当一个好设计师遇到一件坏的事情,这时要要想到即将面临的不是无休止的挑战,而要想在这种糟糕的情况下,如何让设计变得更有价值!
那么,什么才是最糟糕的情况?
是错误。
或者,具体地说,“一个人在使用产品时遇到了一个突如其来的错误”。
我们都不希望这样情况出现,然而一旦当它发生的时候,我们要趁机去做点什么。
让我们看看,用户使用我们的产品时遇到一些常见的错误以及这些状态的解决方案。
一、HTTP errors
利用谷歌的Trends工具分析,Pingdom可以定义5个最常见的HTTP错误。这些是:
HTTP 401错误 (未经授权的)HTTP 400 错误(错误的请求)
HTTP 403(被禁止的)
HTTP 404(没有找到)
HTTP 500(内部服务器错误)

500错误在最常见的http错误里出现率排第一,但是404错误却被广泛的设计。

404页的主要目标是尽可能快地将用户引导到他们正在寻找的页面。
解决方案:你的404页应该提供几个关键的链接和方向,以便用户可以在其中选择。在404上加上“首页”的链接是最安全的方式也是快速友好的方式。您还可以“报告此页”来快速报告该页已损坏,但要确保主操作(链接到“首页”)具有更大的可视权重。
二、不能登录
登录屏幕内容通常较少,一般只有用户名和密码。但是,少并不总是等于可以忽略。用户可能会被困在登录屏幕上有很多原因。登录页面的主要规则应该非常简单非常简单——不要让用户去猜测。
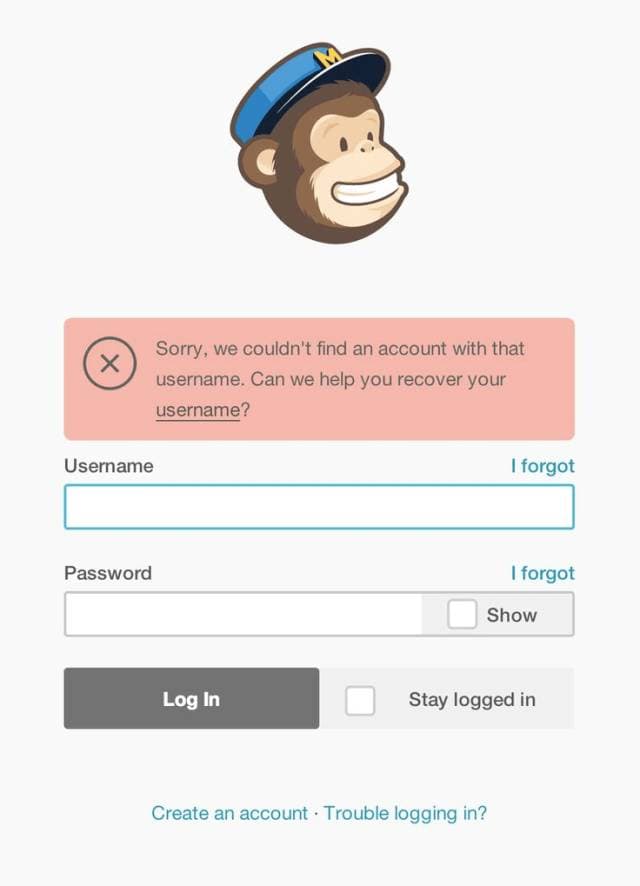
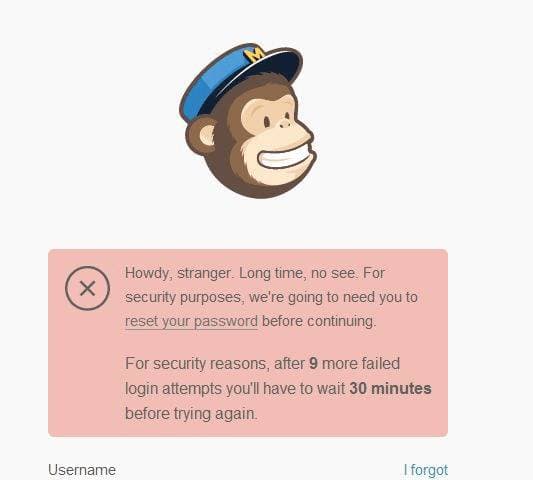
建议使用来自MailChimp的最常见问题的解决方案,在这方面他做的很好。

用户忘记用户名。如果发现是未知的用户名,你应该提供一个链接让用户修改它。告诉用户他们可以在哪里找到它(例如“检查我们的电子邮件”)或提供一个链接让用户名得到重新使用。

用户有可能用错误的密码多次尝试登陆。为了防止蛮力攻击,用户在太多失败的登录后,账号就会临时锁定。这是一个必要的安全措施,但是在帐户被锁定之前一定要给用户以提示。
三、支付错误
支付错误页面一般由两种因素引起:
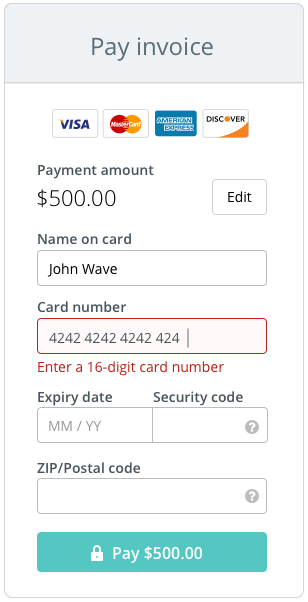
(1)错误的数据格式(错字或丢失数据)
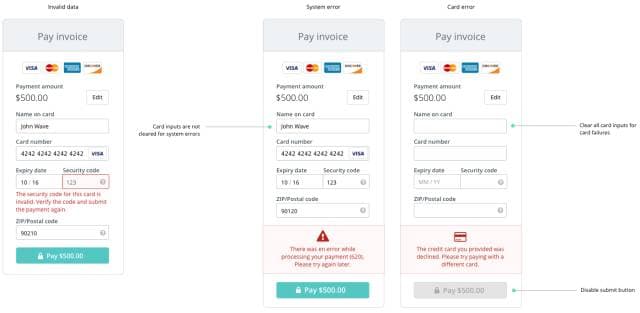
(2)卡被拒绝(过期卡或欺诈)。Gabriel Tomescu在他的文章“信用卡表单的剖析”中建议了两种错误状态的策略:

对于第一个问题,应该遵循标准的实时内联验证实践,并在视觉上给予信息提示:

然而,由于某种原因,比如支付网络的信用卡被拒绝,这种时候一般看起来像是欺诈此时需要清除用户输入的数据。外加通知用户发生了什么;错误消息提示应该尽可能的清晰明了,让用户得到及时的反馈。
四、连接关闭
互联网访问是无处不在的,离线支持应该是几乎每一个app的关键考虑因素。当连接失败时,您应该尝试提供丰富的脱机体验。用户应该能够尽可能多地与app的其余部分交互。这意味着app应该缓存内容以便提供良好的脱机体验。
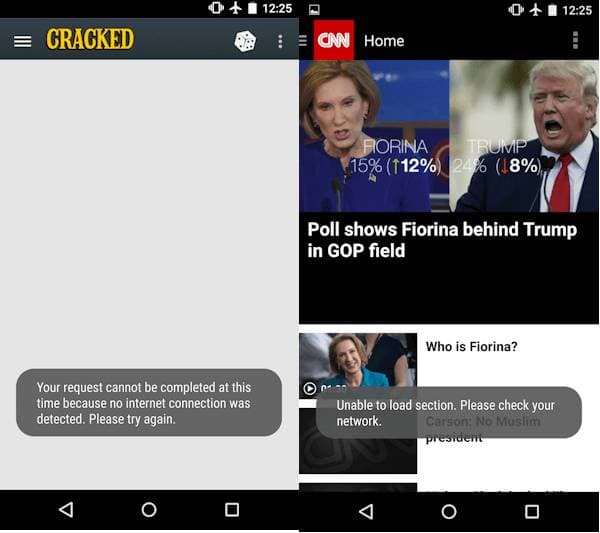
保存最后一个状态。下面你可以看到两个用于内容交付的应用程序。美国有线电视新闻网应用程序通过缓存最后一个视图并为最后加载的文章提供标题,从而提供了更好的用户体验。

提供脱机功能和特性。

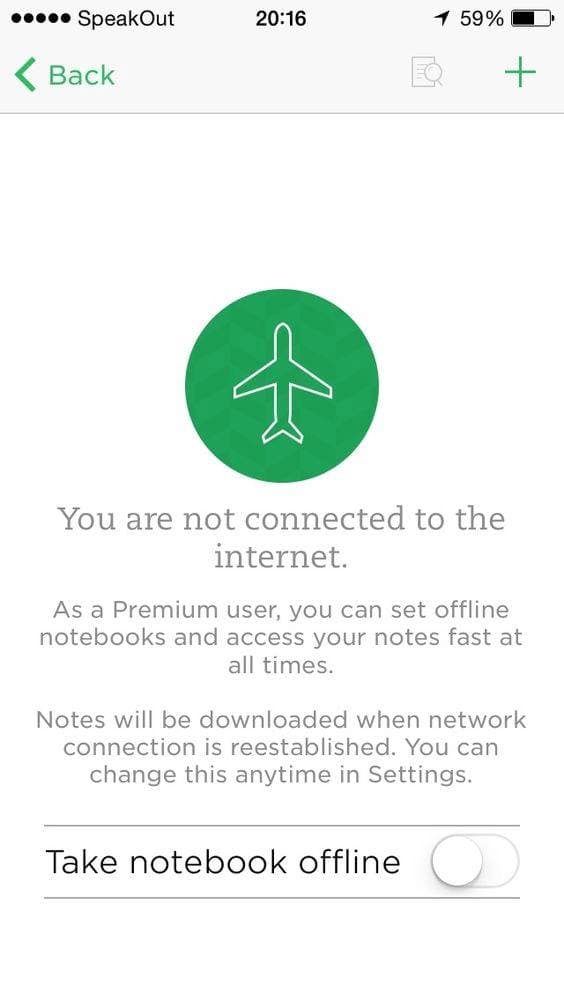
每个应用程序都可以在不连接Internet的情况下工作。让我们以Evernote为例。该应用程序完全脱机功能:你可以编辑现有的笔记或写一个新的,应用程序将同步一切与云一旦你再次连接。
五、表单验证错误
验证应该在用户提交数据后立即告诉用户哪里出错并提供正确的例子。良好表单验证的主要原则是:“与用户对话!告诉他们出了什么问题!实时内联验证将立即通知用户如何提供数据的正确性。这种方法让用户在不需要点击提交按钮才能看到错误的状态,更快地纠正他们所犯的错误。

但是,避免在每个按键上进行验证,因为在大多数情况下,只有在用户输入完答案后才能进行验证。在数据输入期间执行验证的表单,并且在开始输入数据时,提醒用户。

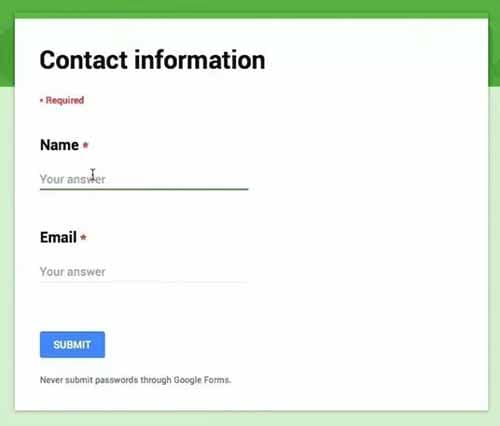
谷歌表单表明,当你没有输入电子邮件时,它是无效的。
六、将“情感化”融入错误状态
错误状态是利用图标和插图的绝佳机会,因为人们对视觉信息的反应比纯文本更好。但是,你可以走得更远,并纳入独特的形象,品牌匹配您的app,更有助您的用户体验这是一款个性化的具有情感化设计的app。
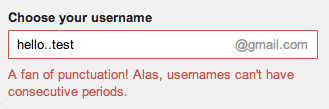
幽默是生活的调味品。一些幽默可以驱散错误的挫折感。幽默元素也是情感化设计的一种体现。你可以在littlebigdetails找到幽默的错误消息的例子很多。以下是我最喜欢的一些:
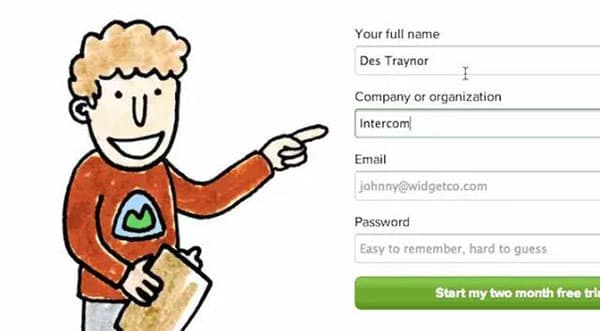
大本营:当有一个表单字段错误,左边的表情会变成惊讶。

但是,要小心使用情感化设计,因为它可能并不总是适合于使用错误消息;它实际上取决于错误的严重程度。例如,幽默对于一个简单的验证问题很有用,例如“404页未找到”错误。用户耗费大量时间却面对这样的错误信息“uh oh!“完全不合适。

我们来总结一下,错误状态是一个机会:
情感化设计(符合你的品牌和使用环境)
透明和连贯性的错误信息
独特而又创意的设计
后续行为的引导
结论
最好的错误信息是从未出现过的错误信息。最好先引导用户在正确的方向上防止错误发生。但是,当出现错误时,精心设计的错误处理方式不仅有助于教用户如何按自己的意图使用应用程序,而且可以防止用户感到迷茫。当然,错误状态是最不需要设计的状态之一。然而,如果你在这个状态下付出了大量的努力,你的产品将会变得更加有趣。








