介绍
对象存储是存储和提供静态资产(如音频,图像,文本,PDF和其他类型的非结构化数据)的流行且可扩展的方法。 除了用于存储动态应用程序文件和数据库的传统本地或块存储之外,云提供商还提供对象存储。 阅读对象存储与块存储以了解用例和两者之间的差异。
Spaces是由DigitalOcean提供的简单对象存储服务。 除了可以通过控制面板登录和上传,管理和删除存储的文件之外,还可以通过命令行和Spaces API访问DigitalOcean Space。
在本教程中,我们将创建一个Node.js应用程序,允许用户通过在网站的前端提交表单,将文件上传到他们的DigitalOcean Space。
先决条件
要跟随本教程,您将需要:
- 一个DigitalOcean空间,以及您的帐户的访问密钥和秘密访问密钥。 阅读如何创建一个DigitalOcean空间和API密钥以启动并运行一个DigitalOcean帐户,创建一个空间,并设置一个API密钥和秘密。
- 您的计算机上安装了Node.js和npm。 您可以访问Node.js下载为您的操作系统安装正确的版本。
你现在应该有一个DigitalOcean帐户,一个带有访问密钥的空间,以及安装在你的计算机上的Node.js和npm。
将访问密钥添加到凭证文件
DigitalOcean Spaces与Amazon Simple Storage Service(S3) API兼容,我们将在Node.js中使用适用于JavaScript的AWS开发工具包连接到我们创建的空间。
第一步是创建凭证文件,以放置您在创建DigitalOcean空间时获得的访问密钥和秘密访问密钥。 该文件将位于Mac和Linux上的~/.aws/credentials或Windows上的C:\Users\USERNAME\\.aws\credentials中。 如果您之前已经保存了AWS凭证,则可以阅读有关保留多组凭据的进一步指导。
打开您的命令提示符,确保您在Users目录中,有权访问管理sudo用户,并在.aws创建带有credentials文件的.aws目录。
sudo mkdir .aws && touch .aws/credentials
打开文件,粘贴下面的代码,用你的密钥替换your_access_key和your_secret_key 。
[default]
aws_access_key_id=your_access_key
aws_secret_access_key=your_secret_key
现在,您将通过AWS开发工具包访问Spaces,并且可以继续创建应用程序。
安装Node.js依赖项
首先,创建一个你想放置Node.js应用程序的目录并导航到目录。 对于这个演示,我们将在sites目录中的spaces-node-app中创建我们的项目。
mkdir sites/spaces-node-app && cd sites/spaces-node-app
为您的项目创建一个新的package.json文件。 将下面的代码粘贴到文件中。
{
"name": "spaces-node-app",
"version": "1.0.0",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"license": "MIT"
}
这是一个基本的package.json文件,其中列出了我们应用程序的名称,版本号和许可证。 scripts字段将允许我们通过键入npm start而不是node server.js来运行Node.js服务器。
我们将使用npm install命令安装所有的依赖关系,接下来是我们项目中四个依赖关系的名称。
npm install aws-sdk express multer multer-s3
运行这个命令之后,应该更新package.json文件。 这些依赖关系将帮助我们连接到DigitalOcean Spaces API,创建一个Web服务器,并处理文件上传。
-
[aws-sdk](https://www.npmjs.com/package/aws-sdk)- 适用于JavaScript的AWS开发工具包将允许我们通过JavaScript API访问S3。 -
[express](https://www.npmjs.com/package/express)- Express是一个web框架,可以让我们快速有效地建立一个服务器。 -
[multer](https://www.npmjs.com/package/multer)- Multer是处理文件上传的中间件。 -
[multer-s3](https://www.npmjs.com/package/multer-s3)- Multer S3将文件上传扩展到S3对象存储,在我们的例子中是DigitalOcean Spaces。
现在我们已经建立了项目位置和依赖项,我们可以设置服务器和前端视图。
注意:默认情况下,在当前版本的Node中, npm install将依赖关系保存到package.json文件中。 如果您运行的是旧版本的Node,则必须将--save标志添加到npm install命令中,以确保package.json得到更新。
创建应用程序的前端
首先,我们为应用程序的公共视图创建文件。 这是用户将在前端看到的。 在您的项目中创建一个公共目录,其中包含index.html , success.html和error.html 。 所有这三个文件将具有下面的HTML框架,在body具有不同的内容。 将以下代码写入每个文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DigitalOcean Spaces Tutorial</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- contents will go here -->
</body>
</html>
在error.html的body中写入一条错误消息。
...
<h1>Something went wrong!</h1>
<p>File was not uploaded successfully.</p>
...
在success.html的body中写一个成功的消息。
...
<h1>Success!</h1>
<p>File uploaded successfully.</p>
...
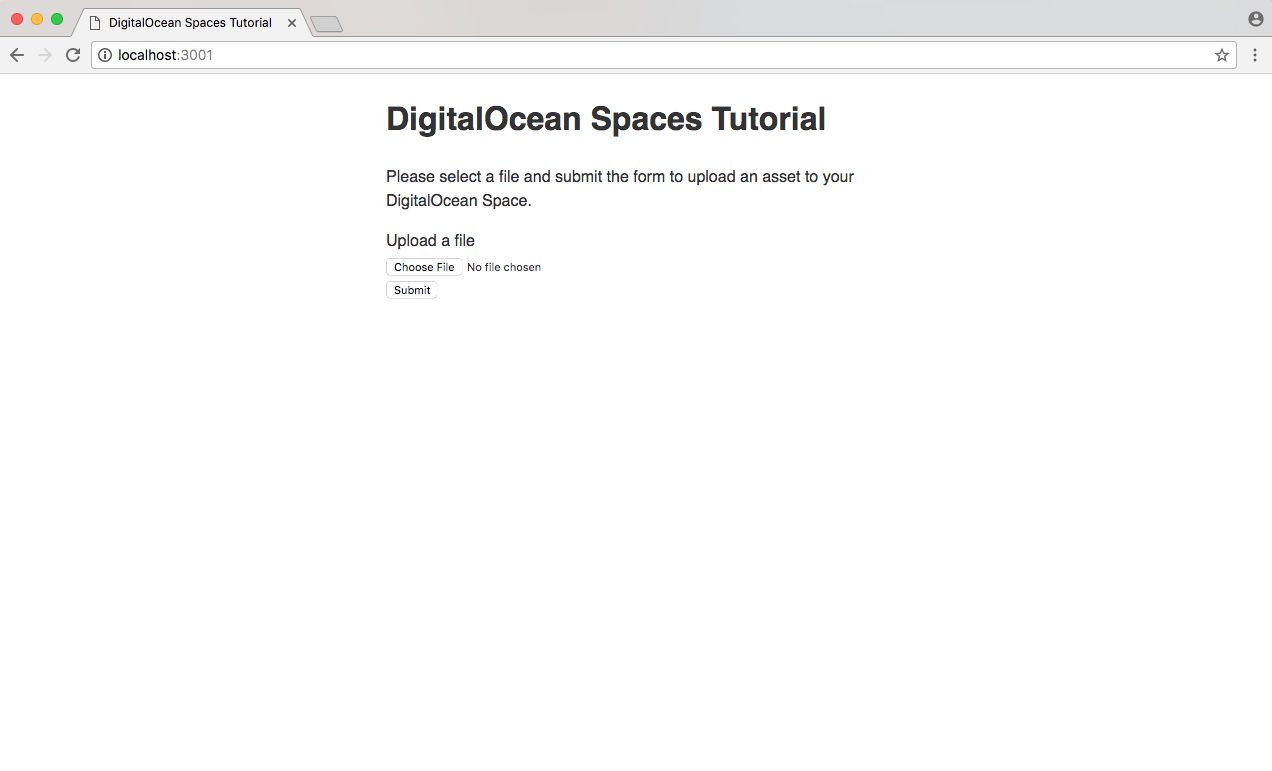
在index.html ,我们将使用multipart/form-data创建一个HTML form 。 它将包含一个简单的文件上传input和一个提交按钮。
...
<h1>DigitalOcean Spaces Tutorial</h1>
<p>Please select a file and submit the form to upload an asset to your DigitalOcean Space.</p>
<form method="post" enctype="multipart/form-data" action="/upload">
<label for="file">Upload a file</label>
<input type="file" name="upload">
<input type="submit" class="button">
</form>
...
最后,创建style.css并添加足够的CSS以使应用程序易于阅读。
html {
font-family: sans-serif;
line-height: 1.5;
color: #333;
}
body {
margin: 0 auto;
max-width: 500px;
}
label,
input {
display: block;
margin: 5px 0;
}
有了这三个文件,我们就有了一个上传表单,它构成了我们小应用程序的主页面,并为用户提供了成功和错误页面。
设置Express服务器环境
我们已经为应用程序的前端创建了所有文件,但是我们目前没有设置服务器或者查看它们的方法。 我们将搭建一个Express web框架的Node服务器。
在项目的根目录中,创建一个server.js文件。 在顶部,使用require()加载我们的四个依赖项。 我们将通过express的app实例来路由我们的应用app 。
// Load dependencies
const aws = require('aws-sdk');
const express = require('express');
const multer = require('multer');
const multerS3 = require('multer-s3');
const app = express();
我们的前端位于public目录下,所以在依赖关系下面设置配置。
...
// Views in public directory
app.use(express.static('public'));
我们将路由index.html , success.html和error.html相对于服务器的根目录。
...
// Main, error and success views
app.get('/', function (request, response) {
response.sendFile(__dirname + '/public/index.html');
});
app.get("/success", function (request, response) {
response.sendFile(__dirname + '/public/success.html');
});
app.get("/error", function (request, response) {
response.sendFile(__dirname + '/public/error.html');
});
最后,我们会告诉服务器要监听哪个端口。 在这个例子中,使用了3001 ,但是可以将其设置为任何可用的端口。
...
app.listen(3001, function () {
console.log('Server listening on port 3001.');
});
保存server.js并启动服务器。 您可以通过运行node server.js或者使用npm start (我们在package.json设置的快捷方式)来实现。
npm start
Output> node server.js
Server listening on port 3001.
导航到http://localhost:3001 ,您将看到上传表单,因为我们将index.html设置为服务器的根目录。

您也可以导航到http://localhost:3001/success和http://localhost:3001/error以确保这些页面正确路由。
用Multer上传文件到一个空间
现在我们已经启动了服务器环境并正常运行,最后一步是将表单与Multer和Multer S3集成,以将文件上传到Spaces。
您可以使用new aws.S3()连接到Amazon S3客户端。 为了与DigitalOcean Spaces配合使用,我们需要设置一个新的端点,以确保将其上传到正确的位置。 在撰写本文时, nyc3是Spaces唯一可用的区域。
在server.js ,向上滚动到顶部并在常量声明下面粘贴以下代码。
...
const app = express();
// Set S3 endpoint to DigitalOcean Spaces
const spacesEndpoint = new aws.Endpoint('nyc3.digitaloceanspaces.com');
const s3 = new aws.S3({
endpoint: spacesEndpoint
});
使用multer-s3文档中的示例,我们将创建一个upload函数,将bucket属性设置为您的唯一空间名称。 将acl设置为public-read将确保我们的文件可供公众访问; 留下这个空白将默认为私人,从网上无法访问的文件。
...
// Change bucket property to your Space name
const upload = multer({
storage: multerS3({
s3: s3,
bucket: 'your-space-here',
acl: 'public-read',
key: function (request, file, cb) {
console.log(file);
cb(null, file.originalname);
}
})
}).array('upload', 1);
upload功能完成,最后一步是将上传表单与代码连接起来,通过相应的路由发送文件。 滚动到server.js的底部,并将该代码粘贴到文件末尾的app.listen()方法的正上方。
...
app.post('/upload', function (request, response, next) {
upload(request, response, function (error) {
if (error) {
console.log(error);
return response.redirect("/error");
}
console.log('File uploaded successfully.');
response.redirect("/success");
});
});
当用户点击提交时,POST请求会通过/upload 。 节点正在监听这个POST,并调用upload()函数。 如果发现错误,则条件语句将把用户重定向到/error页面。 如果成功,用户将被重定向到/success页面,并将文件上传到您的空间。
这里是server.js的完整代码。
// Load dependencies
const aws = require('aws-sdk');
const express = require('express');
const multer = require('multer');
const multerS3 = require('multer-s3');
const app = express();
// Set S3 endpoint to DigitalOcean Spaces
const spacesEndpoint = new aws.Endpoint('nyc3.digitaloceanspaces.com');
const s3 = new aws.S3({
endpoint: spacesEndpoint
});
// Change bucket property to your Space name
const upload = multer({
storage: multerS3({
s3: s3,
bucket: 'your-space-here',
acl: 'public-read',
key: function (request, file, cb) {
console.log(file);
cb(null, file.originalname);
}
})
}).array('upload', 1);
// Views in public directory
app.use(express.static('public'));
// Main, error and success views
app.get('/', function (request, response) {
response.sendFile(__dirname + '/public/index.html');
});
app.get("/success", function (request, response) {
response.sendFile(__dirname + '/public/success.html');
});
app.get("/error", function (request, response) {
response.sendFile(__dirname + '/public/error.html');
});
app.post('/upload', function (request, response, next) {
upload(request, response, function (error) {
if (error) {
console.log(error);
return response.redirect("/error");
}
console.log('File uploaded successfully.');
response.redirect("/success");
});
});
app.listen(3001, function () {
console.log('Server listening on port 3001.');
});
通过在命令提示符下键入CONTROL + C来停止节点服务器,然后重新启动以确保应用新的更改。
npm start
浏览到项目的根目录,选择一个文件,然后提交表单。 如果一切设置正确,您将被重定向到成功页面,公众文件将在DigitalOcean Space上提供。

假设您上传的文件是test.txt ,则该文件的URL将为https:// your-space-here .nyc3.digitaloceanspaces.com/test.txt 。
不成功事务的常见原因是错误的凭据,凭据文件位于错误的位置或者错误的存储桶名称。
结论
恭喜,您已经设置了一个Node.js和Express应用程序来将静态资产上传到对象存储器!
必须采取其他预防措施(如身份验证)才能将这种类型的应用程序投入生产,但这是使DigitalOcean空间的Web应用程序正常运行的良好起点。 有关对象存储的更多信息,请阅读 。








