方法一:
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.location.href;
//获取主机地址之后的目录,如: /uimcardprj/share/meun.jsp
var pathName=window.document.location.pathname;
var pos=curWwwPath.indexOf(pathName);
//获取主机地址,如: http://localhost:8083
var localhostPaht=curWwwPath.substring(0,pos);
//获取带"/"的项目名,如:/uimcardprj
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
return(localhostPaht+projectName);
}
方法二:
//http://localhost:9999/mbuy/user/login.action
function getRootPath(){
//pathName:---> mbuy/user/login.action
var pathName = window.location.pathname.substring(1);
//webName:--->mbuy
var webName = pathName == '' ? '' : pathName.substring(0, pathName.indexOf('/'));
//return:--->http://localhost:9999/mbuy/
return window.location.protocol + '//' + window.location.host + '/'+ webName + '/';
}
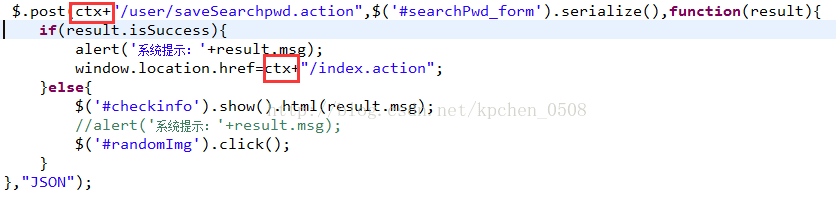
方法三:
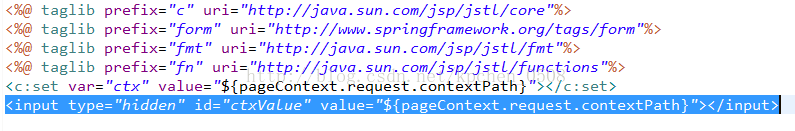
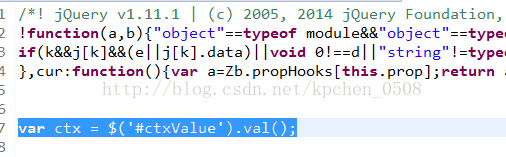
利用jquery定义全局变量ctx (taglib.jsp文件)


ps:在jsp页面中必须引入taglib.jsp文件方可在js文件中使用定义的全局变量ctx:使用方式: