你会听到许多最佳实践之一,用于优化您的网站性能是使用压缩的图像。 在本文中,我们将与您分享一种称为webp的新图像格式,用于为网络创建压缩和高质量的图像。
WebP是一种相对较新的开源图像格式,它为Google设计的网页上的图像提供了卓越的无损和有损压缩。 要使用它,您需要下载适用于Linux,Windows和Mac OS X的预编译的实用程序。
有了这个现代的图像格式,网站管理员和网络开发人员可以创建更小,更丰富的图像,使网络更快。
如何在Linux中安装WebP工具
幸运的是, webp软件包存在于Ubuntu官方软件仓库中,您可以使用APT软件包管理器来安装它,如图所示。
$ sudo apt install webp
在其他Linux发行版上,首先使用wget命令从Google Googles存储库下载webp包,如下所示。
$ wget -c https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-0.6.1-linux-x86-32.tar.gz
现在提取归档文件并移入解压缩的包目录中,如下所示。
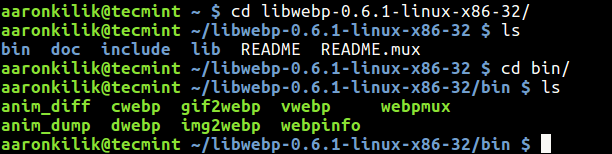
$ tar -xvf libwebp-0.6.1-linux-x86-32.tar.gz $ cd libwebp-0.6.1-linux-x86-32/ $ cd bin/ $ ls

Webp软件包
从上面的屏幕截图中可以看到,该软件包包含一个预编译库( libwebp ),用于将webp编码或解码添加到您的程序和下面列出的各种webp实用程序。
- anim_diff - 显示动画图像之间差异的工具。
- anim_dump - 转储动画图像之间差异的工具。
- cwebp - webp编码器工具。
- dwebp - webp解码器工具。
- gif2webp - 将GIF图像转换为webp的工具。
- img2webp - 用于将一系列图像转换为动画webp文件的工具。
- vwebp - webp文件查看器。
- webpinfo - 用于查看有关webp图像文件的信息。
- webpmux - webp muxing工具。
要将图像转换为webp ,可以使用cwebp工具,其中-q开关定义输出质量, -o指定输出文件。
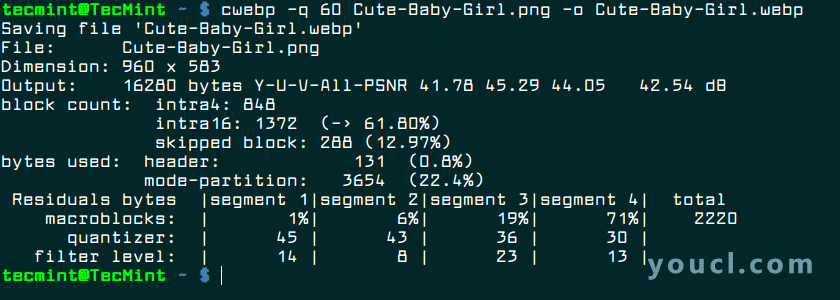
$ cwebp -q 60 Cute-Baby-Girl.png -o Cute-Baby-Girl.webp OR $ ./cwebp -q 60 Cute-Baby-Girl.png -o Cute-Baby-Girl.webp

隐藏图像到WebP格式
您可以使用vwebp工具查看转换后的webp图像。
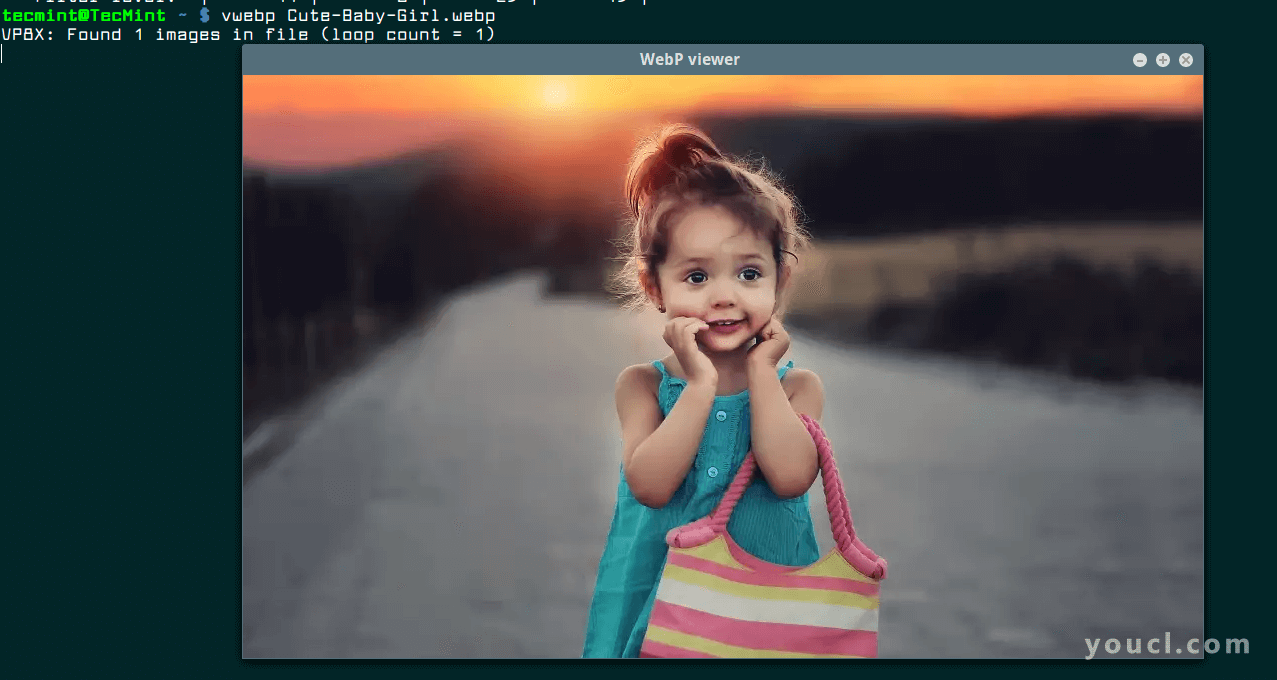
$ ./vwebp Cute-Baby-Girl.webp

查看WebP格式图像
例如,您可以通过运行没有任何参数或使用-longhelp标志来查看上述任何工具的所有选项。
$ ./cwebp -longhelp
最后但并非最不重要的一点是,如果要运行上述程序而不输入绝对路径,请在〜/ .bashrc文件中将〜/ libwebp-0.6.1-linux-x86-32 / bin目录添加到PATH环境变量中。
$ vi ~/.bashrc
将下面的行添加到文件末尾。
export PATH=$PATH:~/libwebp-0.6.1-linux-x86-32/bin
保存该文件并退出。 然后打开一个新的终端窗口,你应该能够像任何其他系统命令一样运行所有的webp程序。
WebP Project主页: https : //developers.google.com/speed/webp/
另外看看这些有用的相关文章:
WebP只是Google不断努力使网络更快的许多产品之一。 请记住,通过下面的反馈表向大家分享有关这种新的网络图像格式的想法。








