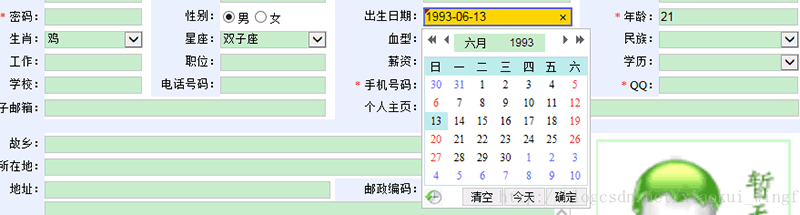
My97 datepicker 日期控件添加时间自动选择 年龄,生肖,星座,我这里使用Wabacus框架作为示例:
<col column="birthday" label="出生日期:" datatype="date{yyyy-MM-dd}" >
<inputbox type="datepicker" dateformat="yyyy-MM-dd" styleproperty="style='width:92%'" inputboxparams="minDate:'{%y-90}-%M-%d',maxDate:'sysdate',onpicked:autoLoadAge"/>
</col>
<col column="age" label="<font color=red >*</font> 年龄:" br="true">
<inputbox styleproperty="style='width:92%' maxlength=2 id='userNamageId'" jsvalidate="isNotEmpty(#label#不能为空);isAge(#label#在 10-100 区间)"/>
</col>
<col column="zodiac" label="生肖:">
<inputbox type="selectbox" styleproperty="style='width:95%'">
<option label=" "/>
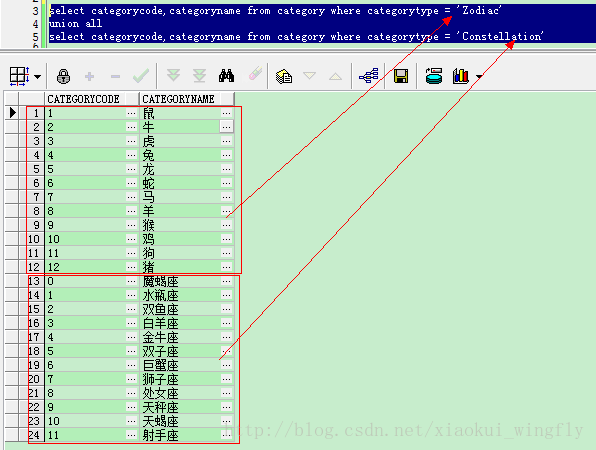
<option label="categoryname" value="categorycode" source="@{select categorycode,categoryname from category where categorytype = 'Zodiac'}"/>
</inputbox>
</col>
<col column="constellation" label="星座:">
<inputbox type="selectbox" styleproperty="style='width:95%'">
<option label=" "/>
<option label="categoryname" value="categorycode" source="@{select categorycode,categoryname from category where categorytype = 'Constellation'}"/>
</inputbox>
</col>
Oracle执行结果如下图:

JS函数控制如下
/*
* 动态选择年龄,生肖,星座 page = userManage.xml
* 利用My97日期控件添加事件 参考API:http://www.my97.net/dp/demo/index.htm
*/
function autoLoadAge(){
// 年龄
var myDate = new Date();
var _y = parseInt($dp.cal.getP('y')); // 当前选择年
var _m = parseInt($dp.cal.getP('M')); // 当前选择月
var _d = parseInt($dp.cal.getP('d')); // 当前选择日
$dp.$('userManage_guid_report_2_wxcol_age').value= parseInt(myDate.getFullYear()) - _y;
// 属相
var year = new Array("鼠","牛","虎","兔","龙","蛇","马","羊","猴","鸡","狗","猪"); //1900 鼠定为起点
var sYear = year[(_y - 1900) % 12];
$dp.$('userManage_guid_report_2_wxcol_zodiac').value = (_y - 1900) % 12 + 1;
/*
* 星座 blog: http://blog.csdn.net/cuixiping/article/details/1723736 这里是根据博客最后时间修改后的星座代码
*/
// var arr=[21,19,21,20,21,22,23,23,23,24,23,22];
// var result = "魔羯水瓶双鱼白羊金牛双子巨蟹狮子处女天秤天蝎射手魔羯".substr(_m * 2 - (_d < arr[_m - 1] ? 2:0), 2); // 方式一
// var result = "魔羯水瓶双鱼白羊金牛双子巨蟹狮子处女天秤天蝎射手魔羯".substr(_m * 2 - (_d < "102123444543".charAt(_m - 1)- -19) * 2, 2); // 方式二
var result = _m - (_d < "102123444543".charAt(_m - 1)- -19); // 方式三、 输出0~12的数字,0表示摩羯,1表示水瓶,依此类推,...
$dp.$('userManage_guid_report_2_wxcol_constellation').value = result;
}