闲暇之时,做了一个博客站点,站点发布网络之后程序功能完成,最后发现了一个跨域的问题,比如我使用abc.com打开系统,一切正常,后台没有任何文件请求报错问题,然后我又使用了www.abc.com再试一下,结果发现一些字体文件或引用外部css文件等请求失败问题
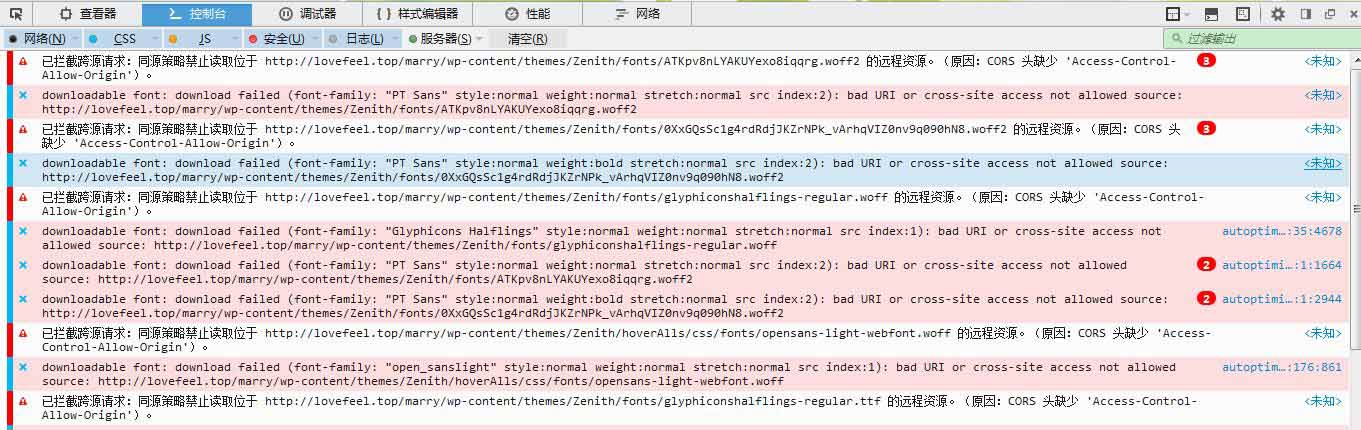
Font from origin 'http://lovefeel.top' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.lovefeel.top' is therefore not allowed access.
使用火狐调试错误如下

后来查下文档,参考网页的解决方式如下
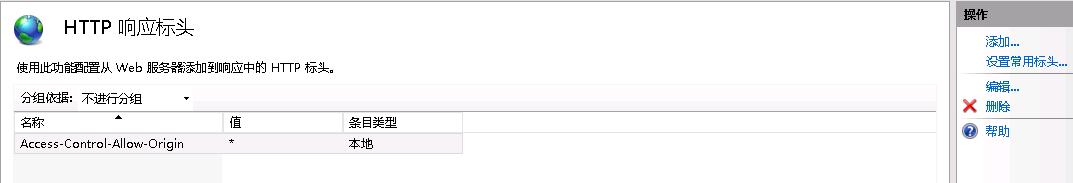
IIS服务器
在IIS添加如下标头即可 Access-Control-Allow-Headers:Content-Type, api_key, Authorization Access-Control-Allow-Origin:*1234

测试发现我这里只写了Access-Control-Allow-Origin:* 就解决了,文件请求正常。

参考其他大牛写的,这里摘录一下作为记忆
Nginx服务器
通过Nginx模块HttpHeadersModule来添加Access-Control-Allow-Origin允许的地址。
在Nginx的conf目录下修改nginx.conf,添加以下代码
location ~* \.(eot|ttf|woff|svg|otf)$ {
add_header Access-Control-Allow-Origin *;
}
// eot|ttf|woff|svg|otf,表示请求后缀类型,也可以直接写如下代码
location / {
add_header Access-Control-Allow-Origin *;
}
Apache服务器
若服务器为Apache,则可以按照如下配置:
<IfModule mod_setenvif.c> <IfModule mod_headers.c> <FilesMatch "\.(cur|gif|ico|jpe?g|png|svgz?|webp)$"> SetEnvIf Origin ":" IS_CORS Header set Access-Control-Allow-Origin "*" env=IS_CORS </FilesMatch> </IfModule> </IfModule>
Tomcat服务器
参考文献:http://www.bubuko.com/infodetail-1022595.html
http://www.mamicode.com/info-detail-470472.html
Apache官方文档:http://tomcat.apache.org/tomcat-7.0-doc/config/filter.html#CORS_Filter
另外还有一些跨域安全方面的问题等等,具体请参考大牛的文章
Ajax跨域、Json跨域、Socket跨域和Canvas跨域等同源策略限制的解决方法 http://blog.csdn.net/freshlover/article/details/44223467








