准备,可以直接点击 进行下载。
除此之外我们就不需要额外准备其他的数据了,我们设置mock数据,主要是依靠webpack给我们自动安装的express组件,而且设置这些数据的时候,只需要在 build 文件夹下的 webpack.dev.conf.js 文件中。

三、具体配置
我们首先应该引入 express组件 和 data.json 数据文件,具体代码如下:
const express = require('express')
const app = express()
const apiRoutes = express.Router()
let appDate = require('../data.json')
let seller = appDate.seller
let goods = appDate.goods
let ratings = appDate.ratings
app.use('api', apiRoutes)
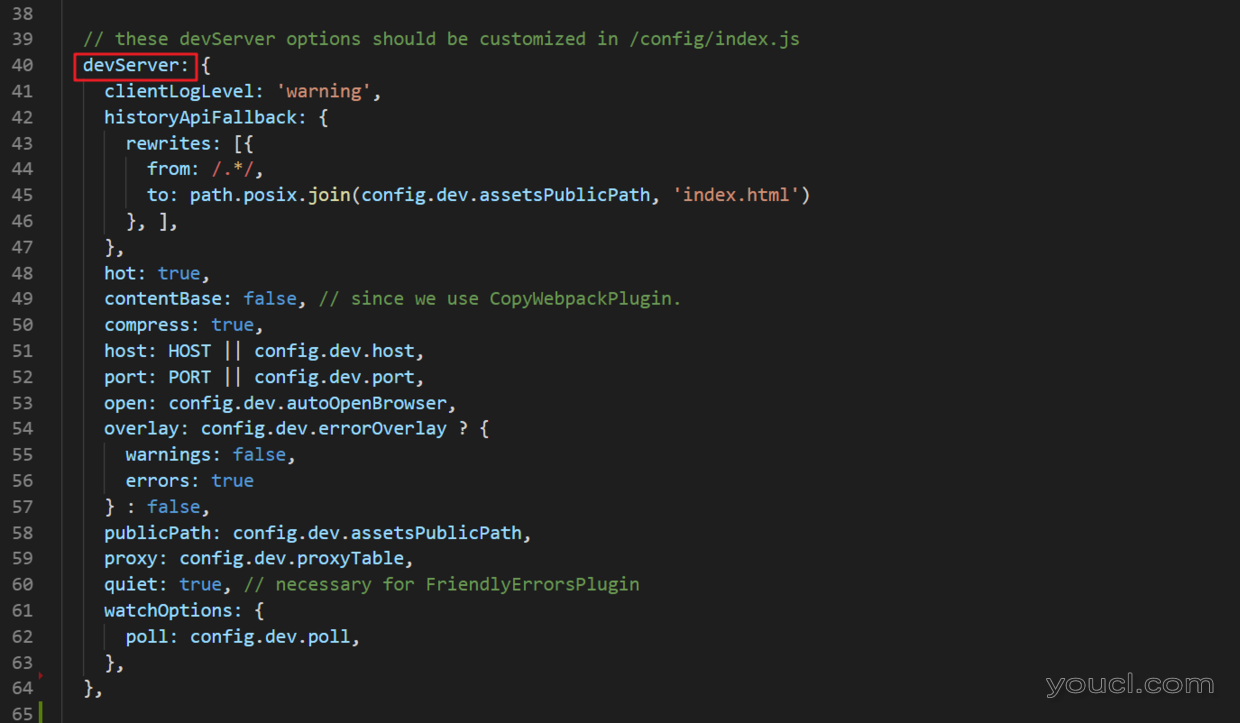
完成上面的工作之后,我们找到 devServer 这个对象

给这个对象新增一个方法,具体的代码如下:
before(app) {
app.get('/api/seller', (req, res) => {
res.json({
errno: 0,
data: seller
})
}),
app.get('/api/goods', (req, res) => {
res.json({
errno: 0,
data: goods
})
}),
app.get('/api/ratings', (req, res) => {
res.json({
errno: 0,
data: ratings
})
})
}
这里对上面的代码做一些解释:我们新建了三条mock数据,分别通过 /api/seller 、 /api/goods 、 /api/ratings 来获取,返回的结果是包含errno和datajson对象,如果如果你还想让这些mock数据返回更多的东西,可以在errno和data之后添加新的属性。
例如你想通过 /api/seller 返回message:"这些是商家数据"这条信息,可以这样改写:
before(app) {
app.get('/api/seller', (req, res) => {
res.json({
errno: 0,
data: seller
message: "这些是商家数据"
})
})
四、获取数据
如此一来,使用npm run dev来重启我们的Vue项目(注意这里一定要重新启动,修改这些配置不会触发热加载),然后通过我们配置的api来获取mock数据。