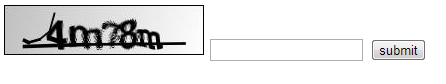
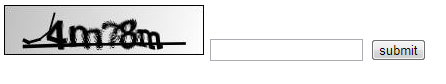
效果图:

官方地址:https://code.google.com/p/kaptcha/w/list
kaptcha 是一个非常实用的验证码生成工具。有了它,你可以生成各种样式的验证码,因为它是可配置的。kaptcha工作的原理是调用 com.google.code.kaptcha.servlet.KaptchaServlet,生成一个图片。同时将生成的验证码字符串放到 HttpSession中。
使用kaptcha可以方便的配置:
验证码的字体
验证码字体的大小
验证码字体的字体颜色
验证码内容的范围(数字,字母,中文汉字!)
验证码图片的大小,边框,边框粗细,边框颜色
验证码的干扰线(可以自己继承com.google.code.kaptcha.NoiseProducer写一个自定义的干扰线)
验证码的样式(鱼眼样式、3D、普通模糊……当然也可以继承com.google.code.kaptcha.GimpyEngine自定义样式)
……
参照文章完善:http://blog.csdn.net/pandakong/article/details/8799534
下面介绍一下用法:
实现方式有多种,下面介绍Spring注入方式和Servlet方式
Servlet方式
1.建立一个web项目,导入 kaptcha-2.3.2.jar到环境变量中。
2.配置web.xml增加servlet
<servlet> <servlet-name>Kaptcha</servlet-name> <servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>Kaptcha</servlet-name> <url-pattern>/kaptcha.jpg</url-pattern> </servlet-mapping>
3、在jsp页面中
<form action="submit.action" method="post"> <img src="kaptcha.jpg" id="kaptchaImage" /> <input type="text" name="kaptcha" value="" /> <input type="submit" name="submit" value="submit" /> </form>
其中src="kaptcha.jpg"会被定位到servlet上
4、KaptchaServlet会把验证码设置到session中,可以如下方式获取
String kaptchaExpected = (String)request.getSession().getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
5、如果是struts2的action,可以如下方式获取
String kaptchaExpected = (String)ActionContext.getContext().getSession().get(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
6、如果想设置点击图片更换验证码,可以加上如下js,需要jquery
<script type="text/javascript">
$(function(){
$('#kaptchaImage').click(function () { $(this).attr('src', '/kaptcha.jpg?' + Math.floor(Math.random()*100) ); })
});
</script>
7、或者来点fade效果
<script type="text/javascript">
$(function() {
$('#kaptchaImage').click(
function() {
$(this).hide().attr('src',
'kaptcha.jpg?' + Math.floor(Math.random() * 100)).fadeIn();
});
});
</script>
8、验证码图片还有很多参数设置
设置方法,在web.xml的servlet中
<init-param> <param-name>kaptcha.border</param-name> <param-value>no</param-value> </init-param>
| Constant | 描述 | 默认值 |
| kaptcha.border | 图片边框,合法值:yes , no | yes |
| kaptcha.border.color | 边框颜色,合法值: r,g,b (and optional alpha) 或者 white,black,blue. | black |
| kaptcha.border.thickness | 边框厚度,合法值:>0 | 1 |
| kaptcha.image.width | 图片宽 | 200 |
| kaptcha.image.height | 图片高 | 50 |
| kaptcha.producer.impl | 图片实现类 | com.google.code.kaptcha.impl.DefaultKaptcha |
| kaptcha.textproducer.impl | 文本实现类 | com.google.code.kaptcha.text.impl.DefaultTextCreator |
| kaptcha.textproducer.char.string | 文本集合,验证码值从此集合中获取 | abcde2345678gfynmnpwx |
| kaptcha.textproducer.char.length | 验证码长度 | 5 |
| kaptcha.textproducer.font.names | 字体 | Arial, Courier |
| kaptcha.textproducer.font.size | 字体大小 | 40px. |
| kaptcha.textproducer.font.color | 字体颜色,合法值: r,g,b 或者 white,black,blue. | black |
| kaptcha.textproducer.char.space | 文字间隔 | 2 |
| kaptcha.noise.impl | 干扰实现类 | com.google.code.kaptcha.impl.DefaultNoise |
| kaptcha.noise.color | 干扰颜色,合法值: r,g,b 或者 white,black,blue. | black |
| kaptcha.obscurificator.impl | 图片样式:水纹com.google.code.kaptcha.impl.WaterRipple鱼眼com.google.code.kaptcha.impl.FishEyeGimpy阴影com.google.code.kaptcha.impl.ShadowGimpy | com.google.code.kaptcha.impl.WaterRipple |
| kaptcha.background.impl | 背景实现类 | com.google.code.kaptcha.impl.DefaultBackground |
| kaptcha.background.clear.from | 背景颜色渐变,开始颜色 | light grey |
| kaptcha.background.clear.to | 背景颜色渐变,结束颜色 | white |
| kaptcha.word.impl | 文字渲染器 | com.google.code.kaptcha.text.impl.DefaultWordRenderer |
| kaptcha.session.key | session key | KAPTCHA_SESSION_KEY |
| kaptcha.session.date | session date | KAPTCHA_SESSION_DATE |
9、水纹效果

鱼眼效果

阴影效果

以下代码是我在SpringMVC中的代码
import java.awt.image.BufferedImage;
import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import com.google.code.kaptcha.Constants;
import com.google.code.kaptcha.Producer;
/**
* 随机验证码控制层
*
* 使用kaptcha-2.3.2.jar支持
*
* Captcha: Completely Automated Public Test to tell Computers and Humans
* Apart(全自动区分计算机和人类的图灵测试)
*
* @author X-rapido
*
*/
@Controller
@RequestMapping("/Captcha")
public class CaptchaRandomCodeController {
private Producer captchaProducer = null;
@Autowired
public void setCaptchaProducer(Producer captchaProducer) {
this.captchaProducer = captchaProducer;
}
@RequestMapping("/captcha-image")
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
response.setDateHeader("Expires", 0);// 禁止服务器端缓存
// 设置标准的 HTTP/1.1 no-cache headers.
response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate");
// 设置IE扩展 HTTP/1.1 no-cache headers (use addHeader).
response.addHeader("Cache-Control", "post-check=0, pre-check=0");
response.setHeader("Pragma", "no-cache");// 设置标准 HTTP/1.0 不缓存图片
response.setContentType("image/jpeg");// 返回一个 jpeg 图片,默认是text/html(输出文档的MIMI类型)
String capText = captchaProducer.createText();// 为图片创建文本
// 将文本保存在session中,这里就使用包中的静态变量吧
request.getSession().setAttribute(Constants.KAPTCHA_SESSION_KEY, capText);
BufferedImage bi = captchaProducer.createImage(capText); // 创建带有文本的图片
ServletOutputStream out = response.getOutputStream();
// 图片数据输出
ImageIO.write(bi, "jpg", out);
try {
out.flush();
} finally {
out.close();
}
System.out.println("Session 验证码是:" + request.getSession().getAttribute(Constants.KAPTCHA_SESSION_KEY));
return null;
}
}
applicationContext.xml
<!-- 验证码配置(也可以做web.xml的Servlet中配置),对应CaptchaRandomCodeController管理生成 --> <bean id="captchaProducer" class="com.google.code.kaptcha.impl.DefaultKaptcha"> <property name="config"> <bean class="com.google.code.kaptcha.util.Config"> <constructor-arg> <props> <prop key="kaptcha.border">yes</prop> <prop key="kaptcha.border.color">105,179,90</prop> <prop key="kaptcha.image.width">160</prop> <prop key="kaptcha.image.height">50</prop> <prop key="kaptcha.session.key">code</prop> <prop key="kaptcha.textproducer.font.color">red</prop> <prop key="kaptcha.textproducer.font.size">35</prop> <prop key="kaptcha.textproducer.char.space">3</prop> <prop key="kaptcha.textproducer.char.length">5</prop> <!-- 配置中文 <prop key="kaptcha.textproducer.impl">com.google.code.kaptcha.text.impl.ChineseTextProducer</prop> --> <prop key="kaptcha.textproducer.font.names">彩云,宋体,楷体,微软雅黑</prop> </props> </constructor-arg> </bean> </property> </bean>
JSP
<script type="text/javascript">
$(function(){
// 验证码渐变效果切换
$('#kaptchaImage').click(
function() {
$(this).hide().attr('src','<%=basePath%>Captcha/captcha-image.do?'+ Math.floor(Math.random() * 100)).fadeIn();
}
);
});
</script>
<c:if test="${sessionScope.loginSum >= 3 }">
<tr>
<td align="right">验证码: <img src="<%=basePath%>Captcha/captcha-image.do" height="25px" width="80px" id="kaptchaImage" /></td>
<td><input type="text" name="kaptchaCode" id="kaptchaCode" value="" /></td>
</tr>
</c:if>
验证码不但可以使用图形还可以使用语音,比如SimpleCaptcha就可以,kaptcha扩展了SimpleCaptcha,等等都可以使用语音验证码,官方中有提供此类的demo可以下载部署在tomcat上使用
使用Java生成验证码的库有很多,比如以下列表中的举例








