JSFiddle介绍
jsFiddle是一个web开发人员的练习场,一个可以在很多方面应用的工具。我们可以用他来在线编辑一些HTML,CSS,javascript片段。你编辑的代码可以与其他人分享,或嵌入你的博客等。使用这个工具,javascript的开发者可以很容易的发现并解决BUG问题。你还可以选择你自己熟悉的流行的各种javascript库来进行开发,对XHR的支持也非常好,还可以模拟一些响应等。
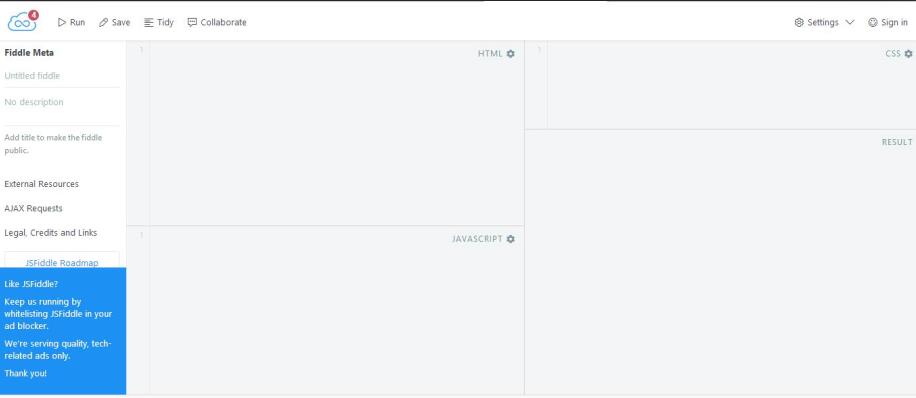
打开jsFiddle的网站:http://jsfiddle.net/
它包括了顶端的控制按钮,分别代表:运行、保存、重置、代码格式化,代码语法错误检查
下面的4个windows你可以分别调试HTML,CSS,Javascript,右下角显示代码的运行结果。

在左边的操作区,你可以选择相关的js类库,支持的还是相当全的。当然,也支持自定义的类库,这个很不错。
CodePan介绍
CodePan顾名思意,code+pen, 即“代码笔”,其寓意类似中国古代故事“神笔马良”中的那个“神笔”,不过,这里的“笔”是写代码的“神笔”。貌似说得有些玄乎了,说穿了,CodePen就是用来制作测试页面的网站。
jsFiddle写代码的效果要手动点击Run才能看到,CodePen所见即所得。
jsFiddle的账户系统(登录注册等)属于自己,CodePen似乎需要的是GitHub账号。
CodePen所做的另外的工作是优秀前端demo的展示。我们进入其首页就可以看到很多精湛的前端demo效果,
站点现有上百个精选效果,上千个各类前端demo效果。您可以从中获得很多前端交互的灵感,当然,其中的技术实现也可以一并学习!这就是我介绍CodePen项目最主要原因——you can get, not only share!
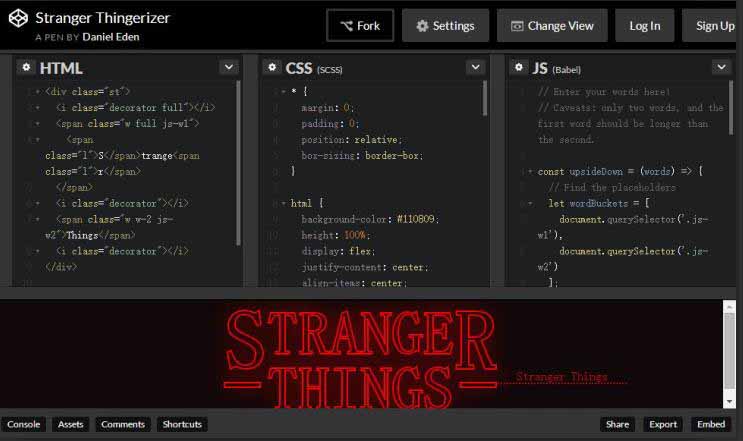
二、CodePen的demo制作界面熟悉
下面简单介绍如何使用CodePen这个平台制作可分享的demo页面。
首页,左上角,还算比较明显的,创建新Pen的按钮,点击之,即进入创建页面。
相比jsFiddle, CodePen的界面更简洁,目的更明确。上面依次HTML, CSS, JS三个模块,下面白色区域为效果区,效果所见即所得。如果你不喜欢下面的布局,你也可以点击Change View按钮,修改其他3种模式浏览

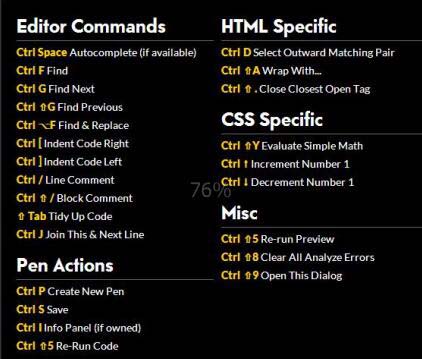
左下角的Shortcuts,支持快捷键操作

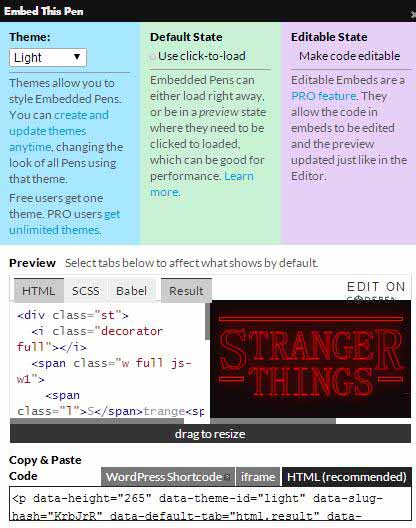
右下角支持导出和文字嵌入操作,支持模板白天和黑夜两种模式,非常方便嵌入你的文章页中展示