近段时间发现了css中一个神奇的玩意,可以轻松选取你想要的标签并给与修改添加样式,是不是很给力,它就是“:nth-child”。
下面我将用几个典型的实例来给大家讲解:nth-child的实际用途:
Tips:目前IE8以下包含IE8的浏览器还不能兼容!
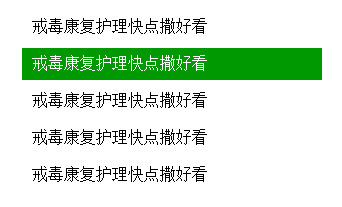
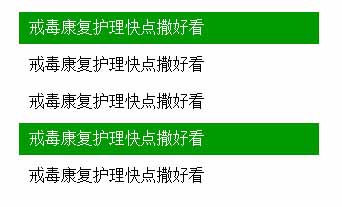
:nth-child(2)选取第几个标签,“2可以是你想要的数字”
.demo01 li:nth-child(2){background:#090; color:#fff;}

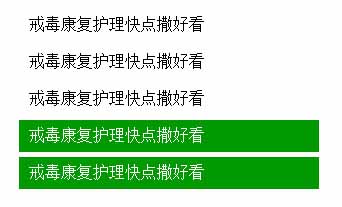
:nth-child(n+4)选取大于等于4标签,“n”表示从整数,下同
.demo01 li:nth-child(n+4){background:#090; color:#fff;}

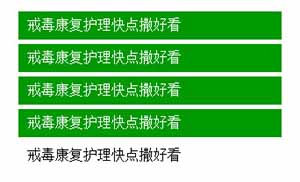
:nth-child(-n+4)选取小于等于4标签
.demo01 li:nth-child(-n+4){background:#090; color:#fff;}

:nth-child(2n)选取偶数标签,2n也可以是even
.demo01 li:nth-child(2n){background:#090; color:#fff;}

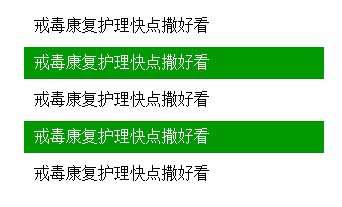
:nth-child(2n-1)选取奇数标签,2n-1可以是odd
.demo01 li:nth-child(2n-1){background:#090; color:#fff;}

:nth-child(3n+1)自定义选取标签,3n+1表示“隔二取一”
.demo01 li:nth-child(3n+1){background:#090; color:#fff;}

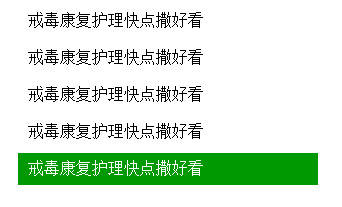
:last-child选取最后一个标签
.demo01 li:last-child{background:#090; color:#fff;}

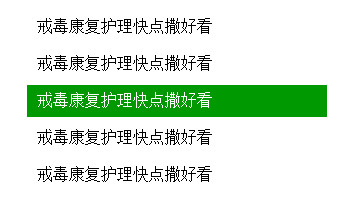
:nth-last-child(3)选取倒数第几个标签,3表示选取第3个,也就是倒数第三个
.demo01 li:nth-last-child(3){background:#090; color:#fff;}

ok,:nth-child的这些用法在实际中很用得着,不用单独给需要选取的标签加上ID或Class,是不是很拉轰!
w3cSchool教程:http://www.w3school.com.cn/cssref/selector_nth-child.asp








