介绍
DigitalOcean Spaces是一种对象存储服务,可用于存储大量不同的非结构化数据。 WordPress网站通常包含图像和视频资产,可以成为对象存储解决方案的理想选择。 对这些类型的静态资源使用对象存储可以通过释放服务器上的空间和资源来优化站点性能。 有关对象存储和WordPress的更多信息,请查看我们的关于如何将WordPress网站备份到空间的教程。
在本教程中,我们将通过使用直接与DigitalOcean Spaces配合使用的插件来管理WordPress备份。 我们将使用DigitalOcean Spaces Sync插件创建WordPress媒体库的备份,并根据您的需求查看各种配置选项。
先决条件
本教程假设您在服务器上有一个WordPress实例以及DigitalOcean Space。 如果没有,您可以设置以下内容:
- 一个Ubuntu 16.04服务器, 在Ubuntu 16.04教程初始服务器安装后设置 。
- 一个LAMP,安装在您的服务器上,遵循我们关于如何在Ubuntu 16.04上安装Linux,Apache,MySQL,PHP(LAMP)的教程。
- WordPress,安装在您的服务器上,遵循我们的关于如何在Ubuntu 16.04上使用LAMP安装WordPress的教程。
- 按照如何创建DigitalOcean空间和API密钥创建DigitalOcean空间和API密钥 。
- WP-CLI ,按照这些说明进行安装。
有了这些先决条件,我们准备开始使用这个插件。
修改WordPress权限
在本教程中,我们将使用WordPress项目中的wp-content/uploads文件夹,因此重要的是该文件夹存在且具有正确的权限。 您可以使用mkdir命令创建它,使用-p标志创建该文件夹(如果该文件不存在),并在发生错误时避免发生错误:
sudo mkdir -p /var/www/html/uploads
您现在可以在文件夹上设置权限。 首先,将所有权设置为您的用户(我们将在此处使用sammy ,但一定要使用您的非root用户sudo用户),并将所有权www-data组:
sudo chown -R sammy:www-data /var/www/html/uploads
接下来,建立授予Web服务器对此文件夹写入权限的权限:
sudo chmod -R g+w /var/www/html/uploads
我们现在可以使用我们的插件为wp-content/uploads文件夹中的资产创建备份,并通过WordPress界面与我们的资产进行交互。
安装DigitalOcean Spaces Sync
使用DigitalOcean Spaces Sync创建备份的第一步是将其安装到我们的WordPress文件夹中。 我们可以导航到我们的WordPress目录中的插件文件夹:
cd /var/www/html/plugins
从这里,我们可以使用wp命令安装DigitalOcean Spaces Sync:
wp plugin install do-spaces-sync
要激活插件,我们可以运行:
wp plugin activate do-spaces-sync
从这里,我们可以导航到WordPress管理仪表板左侧的插件选项卡:

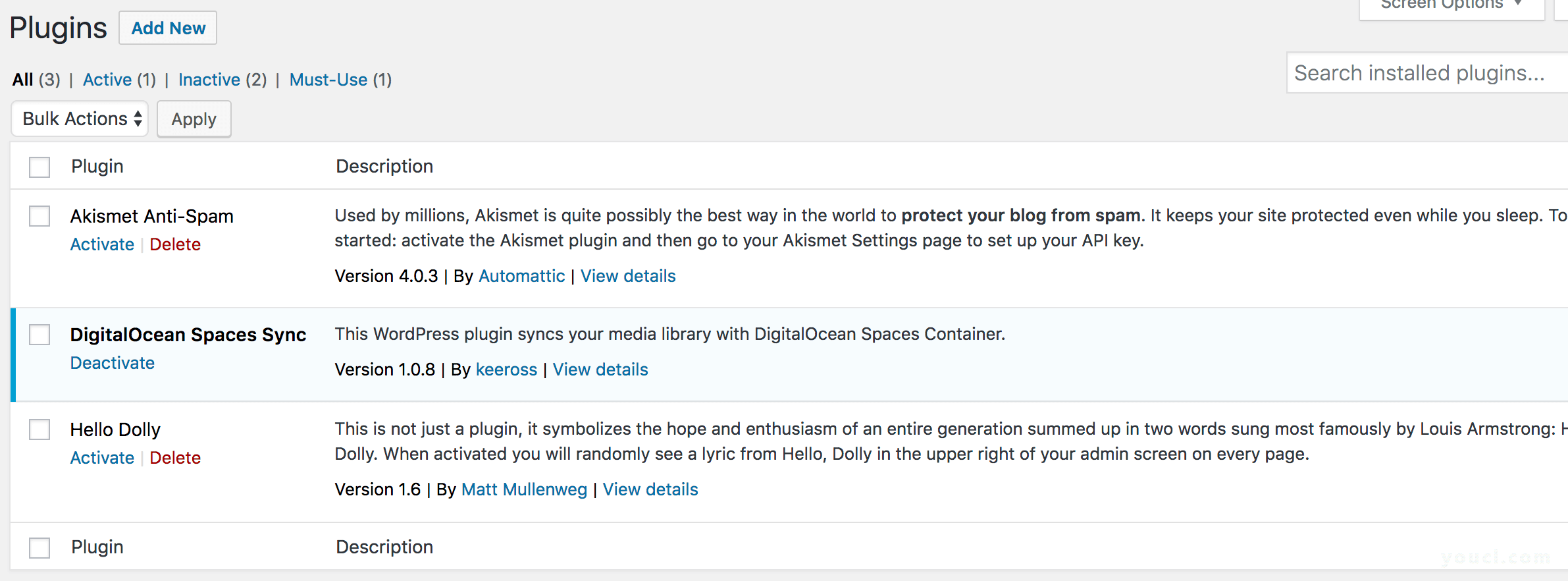
我们应该在激活的插件列表中看到DigitalOcean Spaces Sync:

要管理DigitalOcean Spaces Sync的设置,我们可以导航到我们的设置选项卡,然后从菜单中选择DigitalOcean Spaces Sync :

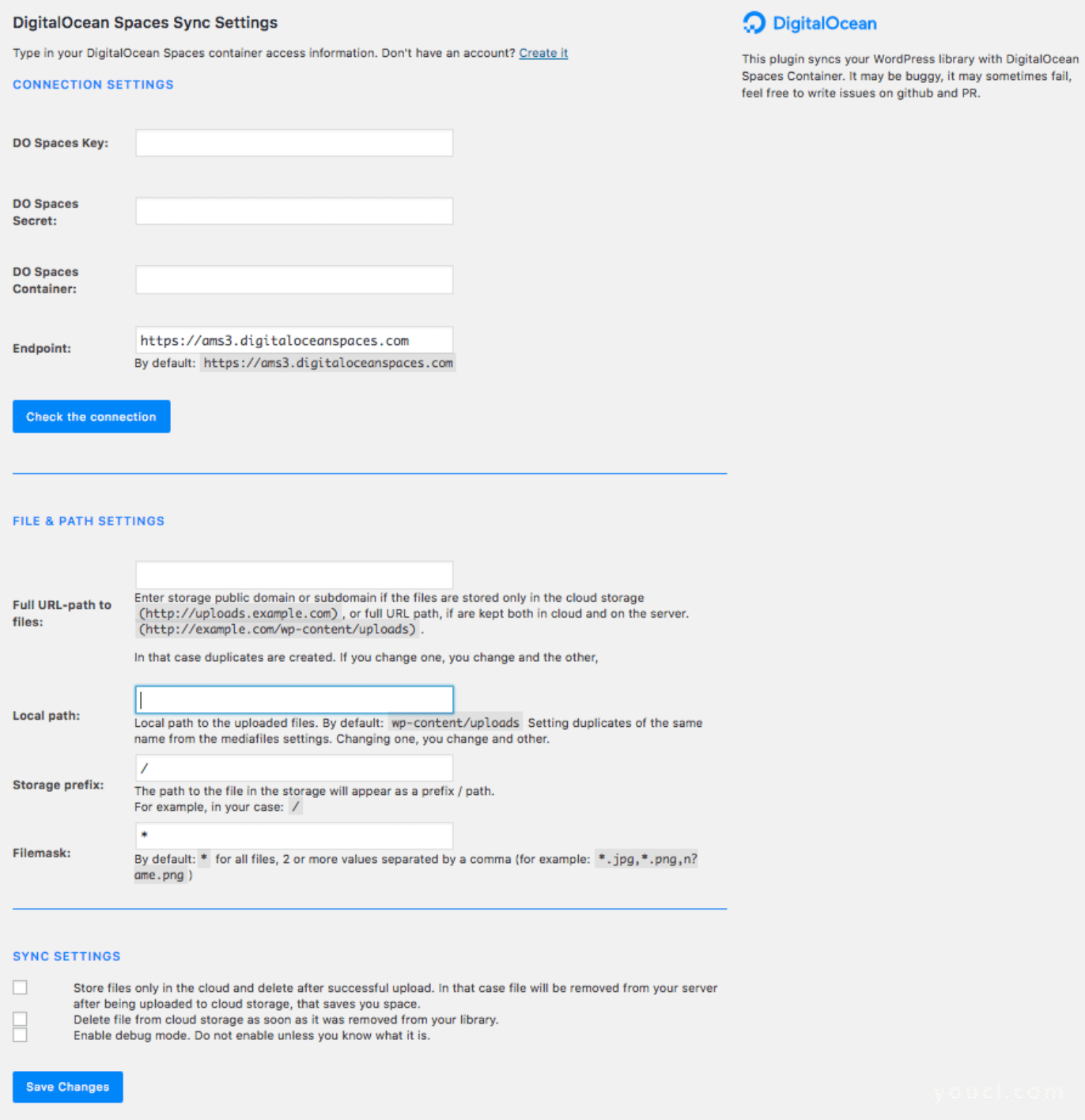
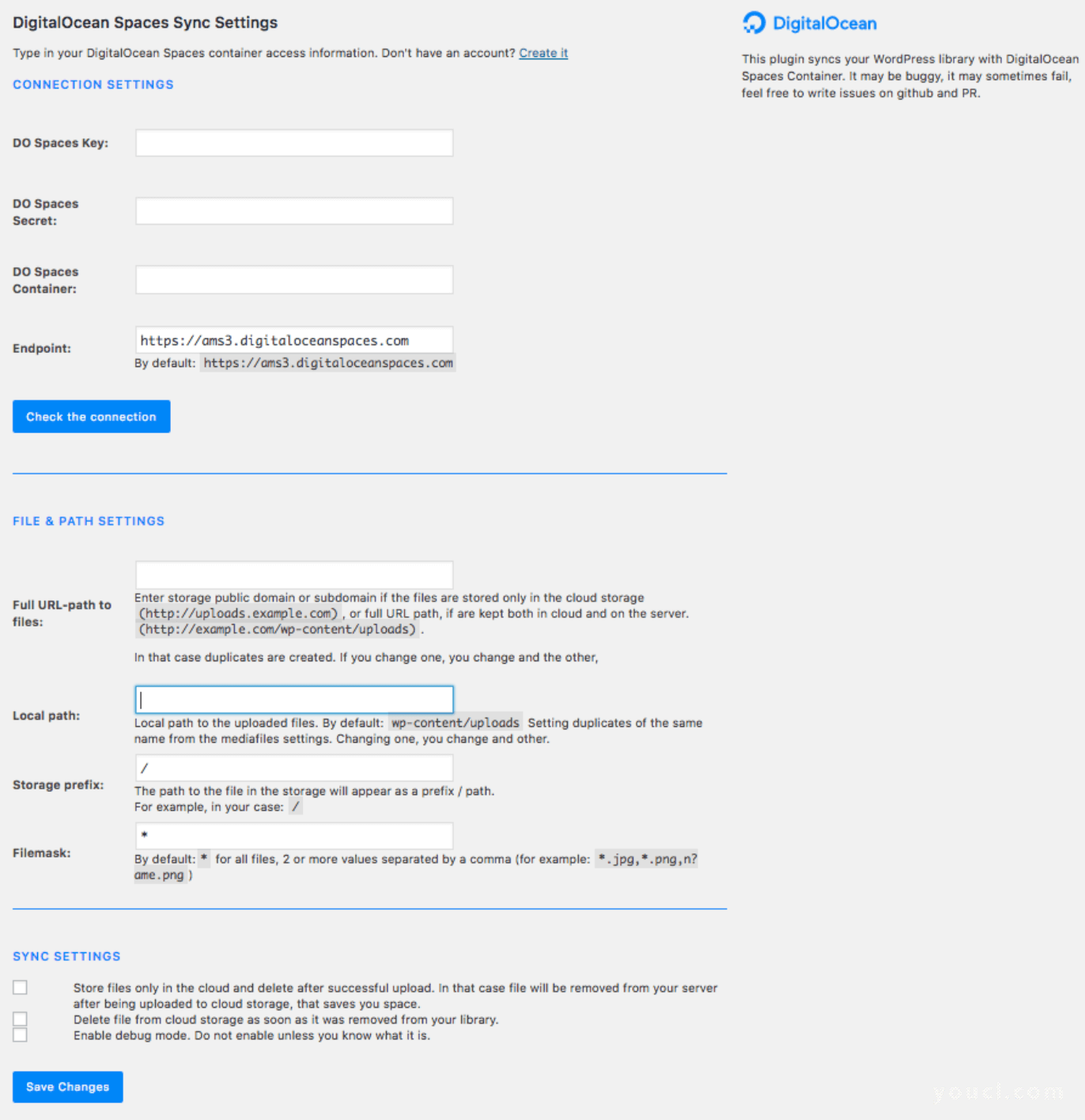
DigitalOcean Spaces Sync现在将为我们提供配置备份的选项:

屏幕上半部分的连接设置字段要求我们的空间访问密钥和密码。 然后它会要求我们的容器 ,它将成为我们的桶的名称和端点 。
您可以根据其URL确定您的空间的端点。 例如,如果您的空间的URL是https:// example-name .nyc3.digitaloceanspaces.com ,则example-name将成为您的存储桶,并且nyc3.digitaloceanspaces.com将成为您的端点。
在插件界面中, 端点部分将预先填入默认的https://ams3.digitaloceanspaces.com 。 如果您的空间位于另一个区域,则应该修改此端点。
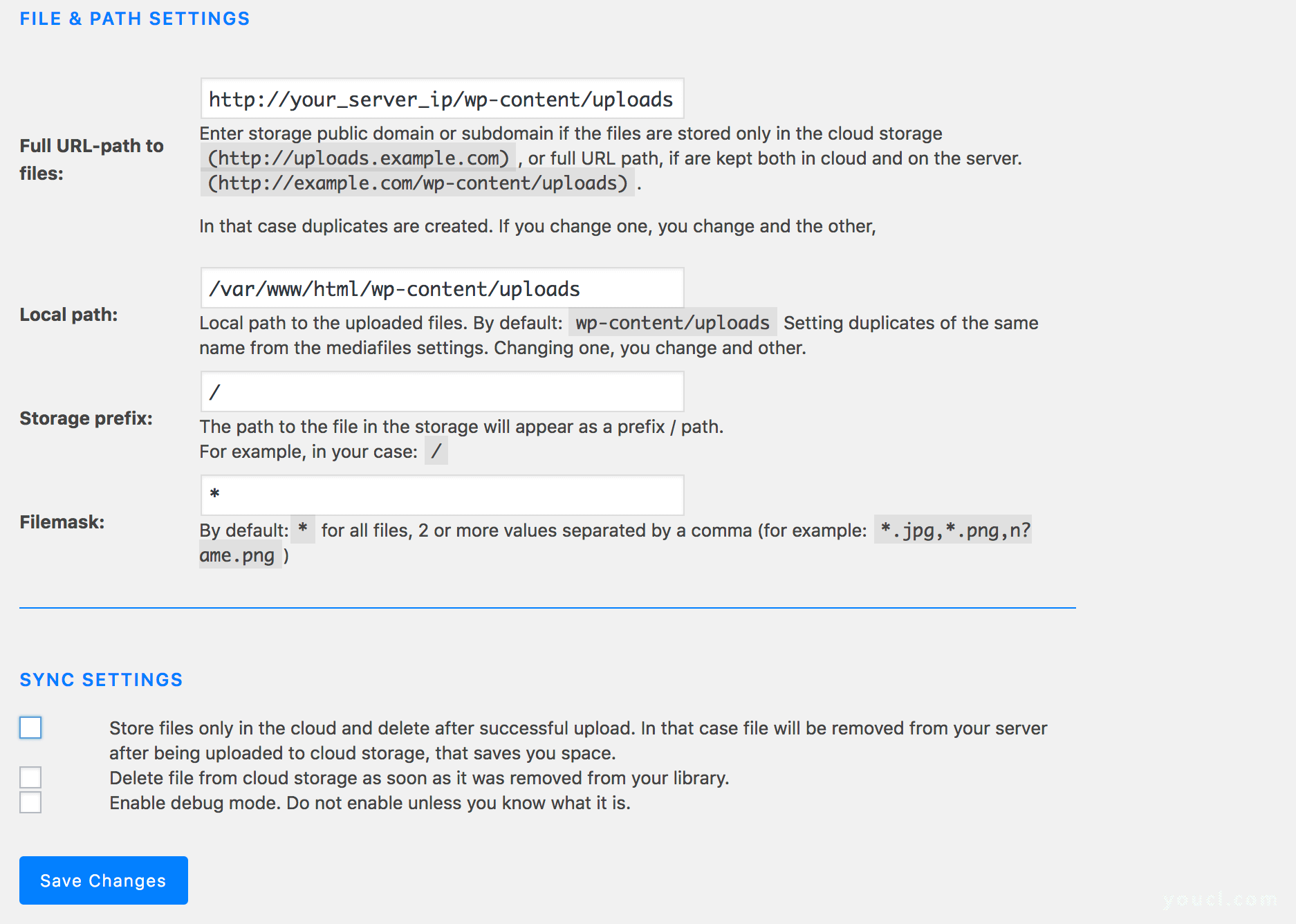
接下来,您将被要求提供文件和路径设置 。 在标记为文件完整URL路径的字段中,如果将文件存储在您的空间或服务器上,则可以输入存储公共域,如果您的文件仅存储在您的空间中,或者输入完整的URL路径。
例如,如果您的WordPress项目位于/var/www/html ,并且您想要将文件存储在服务器和空间上,则可以输入:
-
http://your_server_ip/uploads到文件的完整URL路径字段 -
/var/www/html/uploads本地路径字段中的/var/www/html/uploads
存储前缀和文件掩码设置是预先填好的,除非您想为您的同步指定某些类型的文件,否则不需要进行修改。
我们将在以下章节中介绍在您的服务器上存储文件的详细信息以及Space和您的空间。
在多个位置同步和保存文件
DigitalOcean Spaces Sync提供了将文件保存到服务器同时将它们同步到您的空间的选项。 如果您需要将文件保存在服务器上,但也希望将备份存储在其他位置,则此实用程序会很有帮助。 我们将通过将文件同步到我们的空间并同时保留在我们的服务器上的过程。 就本例而言,我们假定我们有一个名为sammy10x10.png的文件,我们希望将其存储在我们的媒体库和我们的空间中。
首先,导航到WordPress管理仪表板上的“设置”选项卡,然后从提供的选项菜单中选择DigitalOcean Spaces Sync 。
接下来,在连接设置字段中,输入空间密钥和秘密,然后输入容器和端点 。 记住,如果你的空间的URL是https:// example-name .nyc3.digitaloceanspaces.com ,那么example-name将是你的Container ,而nyc3.digitaloceanspaces.com将是你的Endpoint 。 通过单击“ 连接设置”字段底部的检查连接按钮来测试您的连接:

现在我们准备填写文件和路径设置 。
在完整URL路径到文件字段中,我们可以输入完整的URL路径,因为我们将文件保存在我们的服务器和我们的空间上。 我们将在这里使用我们的服务器的IP,但是如果您有域名,则可以将IP地址换成您的域名。 有关DigitalOcean注册域名的更多信息,请参阅我们的关于如何使用DigitalOcean设置主机名的教程。 在我们的例子中,文件的完整URL路径将为http:// your_server_ip /uploads 。
接下来,我们将使用uploads目录的本地路径填写本地路径字段: /var/www/html/uploads 。
因为我们正在处理单个文件,所以我们不需要修改存储前缀和Filemask部分。 随着WordPress媒体库的规模和品种不断增加,您可以修改此设置,以在Filemask字段中使用通配符和扩展名(例如*.png来定位各个文件类型。
您的最终文件和路径设置如下所示:

确保通过单击屏幕底部的保存更改按钮保存配置更改。
现在我们可以将我们的文件sammy10x10.png添加到我们的WordPress媒体库中。 我们将使用wp media import命令,该命令会将文件从我们的主目录导入到我们的WordPress媒体库。 在这种情况下,我们的主目录将属于sammy ,但在您的情况下,这将是您的非root sudo用户。 当我们移动文件时,我们将使用--path参数来指定我们的WordPress项目的位置:
wp media import --path=/var/www/html/ /home/sammy/sammy10x10.png
看看我们的WordPress界面,我们现在应该在我们的媒体库中看到我们的文件。 我们可以通过关注WordPress管理控制台左侧的媒体库选项卡来导航:

如果我们导航到DigitalOcean控制面板中的Spaces页面,我们也应该在Space中看到该文件。
最后,我们可以导航到我们的wp-content/uploads文件夹,其中WordPress将创建一个包含年份和月份的子文件夹。 在这个文件夹中,我们应该看到我们的sammy10x10.png文件。
将文件存储在空间上
DigitalOcean Spaces Sync插件有一个额外的选项,可以让我们只在我们的空间中存储文件,以防我们想优化服务器上的空间和资源。 我们将使用另一个文件sammy-heart10x10.png ,并设置DigitalOcean Spaces Sync设置,以便该文件仅存储在我们的空间中。
首先,让我们回到插件的主配置页面:

我们可以保留连接设置信息,但我们将修改文件和路径设置 。 首先,在文件的完整URL路径中 ,我们将编写存储公共域。 再次,我们将使用我们的服务器IP,但如果您有一个域名,则可以将其替换为域名: http://uploads. your_server_ip http://uploads. your_server_ip
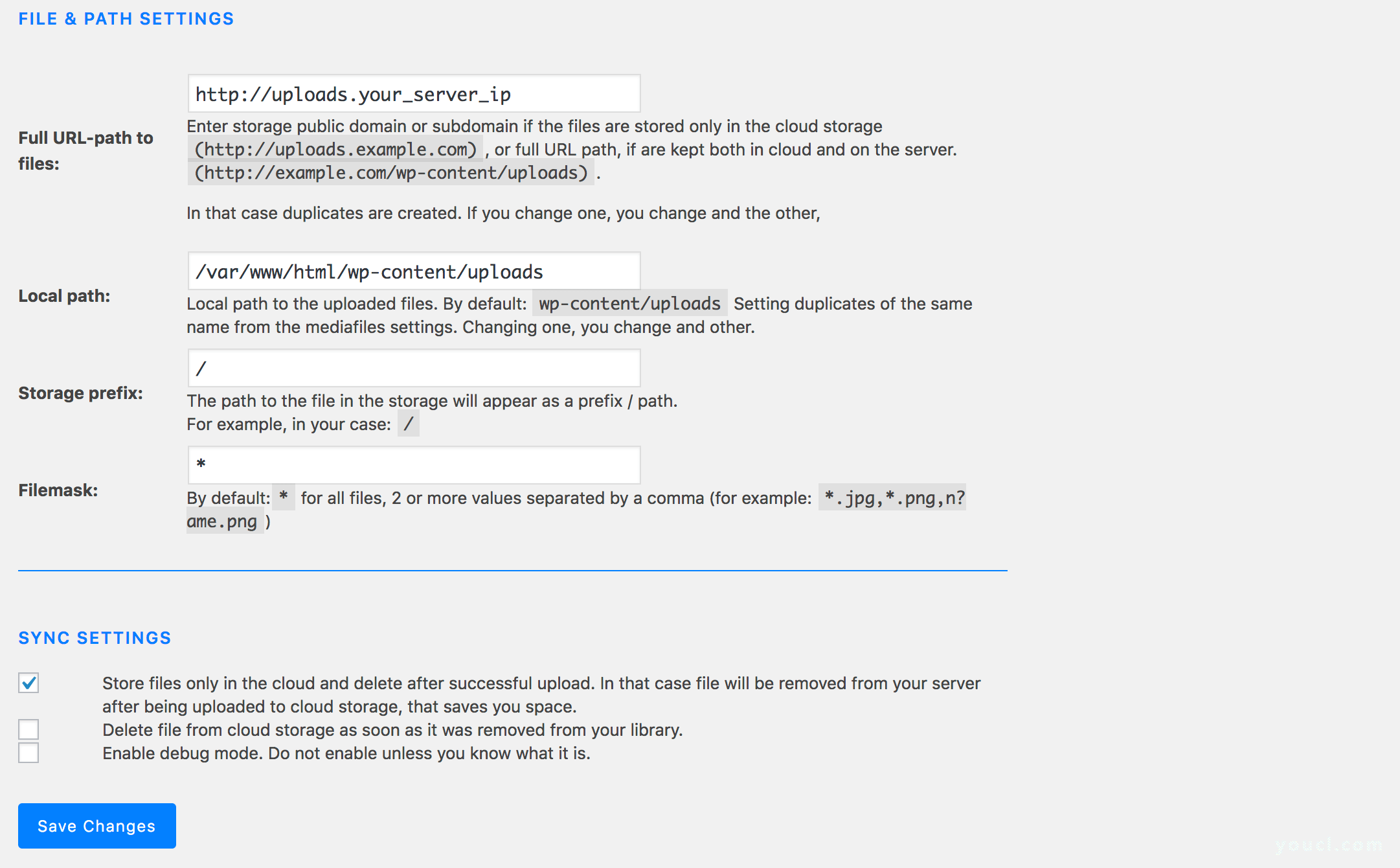
接下来,我们将导航到页面底部的同步设置 ,然后点击第一个框,这将允许我们“仅将文件存储在云中,并在成功上传后删除”。 您的最终文件和路径设置如下所示:

请务必点击屏幕底部的保存更改按钮保存更改 。
回到命令行,我们将使用wp media import将sammy-heart10x10.png从用户的主目录移至我们的媒体库:
wp media import --path=/var/www/html/ /home/sammy/sammy-heart10x10.png
如果我们回到我们的WordPress界面,我们不会在我们的媒体库中看到sammy-heart10x10.png或sammy10x10.png 。 接下来,如果我们返回到命令行并导航到我们的wp-content/uploads目录,我们应该看到sammy-heart10x10.png从我们的时间戳子文件夹中缺失。
最后,如果我们导航到DigitalOcean控制面板中的Spaces页面,我们应该看到两个文件都存储在我们的Space中。
结论
我们已经介绍了两种不同的选项,您可以使用DigitalOcean Spaces Sync将您的WordPress媒体文件备份到DigitalOcean Spaces中。 这个插件提供了额外的自定义选项,您可以通过阅读开发人员的文章“ 使用DigitalOcean Spaces同步WordPress媒体 ”来了解更多信息。
如果您想了解更多有关Spaces的一般信息,请查看我们的和我们的空间性能最佳实践指南。








