1. vonic 一个基于 vue.js 和 ionic 样式的 UI 框架,用于快速构建移动端单页应用,很简约 star 2.3k

2.vux 基于WeUI和Vue(2.x)开发的移动端UI组件库 star 10k
基于webpack+vue-loader+vux可以快速开发移动端页面,配合vux-loader方便你在WeUI的基础上定制需要的样式。

3.Mint UI 由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库 star 8.3k
4.MUI 最接近原生APP体验的高性能前端框架 star 7.5k
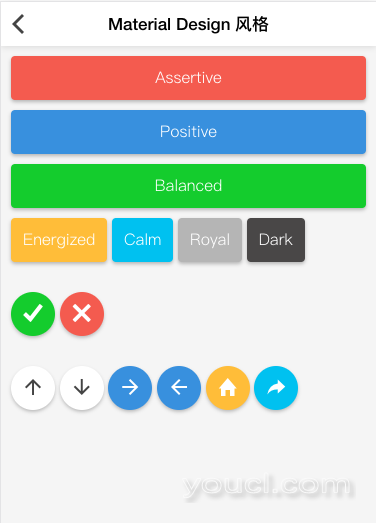
5.Muse-ui 基于 Vue 2.0 和 Material Design 的 UI 组件库 star 4.9k
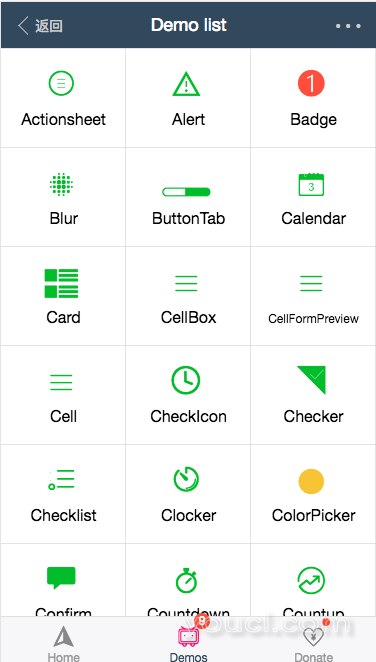
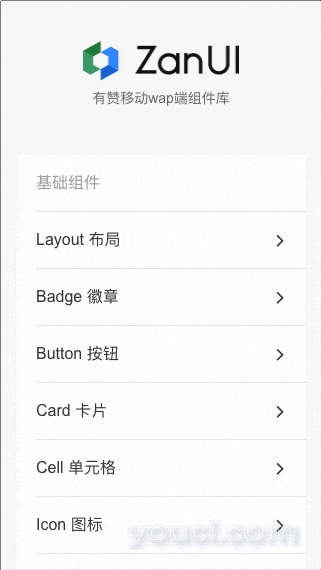
6.Vant是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件。star 1k

7.Cube UI star 3k
滴滴 WebApp 团队 实现的 基于 Vue.js 实现的精致移动端组件库
特性
-
质量可靠
由滴滴内部组件库精简提炼而来,经历了业务一年多的考验,并且每个组件都有充分单元测试,为后续集成提供保障。
-
体验极致
以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。
-
标准规范
遵循统一的设计交互标准,高度还原设计效果;接口标准化,统一规范使用方式,开发更加简单高效。
-
扩展性强
支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发








