1.阿里(淘宝、天猫、一淘)
1.1.登录
淘宝:
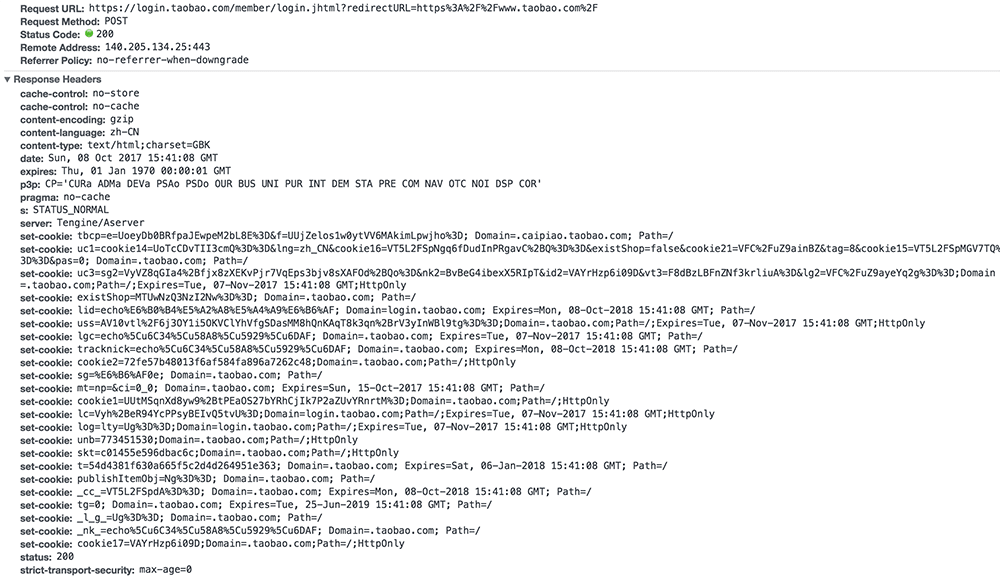
在login.taobao.com登录,请求与响应:

请求URI:https://login.taobao.com/member/login.jhtml?redirectURL=https%3A%2F%2Fwww.taobao.com%2F 响应:设置了一系列cookie
天猫:
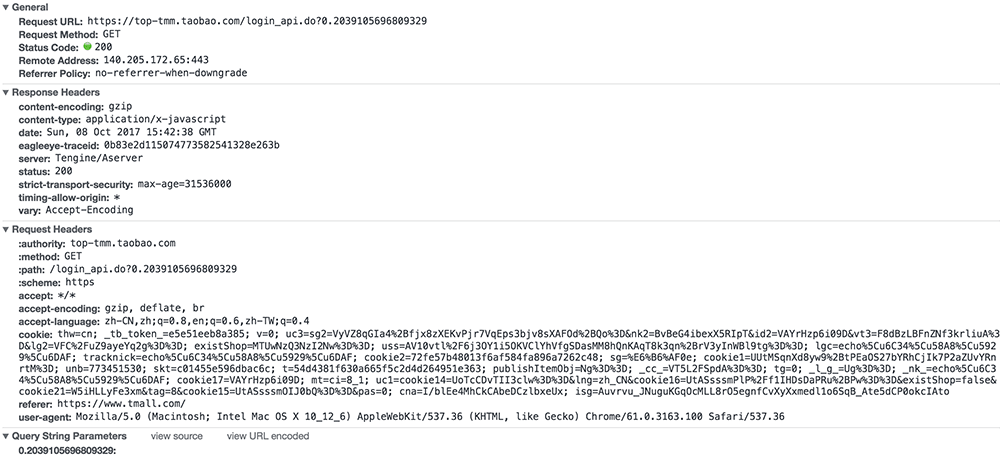
打开天猫首页 tmall.com,天猫用jsonp发出了如下请求来获取淘宝的登录状态:

请求URI:https://top-tmm.taobao.com/login_api.do?0.2039105696809329
响应:
var userCookie = {
_nk_: 'echo\u6C34\u58A8\u5929\u6DAF',
_l_g_: 'Ug==',
ck1: '',
tracknick: 'echo\u6C34\u58A8\u5929\u6DAF',
mt: 'ci=8_1',
l: '',
uc1: 'cookie14=UoTcCDvTII3clw==&lng=zh_CN&cookie16=UtASsssmPlP/f1IHDsDaPRu+Pw==&existShop=false&cookie21=W5iHLLyFe3xm&tag=8&cookie15=UtASsssmOIJ0bQ==&pas=0',
t: '54d4381f630a665f5c2d4d264951e363',
unb: '773451530',
cna: 'I/blEe4MhCkCAbeDCzlbxeUx',
_tb_token_: 'e5e51eeb8a385',
version: '4.0.0'
};
window.TB && TB.Global && TB.Global.run && TB.Global.run();
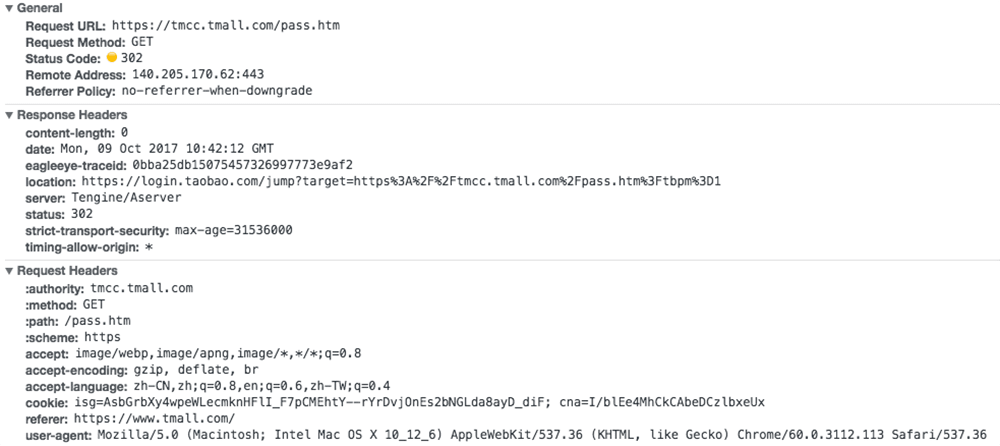
然后用上述token经过几次重定向在tmall.com域名下添加cookie,请求与响应如下:

请求URI:https://tmcc.tmall.com/pass.htm 响应:重定向到 https://login.taobao.com/jump?target=https%3A%2F%2Ftmcc.tmall.com%2Fpass.htm%3Ftbpm%3D1
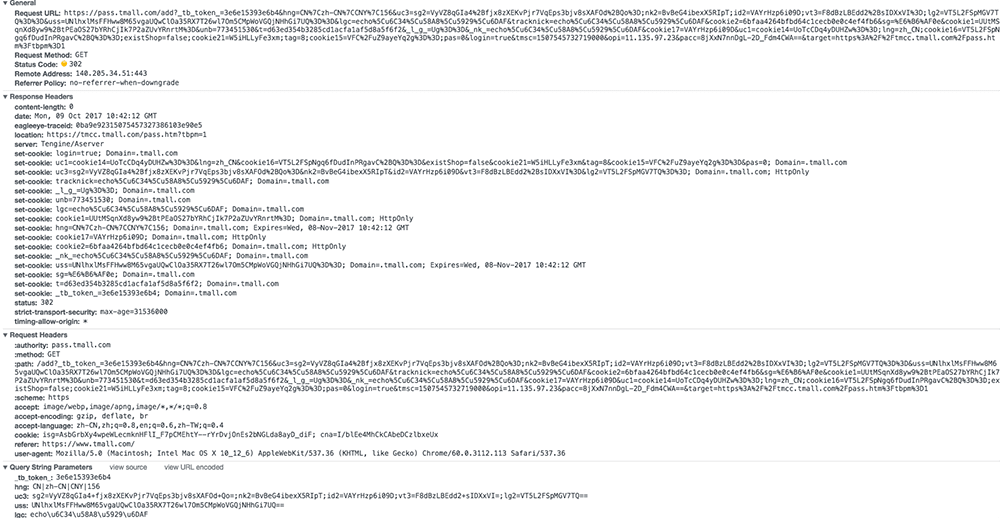
淘宝的跳转页,请求与响应:

请求URI:https://login.taobao.com/jump?target=https%3A%2F%2Ftmcc.tmall.com%2Fpass.htm%3Ftbpm%3D1 响应:重定向到 https://pass.tmall.com/add?_tb_token_=3e6e15393e6b4&hng=CN%7Czh-CN%7CCNY%7C156&uc3=sg2=VyVZ8qGIa4%2Bfjx8zXEKvPjr7VqEps3bjv8sXAFOd%2BQo%3D;nk2=BvBeG4ibexX5RIpT;id2=VAYrHzp6i09D;vt3=F8dBzLBEdd2%2BsIDXxVI%3D;lg2=VT5L2FSpMGV7TQ%3D%3D&uss=UNlhxlMsFFHww8M65vgaUQwClOa35RX7T26wl7Om5CMpWoVGQjNHhGi7UQ%3D%3D&lgc=echo%5Cu6C34%5Cu58A8%5Cu5929%5Cu6DAF&tracknick=echo%5Cu6C34%5Cu58A8%5Cu5929%5Cu6DAF&cookie2=6bfaa4264bfbd64c1cecb0e0c4ef4fb6&sg=%E6%B6%AF0e&cookie1=UUtMSqnXd8yw9%2BtPEaOS27bYRhCjIk7P2aZUvYRnrtM%3D&unb=773451530&t=d63ed354b3285cd1acfa1af5d8a5f6f2&_l_g_=Ug%3D%3D&_nk_=echo%5Cu6C34%5Cu58A8%5Cu5929%5Cu6DAF&cookie17=VAYrHzp6i09D&uc1=cookie14=UoTcCDq4yDUHZw%3D%3D;lng=zh_CN;cookie16=VT5L2FSpNgq6fDudInPRgavC%2BQ%3D%3D;existShop=false;cookie21=W5iHLLyFe3xm;tag=8;cookie15=VFC%2FuZ9ayeYq2g%3D%3D;pas=0&login=true&tmsc=1507545732719000&opi=11.135.97.23&pacc=8jXxN7nnDgL-2D_Fdm4CWA==&target=https%3A%2F%2Ftmcc.tmall.com%2Fpass.htm%3Ftbpm%3D1
天猫的添加cookie接口,请求与响应:

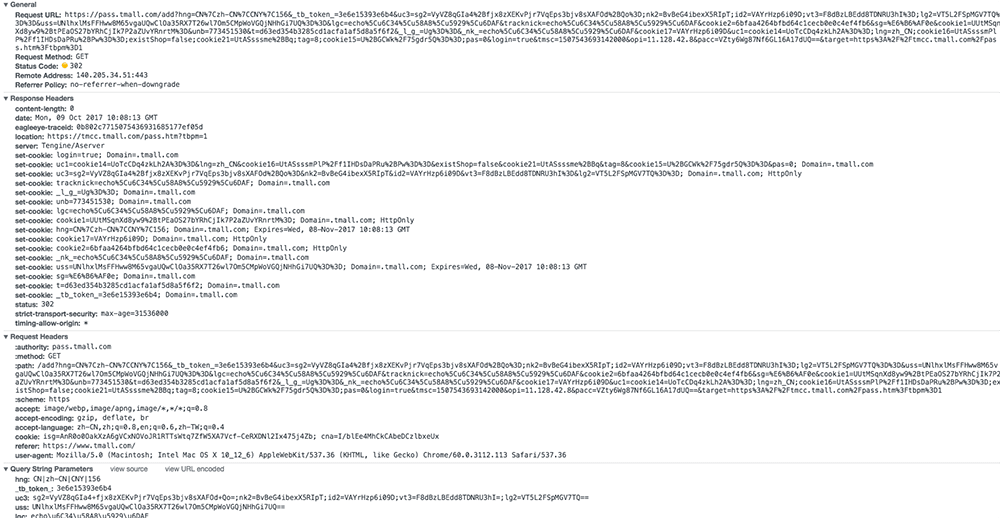
请求URI:https://pass.tmall.com/add?hng=CN%7Czh-CN%7CCNY%7C156&_tb_token_=3e6e15393e6b4&uc3=sg2=VyVZ8qGIa4%2Bfjx8zXEKvPjr7VqEps3bjv8sXAFOd%2BQo%3D;nk2=BvBeG4ibexX5RIpT;id2=VAYrHzp6i09D;vt3=F8dBzLBEdd8TDNRU3hI%3D;lg2=VT5L2FSpMGV7TQ%3D%3D&uss=UNlhxlMsFFHww8M65vgaUQwClOa35RX7T26wl7Om5CMpWoVGQjNHhGi7UQ%3D%3D&lgc=echo%5Cu6C34%5Cu58A8%5Cu5929%5Cu6DAF&tracknick=echo%5Cu6C34%5Cu58A8%5Cu5929%5Cu6DAF&cookie2=6bfaa4264bfbd64c1cecb0e0c4ef4fb6&sg=%E6%B6%AF0e&cookie1=UUtMSqnXd8yw9%2BtPEaOS27bYRhCjIk7P2aZUvYRnrtM%3D&unb=773451530&t=d63ed354b3285cd1acfa1af5d8a5f6f2&_l_g_=Ug%3D%3D&_nk_=echo%5Cu6C34%5Cu58A8%5Cu5929%5Cu6DAF&cookie17=VAYrHzp6i09D&uc1=cookie14=UoTcCDq4zkLh2A%3D%3D;lng=zh_CN;cookie16=UtASsssmPlP%2Ff1IHDsDaPRu%2BPw%3D%3D;existShop=false;cookie21=UtASsssme%2BBq;tag=8;cookie15=U%2BGCWk%2F75gdr5Q%3D%3D;pas=0&login=true&tmsc=1507543693142000&opi=11.128.42.8&pacc=VZty6Wg87Nf6GL16A17dUQ==&target=https%3A%2F%2Ftmcc.tmall.com%2Fpass.htm%3Ftbpm%3D1
响应:在tmall.com域名下添加了一系列cookie,并且重定向到 https://tmcc.tmall.com/pass.htm?tbpm=1

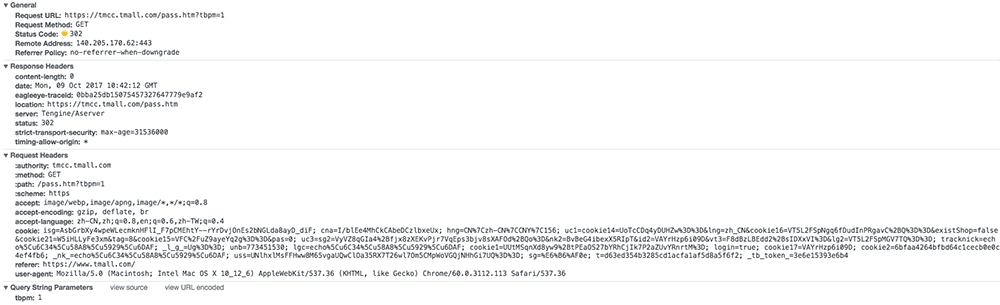
请求URI:https://tmcc.tmall.com/pass.htm?tbpm=1 响应:重定向到 https://tmcc.tmall.com/pass.htm

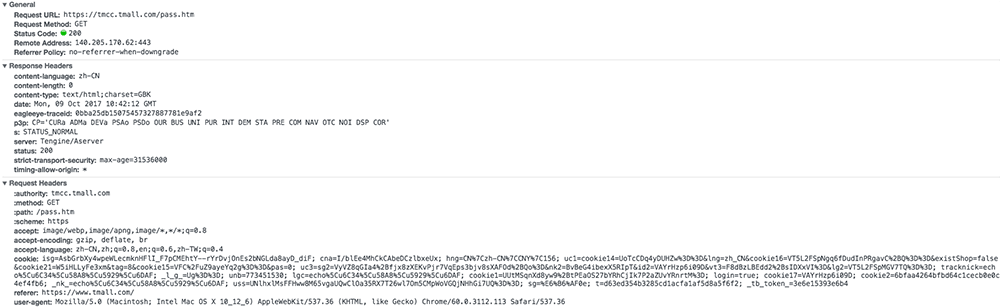
请求URI:https://tmcc.tmall.com/pass.htm 响应:200 OK
一淘:
打开一淘首页etao.com ,请求与响应:

重定向的请求与响应:

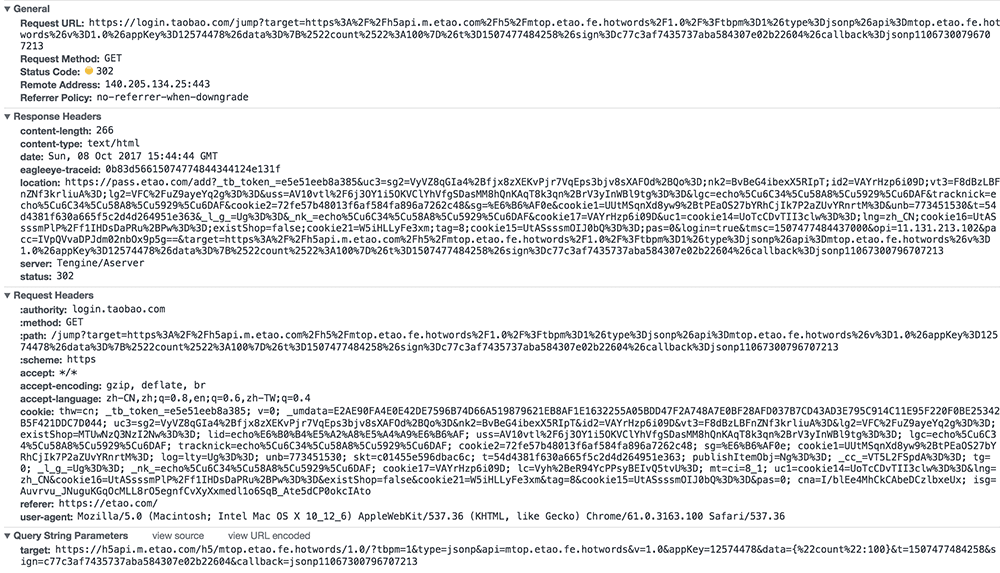
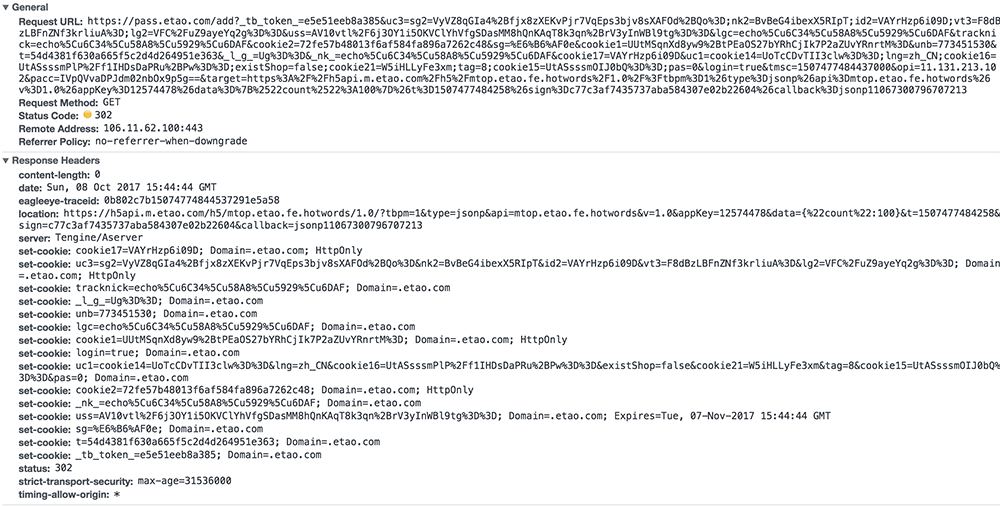
请求URI:https://login.taobao.com/jump?target=https%3A%2F%2Fh5api.m.etao.com%2Fh5%2Fmtop.etao.fe.hotwords%2F1.0%2F%3Ftbpm%3D1%26type%3Djsonp%26api%3Dmtop.etao.fe.hotwords%26v%3D1.0%26appKey%3D12574478%26data%3D%7B%2522count%2522%3A100%7D%26t%3D1507364596458%26sign%3D116f8ef8e61375c2606d282c855f18cf%26callback%3Djsonp12114677525268092 响应:重定向到https://pass.etao.com/add?_tb_token_=e5e51eeb8a385&uc3=sg2=VyVZ8qGIa4%2Bfjx8zXEKvPjr7VqEps3bjv8sXAFOd%2BQo%3D;nk2=BvBeG4ibexX5RIpT;id2=VAYrHzp6i09D;vt3=F8dBzWk3kitsFfSOXN4%3D;lg2=V32FPkk%2Fw0dUvg%3D%3D&uss=AV10vtl%2F6j3OY1i5OKVClYhVfgSDasMM8hQnKAqT8k3qn%2BrV3yInWBl9tg%3D%3D&lgc=echo%5Cu6C34%5Cu58A8%5Cu5929%5Cu6DAF&tracknick=echo%5Cu6C34%5Cu58A8%5Cu5929%5Cu6DAF&cookie2=72fe57b48013f6af584fa896a7262c48&sg=%E6%B6%AF0e&cookie1=UUtMSqnXd8yw9%2BtPEaOS27bYRhCjIk7P2aZUvYRnrtM%3D&unb=773451530&t=54d4381f630a665f5c2d4d264951e363&_l_g_=Ug%3D%3D&_nk_=echo%5Cu6C34%5Cu58A8%5Cu5929%5Cu6DAF&cookie17=VAYrHzp6i09D&uc1=cookie14=UoTcCDyT%2FONwBg%3D%3D;lng=zh_CN;cookie16=Vq8l%2BKCLySLZMFWHxqs8fwqnEw%3D%3D;existShop=false;cookie21=UIHiLt3xTIkz;tag=8;cookie15=UIHiLt3xD8xYTw%3D%3D;pas=0&login=true&tmsc=1507364596592000&opi=11.169.233.23&pacc=lTs9uCpA4tcx-TJaVeqP2A==&target=https%3A%2F%2Fh5api.m.etao.com%2Fh5%2Fmtop.etao.fe.hotwords%2F1.0%2F%3Ftbpm%3D1%26type%3Djsonp%26api%3Dmtop.etao.fe.hotwords%26v%3D1.0%26appKey%3D12574478%26data%3D%7B%2522count%2522%3A100%7D%26t%3D1507364596458%26sign%3D116f8ef8e61375c2606d282c855f18cf%26callback%3Djsonp12114677525268092
这个地址,在参数中带上了淘宝登录状态的cookie,由重定向请求来在etao.com设置cookie
1.2.登出
淘宝:请求与响应:

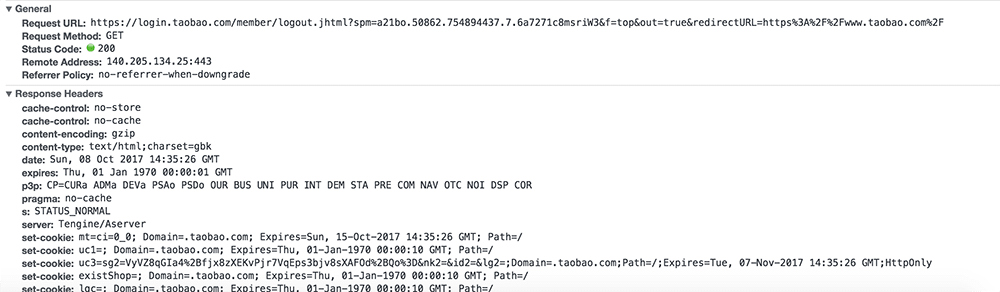
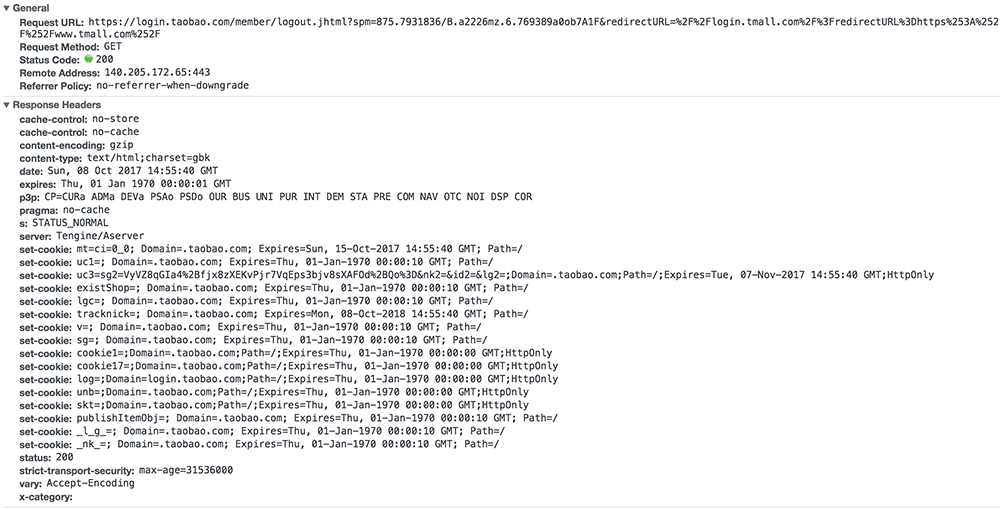
请求URI:https://login.taobao.com/member/logout.jhtml?spm=a21bo.50862.754894437.7.129c2a48ASWd4Q&f=top&out=true&redirectURL=https%3A%2F%2Fwww.taobao.com%2F 响应:清空了一系列cookie
然后请求了淘宝的clear接口,请求与响应:

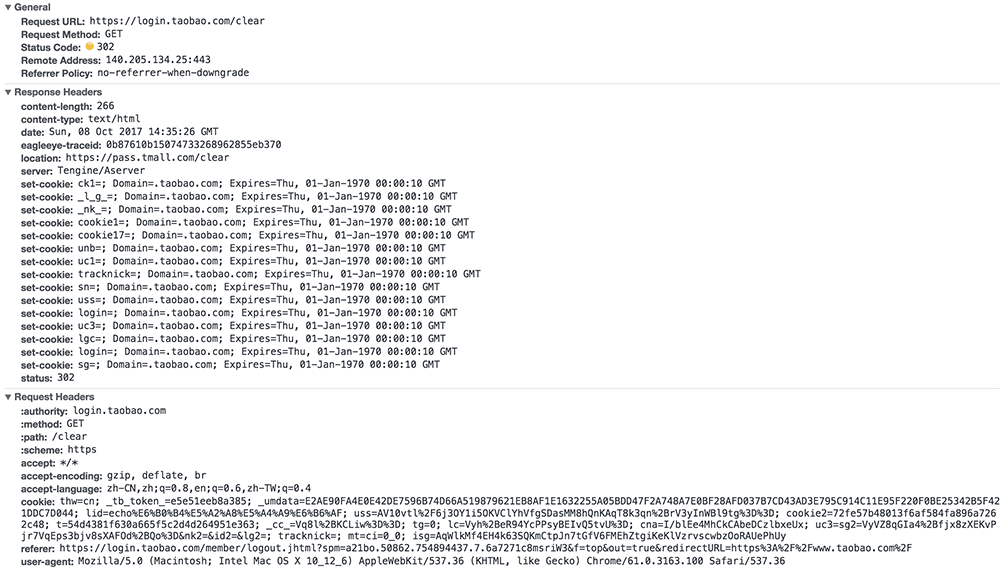
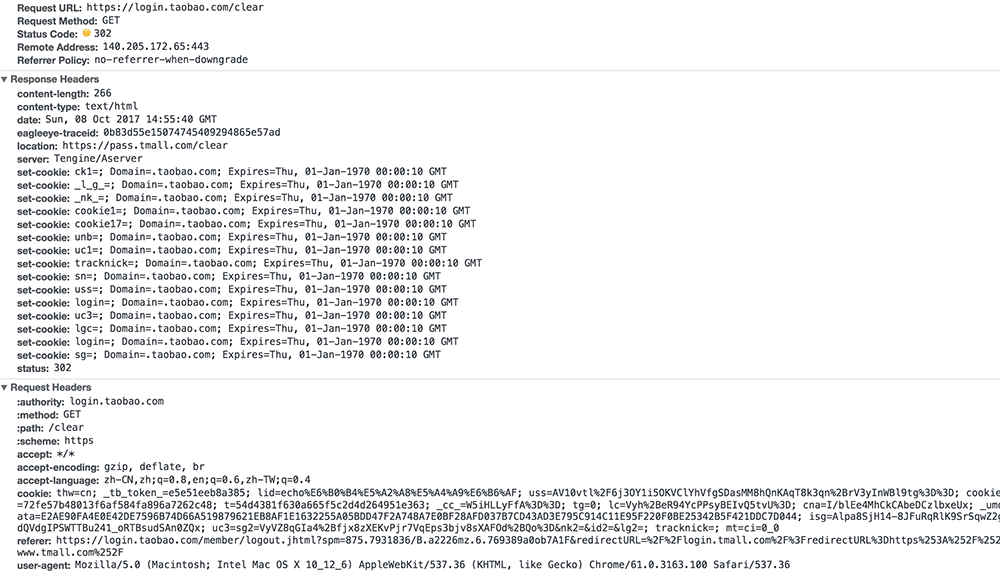
请求URI:https://login.taobao.com/clear 响应:清空了一系列taobao.com域名下的cookie,并且重定向到天猫的clear接口https://pass.tmall.com/clear
然后重定向到了天猫的clear接口,请求与响应:

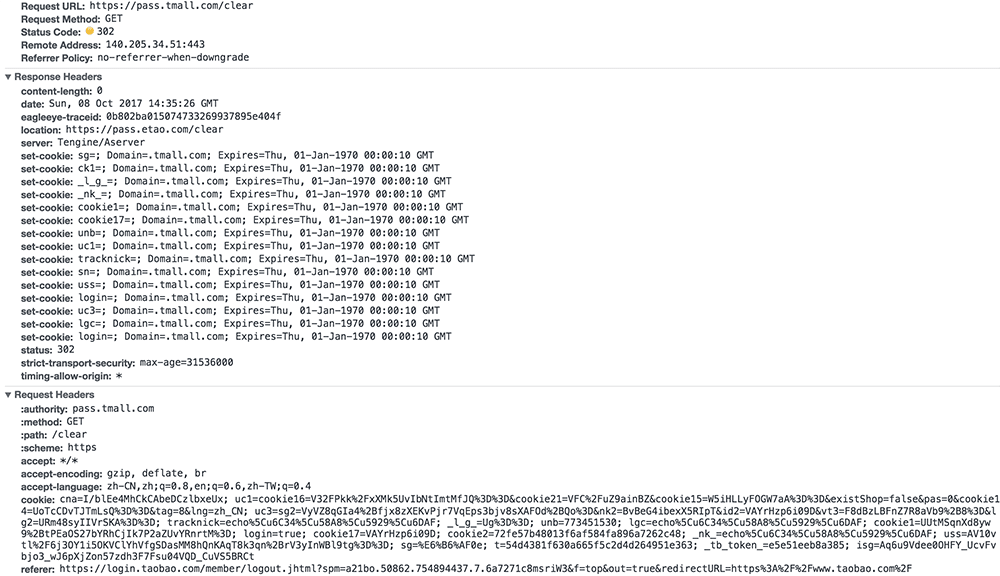
请求URI:https://pass.tmall.com/clear 响应:清空了一系列tmall.com域名下的cookie,并且重定向到一淘的clear接口https://pass.etao.com/clear
然后重定向到一淘的clear接口,请求与响应:

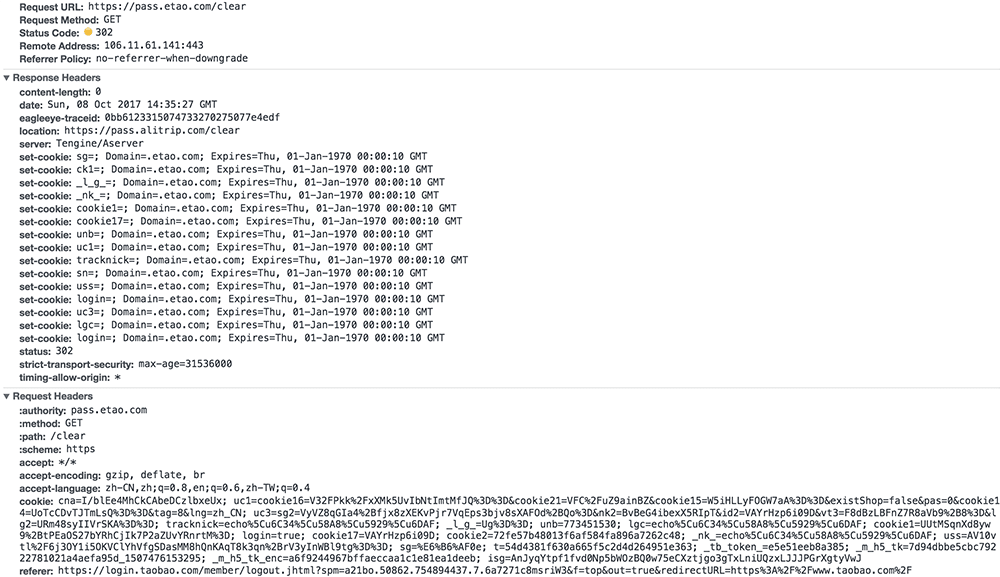
请求URI:https://pass.etao.com/clear 响应:清空了一系列etao.com域名下的cookie,并且重定向到阿里旅行的clear接口https://pass.alitrip.com/clear
如此重复,下面还有若干个域名下的clear的调用,省略,最后个clear的响应码是200,不再进行重定向。
附录:从淘宝退出登录后所有接力重定向的的clear接口列表
https://login.taobao.com/clear https://pass.tmall.com/clear https://pass.etao.com/clear https://pass.alitrip.com/clear https://pass.yao.95095.com/clear https://pass.aliyun.com/clear http://pass.koubei.com/clear http://pass.im.alisoft.com/clear http://pass.xiami.com/clear http://pass.juhuasuan.com/clear http://pass.tao123.com/clear https://pass.alibaba.com/clear https://pass.1688.com/clear
天猫:在天猫中退出登录,调用的是淘宝的退登录接口以及淘宝的clear接口:


2.京东
2.1.登录
在京东首页jd.com点击登录跳转到passport.jd.com,输入用户名密码后,
jd.com 先调用如下接口进行登录,请求与响应:

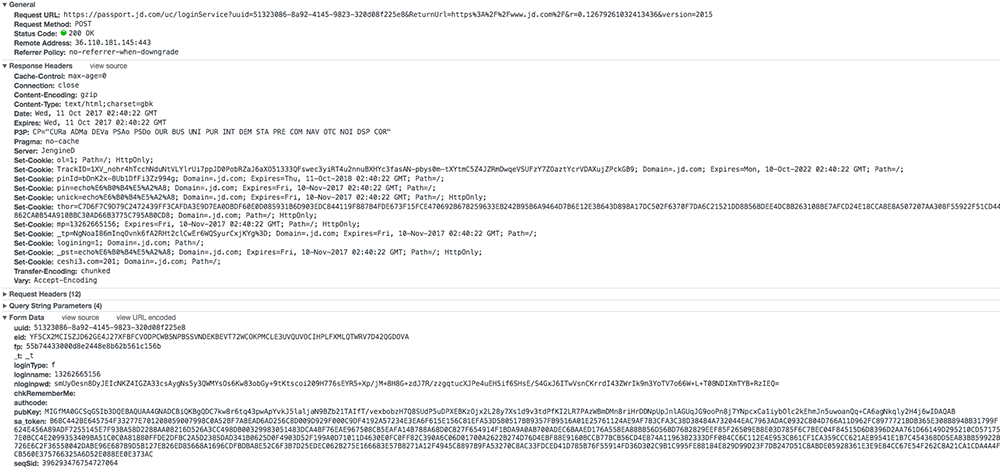
请求URI:https://passport.jd.com/uc/loginService?uuid=51323086-8a92-4145-9823-320d08f225e8&ReturnUrl=https%3A%2F%2Fwww.jd.com%2F&r=0.12679261032413436&version=2015 响应:设置了登录态的cookie
jd.com登录成功后,由js发起jsonp请求进行了sso登录,请求与响应:

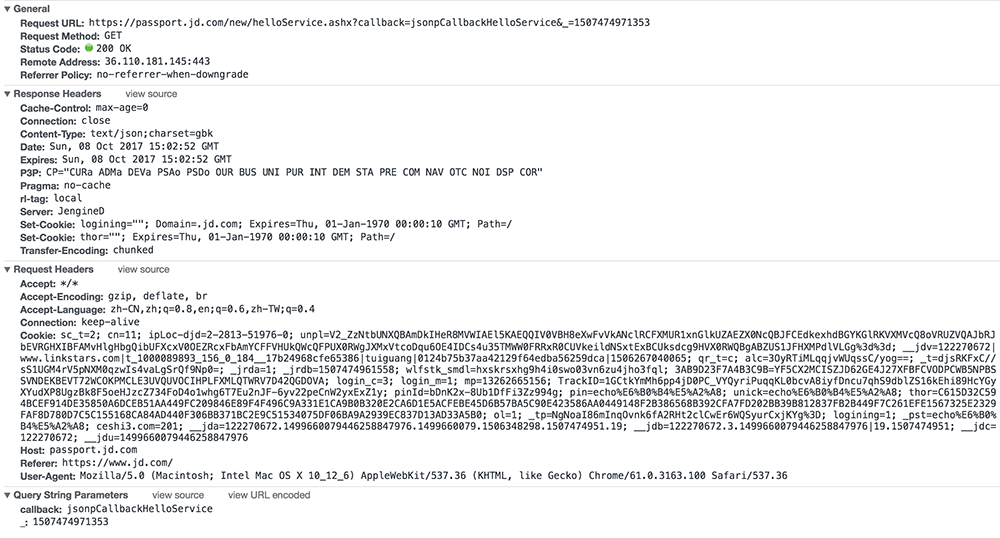
请求URI:https://passport.jd.com/new/helloService.ashx?callback=jsonpCallbackHelloService&_=1507474971353
响应:
jsonpCallbackHelloService({
"nick": "echo水墨",
"sso": [
"//sso.jd.com/setCookie?t=sso.jcloud.com&callback=?",
"//sso.jd.com/setCookie?t=sso.jd.hk&callback=?",
"//sso.jd.com/setCookie?t=sso.yiyaojd.com&callback=?",
"//sso.jd.com/setCookie?t=sso.jdpay.com&callback=?",
"//sso.jd.com/setCookie?t=sso.baitiao.com&callback=?"
],
"info": "<a href=\"//home.jd.com\" target=\"_blank\" class=\"link-user\">echo水墨</a> <a href=\"https://passport.jd.com/uc/login?ltype=logout\" class=\"link-logout\">退出</a>"
})
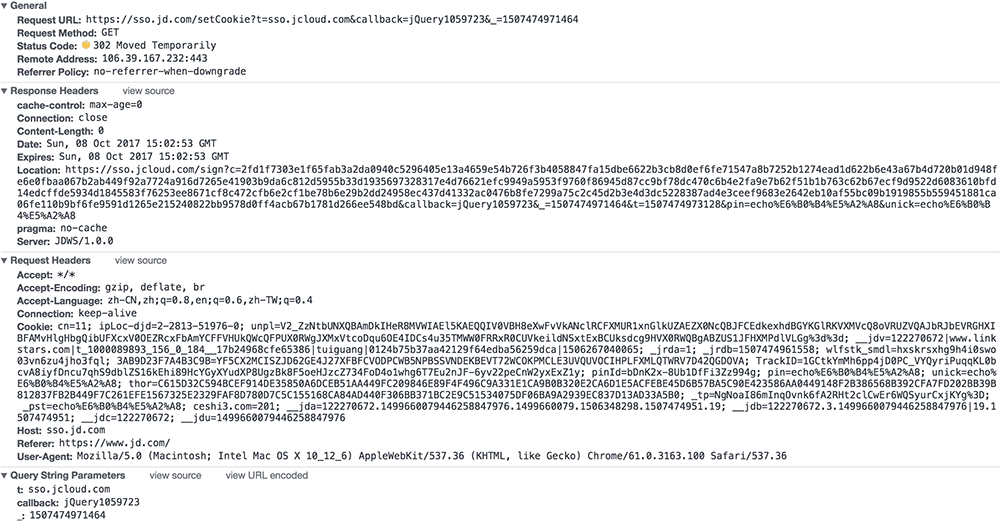
然后由js根据上述返回结果,以sso.jd.com作为中转站,依次向上述返回结果sso字段中包含的域名发起跨域jsonp请求,以其中向jcloud.com域名设置cookie为例,其他类似,中转请求与响应:

请求URI:https://sso.jd.com/setCookie?t=sso.jcloud.com&callback=jQuery1059723&_=1507474971464 响应:重定向到 https://sso.jcloud.com/sign?c=2fd1f7303e1f65fab3a2da0940c5296405e13a4659e54b726f3b4058847fa15dbe6622b3cb8d0ef6fe71547a8b7252b1274ead1d622b6e43a67b4d720b01d948fe6e0fbaa067b2ab449f92a7724a916d7265e41903b9da6c812d5955b33d1935697328317e4d76621efc9949a5953f9760f86945d87cc9bf78dc470c6b4e2fa9e7b62f51b1b763c62b67ecf9d9522d6083610bfd14edcffde5934d1845583f76253ee8671cf8c472cfb6e2cf1be78b6e29b2dd24958ec437d41332ac0476b8fe7299a75c2c45d2b3e4d3dc5228387ad4e3ceef9683e2642eb10af55bc09b1919855b559451881ca06fe110b9bf6fe9591d1265e215240822bb9578d0ff4acb67b1781d266ee548bd&callback=jQuery1059723&_=1507474971464&t=1507474973128&pin=echo%E6%B0%B4%E5%A2%A8&unick=echo%E6%B0%B4%E5%A2%A8
在参数中带了jd.com下的登录状态cookie以及callback参数,是一个jsonp请求
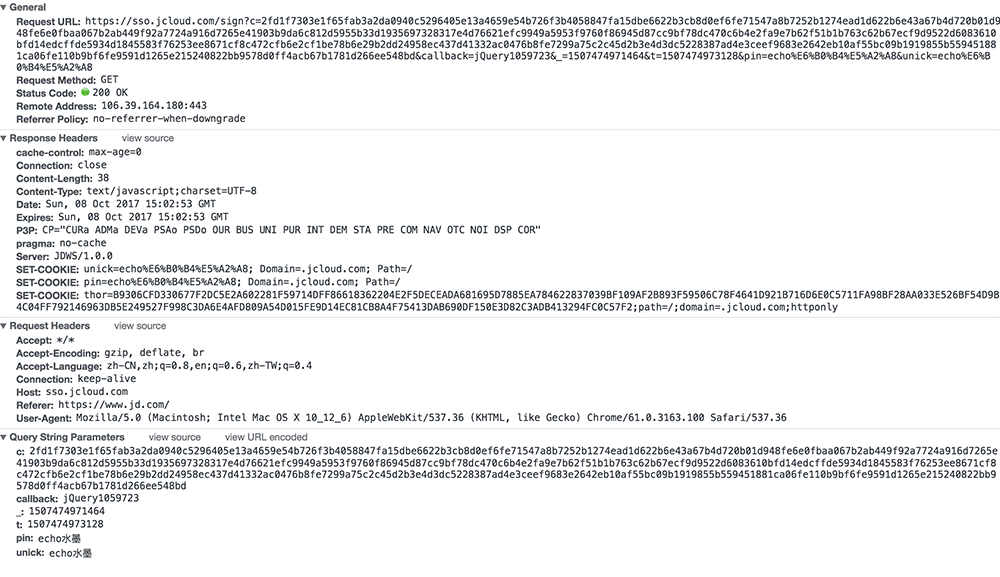
我们再来看看上述重定向URI,它是一个由jd.com向jcloud.com发起的跨域jsonp请求,请求与响应:

请求URI:https://sso.jcloud.com/sign?c=2fd1f7303e1f65fab3a2da0940c5296405e13a4659e54b726f3b4058847fa15dbe6622b3cb8d0ef6fe71547a8b7252b1274ead1d622b6e43a67b4d720b01d948fe6e0fbaa067b2ab449f92a7724a916d7265e41903b9da6c812d5955b33d1935697328317e4d76621efc9949a5953f9760f86945d87cc9bf78dc470c6b4e2fa9e7b62f51b1b763c62b67ecf9d9522d6083610bfd14edcffde5934d1845583f76253ee8671cf8c472cfb6e2cf1be78b6e29b2dd24958ec437d41332ac0476b8fe7299a75c2c45d2b3e4d3dc5228387ad4e3ceef9683e2642eb10af55bc09b1919855b559451881ca06fe110b9bf6fe9591d1265e215240822bb9578d0ff4acb67b1781d266ee548bd&callback=jQuery1059723&_=1507474971464&t=1507474973128&pin=echo%E6%B0%B4%E5%A2%A8&unick=echo%E6%B0%B4%E5%A2%A8
响应:jQuery4048887('{"result":"success"}'),并且设置了一系列cookie,包含参数中的unick,pin和一个新的thor,应该是通过参数中的c在jcloud.com中换的
2.2.登出
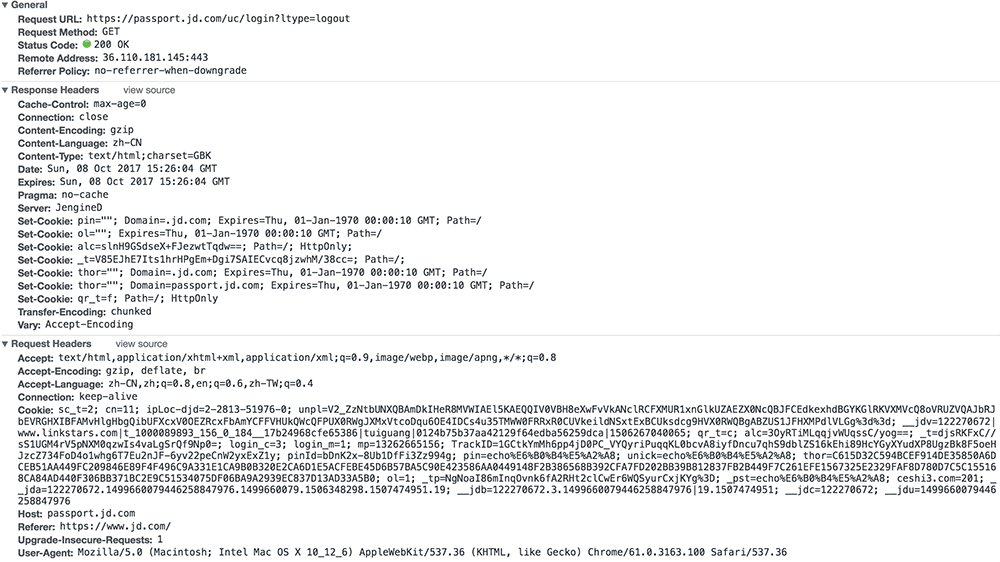
在jd.com登出,请求与响应:


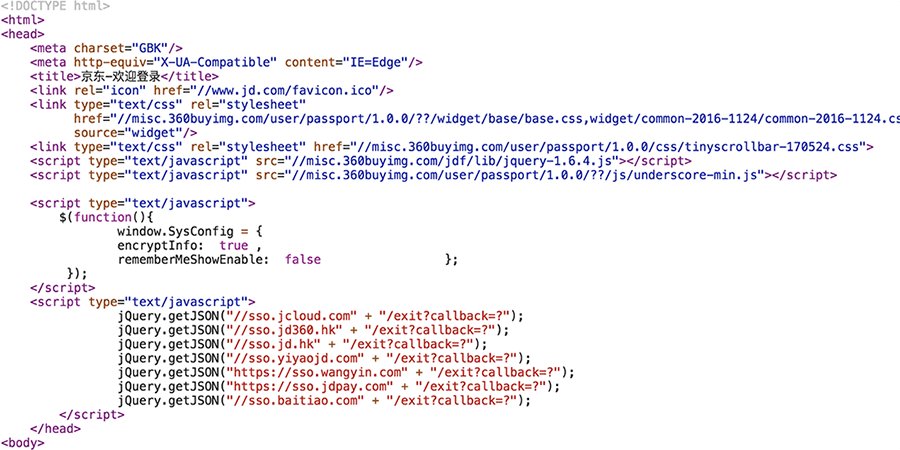
请求URI:https://passport.jd.com/uc/login?ltype=logout 响应:返回的是一个页面,其中使用jsonp方式请求了所有sso相关域名的退出登录接口
我们以jcloud.com的退出登录接口为例,其他类似,请求与响应:

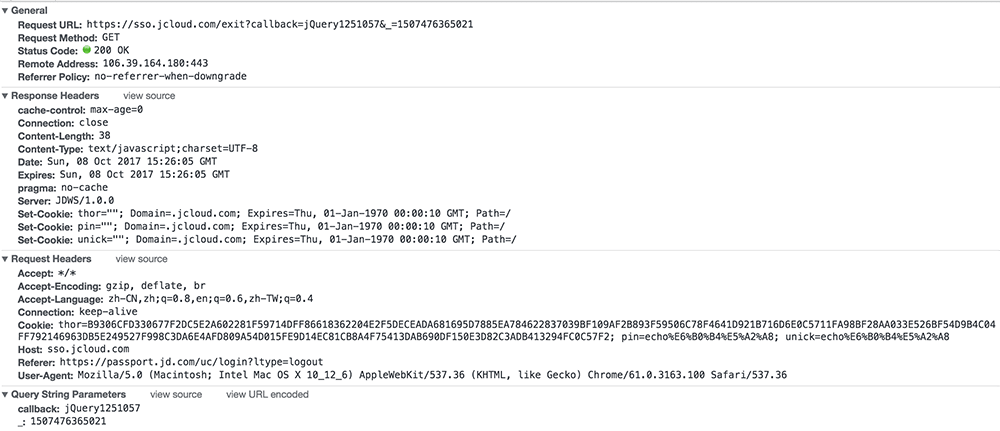
请求URI:https://sso.jcloud.com/exit?callback=jQuery1251057&_=1507476365021
响应:jQuery1251057('{"result":"success"}');
附录:
1.天猫jsonp调用 login_api 相关js代码:
e._seedLoginApi(function() {
i.userInfo.status = "success",
a.nick = H(unescape(userCookie._nk_.replace(/\\u/g, "%u"))),
a.tracknick = H(unescape(userCookie.tracknick.replace(/\\u/g, "%u"))),
a.isLogin = !(!userCookie._l_g_ || !a.nick),
a.trackId = userCookie.t || "",
a.unb = userCookie.unb || "",
a.uc1 = userCookie.uc1 || "",
a.cookie2 = userCookie.cookie2 || "",
a.tbToken = userCookie._tb_token_ || "";
var n = o.unparam(a.uc1);
if (a.isMallSeller = !!n.tmb, a.tag = n.tag, a.isLogin && (a.nick != t || !a.tbToken)) {
var l = "//tmcc.tmall.com/pass.htm";
g && (l = "//tmcc.daily.tmall.net/pass.htm"),
E(l)
}
e._fireLoginStatusReadyFnList()
},
function() {
i.userInfo.status = "error",
e._fireLoginStatusReadyFnList()
})
},
"_seedLoginApi": function(e, a) {
var t = "//top-tmm.taobao.com/login_api.do";
g && (t = "//www.daily.taobao.net/go/app/tmall/login-api.php"),
t += "?" + Math.random(),
o.getScript(t, {
"success": e,
"error": a,
"timeout": 3
})
},
"_fireLoginStatusReadyFnList": function() {
if (!i._isLoginStatusReady && (i._isLoginStatusReady = !0, i._loginStatusReadyFnList)) {
for (var e = 0; e < i._loginStatusReadyFnList.length; e++) i._loginStatusReadyFnList[e].call(d, i.userInfo);
i._loginStatusReadyFnList = []
}
},
2.京东SSO相关相关js代码:
define('//misc.360buyimg.com/jdf/1.0.0/unit/setUserInfo/3.0.0/setUserInfo.js', [],
function () {
var c = function (global) {
// 为jQuery添加静态方法
global = $.extend({
el: $('#loginbar,#ttbar-login'),
callback: null
},
global || {})
var reqProtocol = function () {
return 'https:' === document.location.protocol ? 'https://' : 'http://'
}
$.ajax({
url: reqProtocol() + 'passport.jd.com/new/helloService.ashx',
dataType: 'jsonp',
scriptCharset: 'GBK',
success: function (helloResp) {
if (!helloResp) {
return !1
}
helloResp.info && global.el.html(helloResp.info) // 在loginbar填充登录用户信息
var callCallback = function () {
clearTimeout(d), // 取消由 setTimeout 设定的timeout
$.isFunction(global.callback) && global.callback(helloResp),
callCallback = $.noop // 赋值为空函数
}
var d = setTimeout(function () {
callCallback()
}, 2000)
// "sso": [
// "//sso.jd.com/setCookie?t=sso.jcloud.com&callback=?",
// "//sso.jd.com/setCookie?t=sso.jd.hk&callback=?",
// "//sso.jd.com/setCookie?t=sso.yiyaojd.com&callback=?",
// "//sso.jd.com/setCookie?t=sso.jdpay.com&callback=?",
// "//sso.jd.com/setCookie?t=sso.baitiao.com&callback=?"
// ],
if (helloResp.sso) {
$.each(helloResp.sso, function (index, ssoURI) {
$.getJSON(ssoURI).complete(function () {
callCallback() // sso成功后调用callback
})
})
} else {
callCallback()
}
}
})
}
return c
})
作者:Wcy100
链接:https://www.jianshu.com/p/7c852e294a76
來源:简书








