先搞清基本概念:px就是表示pixel,像素,是屏幕上显示数据的最基本的点;而pt就是point,是印刷行业常用单位,等于1/72英寸。
这样很明白,px是一个点,它不是自然界的长度单位,谁能说出一个“点”有多长多大么?可以画的很小,也可以很大。如果点很小,那画面就清晰,我们称它为“分辨率高”,反之,就是“分辨率低”。所以,“点”的大小是会“变”的,也称为“相对长度”。
pt全称为point,但中文不叫“点”,查金山词霸可以看到,确切的说法是一个专用的印刷单位“磅”,大小为1/72英寸。所以它是一个自然界标准的长度单位,也称为“绝对长度”。
因此就有这样的说法,在网页设计中,pixel是相对大小,而point是绝对大小。
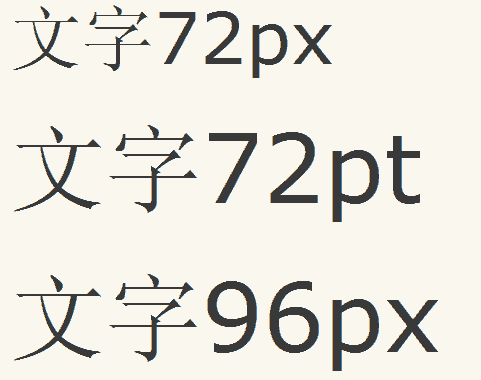
但这种说法其实还是有问题,先来看看下面的例子:

看出什么名堂了么?
72px要比72pt小一些,但96px正好和72pt一样大小
让我们来调整电脑的设置:在桌面上右键 > 属性 > settings > Advanced > General > DPI setting > 96 DPI。
试着改变设置,设为72DPI,重启,再打开浏览器看:72px已经等同于72pt了。为什么?
还是再做个实验:分别用800×600和1024×768看刚才的例子,明显高分辨率下,文字就变小。而且,关键的是,无论用px还是pt,都会变小。pt并没有如有些人所说,是“绝对”的,“固定”的。
但如果用打印机把这页面打印出来,就可以看到:无论屏幕用什么分辨率,打印出来大小都是一样的(这是当然的)。
首先要分清“屏幕效果”和“打印效果”这两个概念。
在浏览网页过程中,所有的“大”“小”概念,都是基于“屏幕”这个“界面”上。“屏幕”上的各种信息,包括文字、图片、表格等等,都会随屏幕的分辨率变化而变化,一个100px宽度大小的图片,在800×600分辨率下,要占屏幕宽度的1/8,但在1024×768下,则只占约1/10。所以如果在定义字体大小时,使用px作为单位,那一旦用户改变显示器分辨率从800到1024,用户实际看到的文字就要变“小”(自然长度单位),甚至会看不清,影响浏览。
那是不是用pt做单位就没这样的问题呢?错!问题同样出现。刚才的例子已经很清楚的说明,在不同分辨率下,无论是px还是pt,都会改变大小 。以现在的电脑屏幕情况,还没有一种单位可以保证,在不同分辨率下,一个文字大小可以“固定不变”。因为这很难以实现也不是很有必要:全球电脑用户以亿来数,屏幕从14寸到40寸甚至更高都有,屏幕大小不同,分辨率也不同,要保证一个字体在所有用户面前大小一样,实在是MISSION IMPOSSIBLE。另外,电脑有其自身的调节性,用户可以自己来调节:1)在浏览器中调节字体大小;2)在刚才提到的显示属性里调节。
那在页面设计中到底是用px还是pt呢?
我认为,这个并没有什么原则性差异,就看自己处于什么角度思考了。
Mac机怎么情况不清楚,在Windows里,默认的显示设置中,把文字定义为96DPI(PPI,微软都将DPI和PPI混为一体,我们也就无须较真了)。这样的定义,说明了:1px=1/96英寸。联系pt的概念,1pt=1/72英寸,可以得出,在这样的设置中,1px=0.75pt,常见的宋体9pt=12px。在显示器分辨率不变的基础上(比如现在常用的1024×768),1px大小也就固定不变,改变显示设置,调整为144DPI,可以得出,1px=0.5pt,常见的宋体9pt=18px。原先用12px来组成的一个文字,现在需要18px来组成,px多了,文字就“大”了,更易阅读了。
所以,px和pt的使用区别,只有当用户改变默认的96DPI下才会产生:使用px定义文字,无论用户怎么设置,都不会改变大小;使用pt定义文字,当用户设置超过96DPI的值,数值越大,字体就越大。
(附公式:px = pt * DPI / 72)
对了,刚才还提到改变浏览器中文字大小的选项,也可以改变网页的文字大小。但在这种情况下,使用px和pt都是无效的,因为这2个都是有实际“pixel”数值的单位,比如9pt是12px,大小固定。这里要引用新的单位:em,其实就是%。因为当网页中的字体没有给出实际的px或pt定义的话,会有一个默认值:12pt即16px,对应浏览器中“字体大小”中的“中等”,以这个为标准,变大或缩小。(只适用于IE,在FF中,即便定义px或pt也都可以变大变小)
所以,从这个概念上看,em才是真正的“相对单位”(百分比嘛,当然是相对),而px和pt都是绝对单位(都有固定值)。
在网页设计中,面向用户的屏幕的基本单位是px,因此使用px作为单位是最简单也最容易理解的,而pt也不过是通过了Windows的设置乘上了一个比率转变成px再显示,算是绕了个圈子。参考大部分大型网站,包括Adobe和Microsoft,都是使用px作为单位,而且在HTML中,默认的单位就是px,是不是也暗示着px是网页设计的“内定单位”?
但在Word或Photoshop中,使用pt就相当方便。因为使用Word和Photoshop的主要目的都不是为了屏幕浏览,而是输出打印。当打印到实体时,pt作为一个自然长度单位就方便实用了:比如Word中普通的文档都用“宋体 9pt”,标题用“黑体 16pt”等等,无论电脑怎么设置,打印出来永远就是这么大。又或者在Photoshop中,设置一个图片中的某个艺术效果的字体是72pt大小,然后分别将这张图片设为300DPI和72DPI,再打印出来,就可以看出,这2个字体大小完全一样,只是“清晰度”不同,300DPI更清晰。这是毫无疑问的结果。
最后整理一下所有出现过的单位:
px:pixel,像素,屏幕上显示的最小单位,用于网页设计,直观方便;
pt:point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用;
em:即%,在CSS中,1em=100%,是一个比率,结合CSS继承关系使用,具有灵活性。
PPI(DPI):pixel(dot)per inch,每英寸的像素(点)数,是一个率,表示了“清晰度”,“精度”
(后记,今后的发展趋势,传统的CRT显示器将被LCD淘汰,而LCD有个特点就是分辨率固定,而不像CRT那样,一个17寸CRT可以有从640×480到1600×1200不等,但17寸LCD只有1280×1024这样一个标准分辨率,也是最大分辨率,而且占满屏幕,不会像CRT那样四周留黑边,要靠人工调节。因此以后一台电脑看网页,效果可以保持相对稳定。由于技术的发展,LCD的“精度”也越来越高,先来计算一下LCD的“精度”(PPI,DPI):
15寸LCD是1024×768分辨率,对角线长为15寸(英寸),根据勾股定理,很容易可以算出,屏幕宽度是11.55英寸,再用1024来除,得出15寸LCD是88.68DPI,其余的同理,看数据:
15"(1024*768): 88.68 DPI
17"(1280*1024): 96.42 DPI
19"(1280*1024): 86.27 DPI; 19"W(1440*900): 89.37 DPI
20"(1600*1200): 103.92 DPI; 20"W(1680*1050): 99.06 DPI
22"W(1680*1050): 90.05 DPI
24"W(1920*1200): 94.34 DPI
以前普通15寸CRT在800×600分辨率下,大约是72DPI。让我们来算算最常用的“宋体 9pt(12px)”,在各种显示器下,实际可视大小是多少:
15"CRT(800*600): 12/72=0.167英寸,大约是4.2毫米,是很大很容易辨识的,这也是为什么前几年最流行的中文字体大小
LCD: 15": 0.135英寸,17": 0.124英寸,19": 0.139英寸,19"W: 0.134英寸,20": 0.115英寸,20"W: 0.121英寸,22"W: 0.133英寸,24"W: 0.127英寸
基本上,小于0.13英寸,对于视力不太好的或者年老的用户,就会有阅读困难,小于0.12英寸,即便一般用户也会感觉吃力。所以,一般在这种情况下,要么使用16px以上的字体大小,如果还是要9pt,那就改变显示属性,间接来改变到16px以上也一样。
再看看PDA上情况,Dell有款x50v,分辨率640×480,屏幕大小为3.7寸,可以推算出,这个屏幕是惊人的224.70DPI,高的可怕,12px的字在里面几乎是难以辨认,因此换有另一种规格的字体来专门适合这些高分辨率的场合,同时这样的字体更显得清晰圆滑,接近于传统印刷。
相信不久的将来,桌面电脑系统也会如此,让我们浏览网页也能像翻阅杂志那样精美细致、赏心悦目。








