弹性盒(Flexbox)承诺要将我们从普通 CSS 的罪恶(比如垂直对齐)之中解救出来。
不错,弹性盒确实兑现了这一目标。不过,掌握它的新心智模型可能是个挑战。
所以我们用动画来看看弹性盒的工作机制,这样就可以用它来创建更好的布局。
弹性盒的基本原则是让布局变得灵活而直观。
为实现这个原则,它让容器自己决定如何均匀分配其子项目 - 包括子项目大小及它们之间的间距。
原则上,这听起来都不错。但是我们来看看它实际上看起来是什么样的。
本文将深入研究五种最常用的弹性盒属性。我们将探索它们会做什么,我们可以如何使用它们,以及它们的结果会实际是什么样子。
属性 #1: display: flex
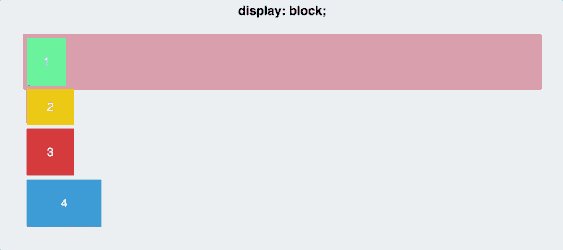
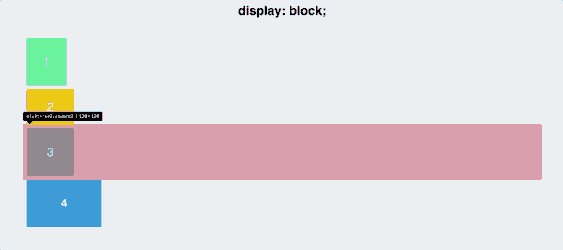
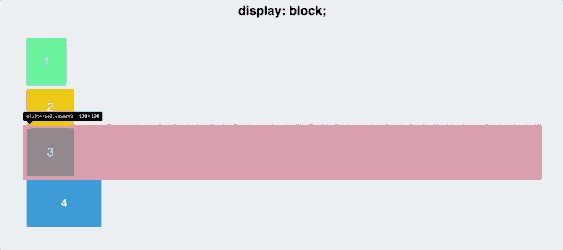
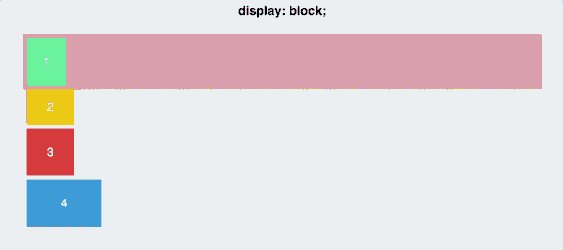
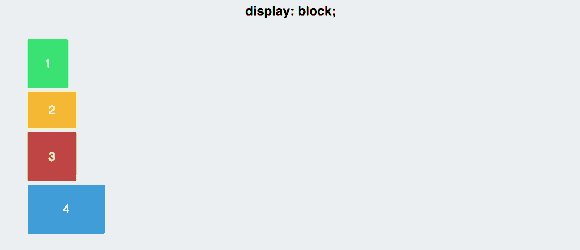
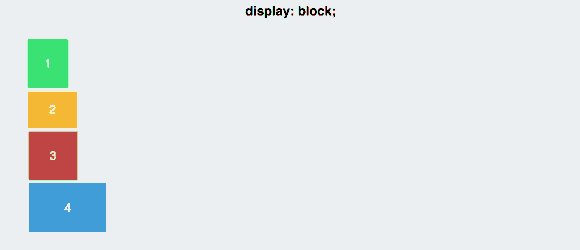
如下是我们的示例网页:

有四个不同大小的彩色 div,被包在一个灰色容器 div 中。眼下,每个 div 默认被设置为 display: block。因此,每个正方形占一整行宽度。
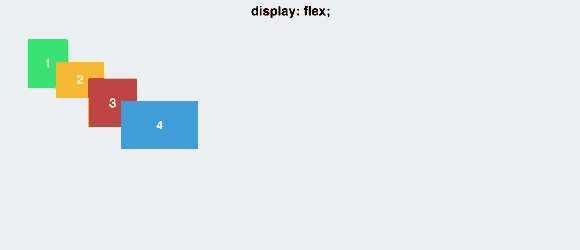
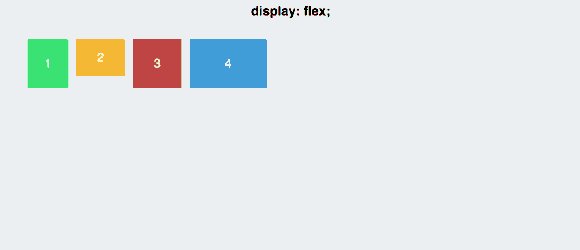
为了开始用弹性盒,你需要把容器变成一个弹性容器。这轻而易举:
#container {
display: flex;
}

变化不大 - 现在 div 在行内显示,仅此而已。不过,在幕后,你已经做了些很牛的事情了。你给你的正方形加上了弹性上下文。
现在你可以开始在该上下文内定位它们,而且远没有传统 CSS 那么难。
属性 #2: flex-direction
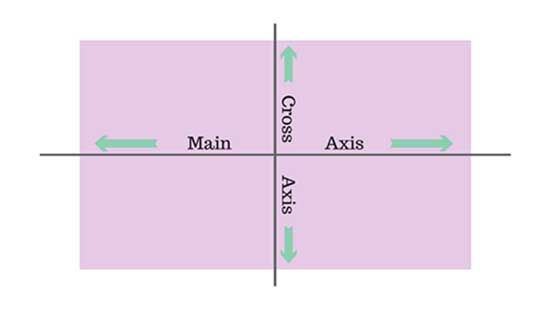
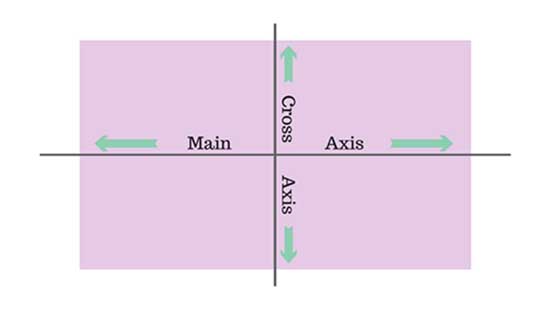
弹性容器有两个轴:一个主轴(main axis)和一个侧轴(cross axis),默认看起来是这样的:

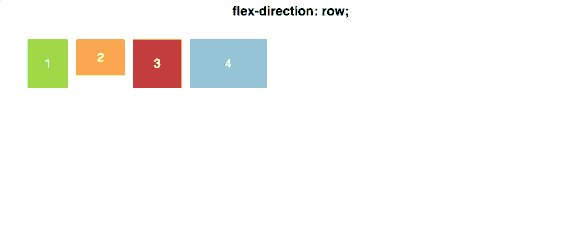
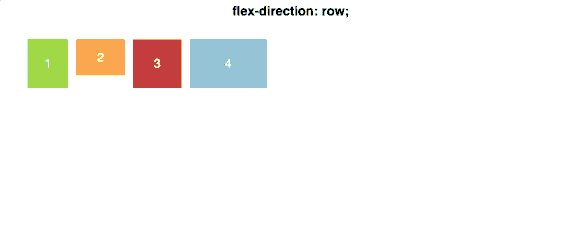
默认情况下,弹性项目是沿着主轴,从左到右排列。这就是为什么一旦应用了 display: flex,正方形就默认排列到一个水平线上的原因。
不过,Flex-direction 可以让你旋转主轴。
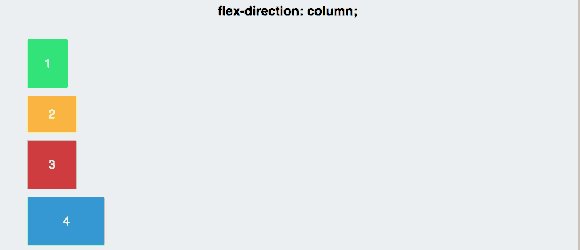
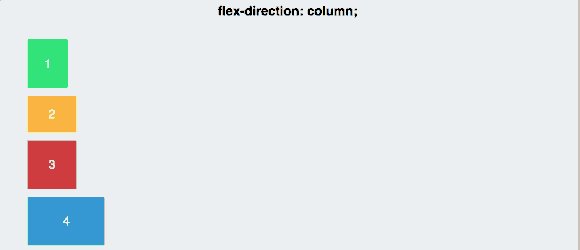
#container {
display: flex;
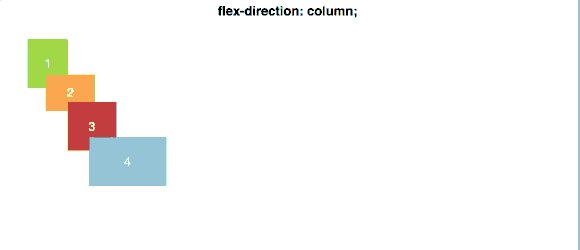
flex-direction: column;
}

这里作出了一个重要的区别:flex-direction: column 不会将正方形在侧轴上对齐,而是在主轴上对齐。它让主轴本身从水平变为垂直的。
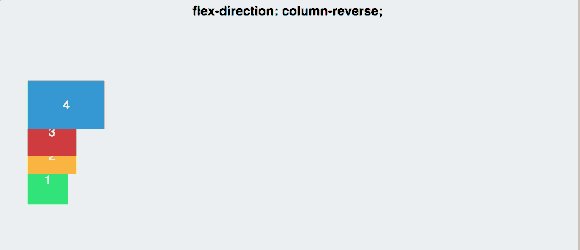
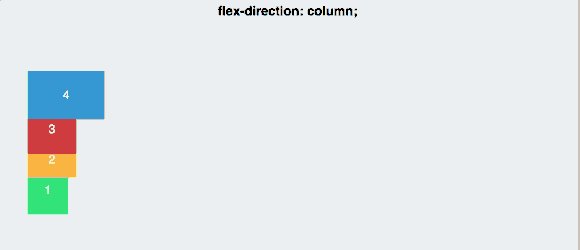
flex-direction 还有两个其它选项,即:row-reverse 和 column-reverse。

属性 #3: justify-content
Justify-content 控制如何在主轴上对齐弹性项目。
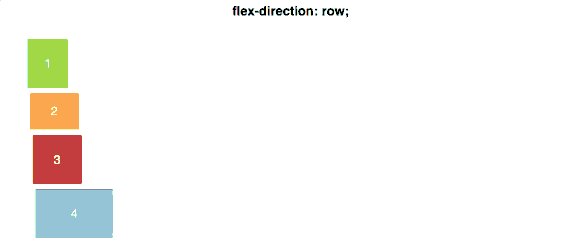
这里,你将进一步深入主轴/侧轴的区别。首先,回到 flex-direction: row。
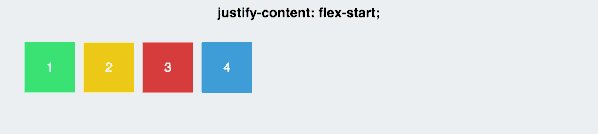
#container {
display: flex;
flex-direction: row;
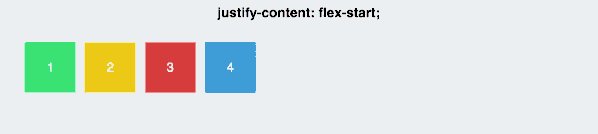
justify-content: flex-start;
}
使用 justify-content 有五个命令可以由你处理:
Flex-start
Flex-end
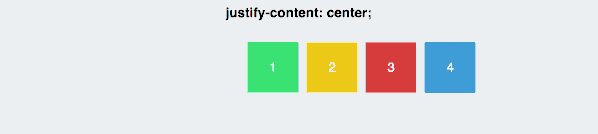
Center
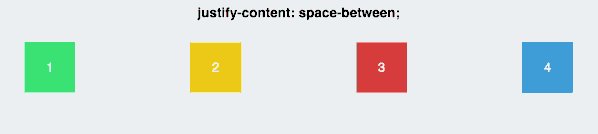
Space-between
Space-around

space-around 和 space-between 最不直观。space-between 是让每个正方形之间的空间相等,而不是让正方形与容器之间的空间相等。
space-around 在正方形的每一边上放一个相等的缓冲空间 - 这意味着最外的正方形和容器之间的空间是两个正方形之间的空间的一半(每个正方形贡献出一个不重叠的等量边缘,所以空间加倍)。
最后一点:记住 justify-content 是沿着主轴起作用,flex-direction 转换主轴。这将是很重要的,因为你要移到...
属性 #4: align-items
如果理解了 justify-content,那么 align-items 也就轻而易举了。
justify-content 沿着主轴起作用,而 align-items 是应用于侧轴。

现在我们把 flex-direction 重新设置为 row,这样轴就跟上图一样了。
然后,我们深入 align-items 命令。
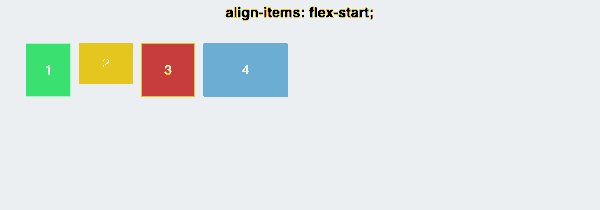
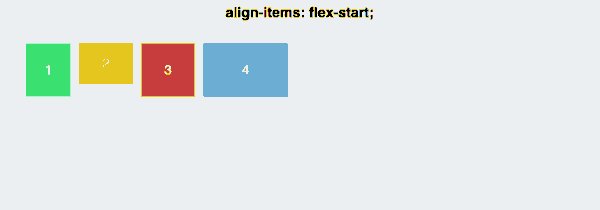
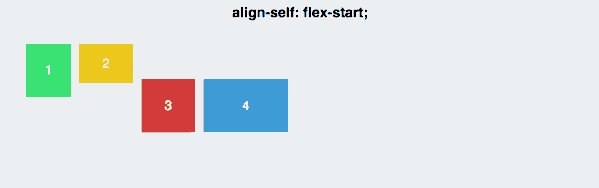
flex-start
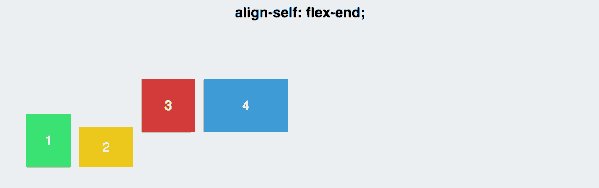
flex-end
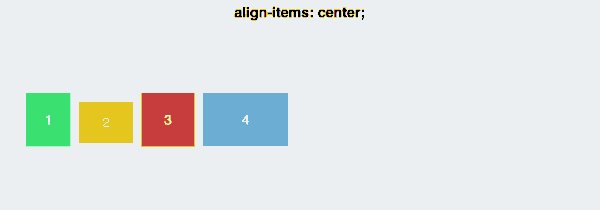
center
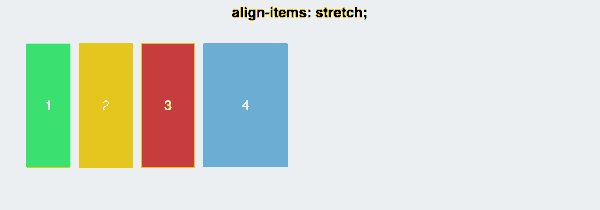
stretch
baseline
头三个与 justify-content 一模一样,所以这里没什么特别的。
不过,后两个有点不同。
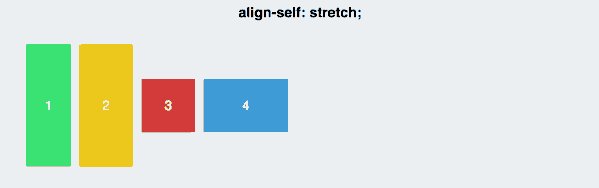
如果设置为 stretch,弹性项目就会占据全部侧轴;如果设置为 baseline,就会沿着段落标记的底部对齐。

(注意,对于 align-items: stretch,必须将正方向的 height 设置为 auto,否则 height 属性会覆盖 stretch 属性。)
对于 baseline,请注意,如果拿走段落标记,就会对齐到正方形的底部,像这样:

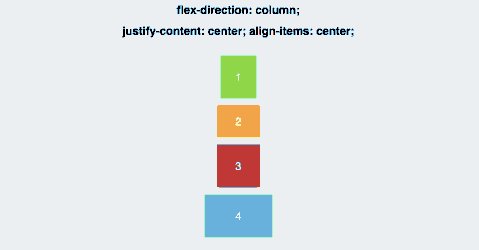
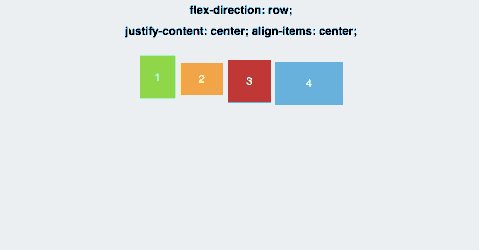
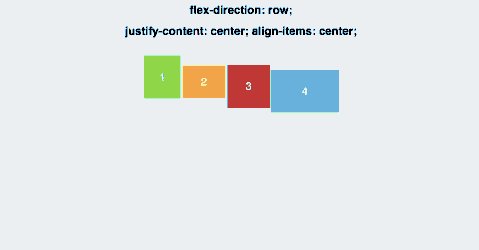
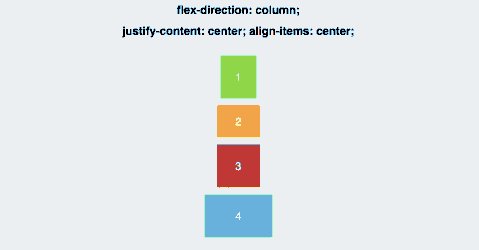
为更好演示主轴和侧轴,现在我们结合 justify-content 和 align-items,看看两种不同的 flex-direction 命令下,居中有何不同:

即使在两种情况下正方形都能垂直和水平居中,二者也不是一码事!
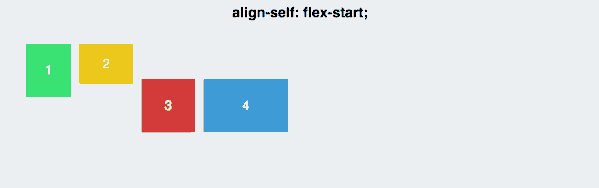
属性 #5: align-self
align-self 允许手动控制某个特殊元素的对齐。
它主要是为一个正方形覆盖 align-items。所有属性值与 align-items 都是相同的,不过其默认值是 auto,此时它跟容器的 align-items 值一致。
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
// 只有这种正方形居中。
现在我们来看看结果是什么样子。会把 align-self 应用到两个正方形上,而其它的则应用 align-items: center 和 flex-direction: row。

结论
即使我们只是触及到了弹性盒的皮毛,这些命令也足以让你可以处理大多数基础的对齐 - 以及垂直对齐到核心内容。
via:http://www.zcfy.cc/article/how-flexbox-works-explained-with-big-colorful-animated-gifs-2535.html








