
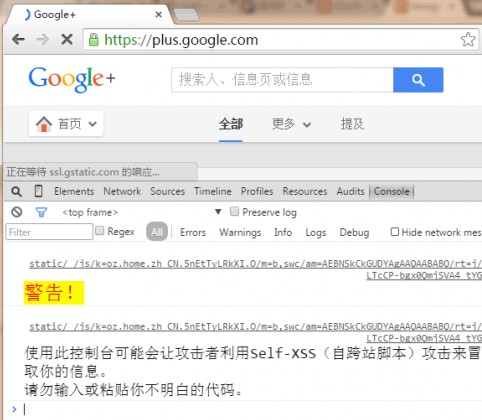
最近我在研究Google+,因为发现它里面实现以一些非常奇特的效果。我打开谷歌浏览器的控制台,看到了下面的信息:
警告!
使用此控制台可能会让攻击者利用Self-XSS(自跨站脚本)攻击来冒充你,并窃取你的信息。
请勿输入或粘贴你不明白的代码。

在控制台(console)里看到这些信息内容我并不奇怪,让我感到奇怪的是,“警告”两个字是红色的,而且背景色是黄色的。而且字体也不其它文字要大一些。这格式化的样式现实效果是如何实现的?经过翻查它们的代码,发现非常的简单:
console.log("%c%s",
"color: red; background: yellow; font-size: 24px;",
"警告!");
这里的用法很像C语言里格式化字符串输出的printf函数,log的第一个参数声明第二、第三个参数的作用,第二个参数就是样式,第三个参数是要输出的字符串。
至于为什么要用这样的格式化效果,它能帮助你更好的在控制台(console)输出debug信息,更好的为调试程序服务。比如,严重错误或警告信息就需要用打个字体,醒目的颜色突出显示,你觉得呢,你会用这个彩色的控制台(console)信息输出技巧吗?








