如何使用nginx的HttpGzipModule保存流量(Debian Squeeze)
在本教程中,我将介绍如何在nginx Web服务器(Debian Squeeze)上配置HttpGzipModule 。 HttpGzipModule允许nginx压缩文件并将其传递给可以处理大多数现代浏览器所执行的压缩内容的客户端(例如浏览器)。 使用HttpGzipModule ,您可以将HTML,CSS,Javascript,文本或XML文件压缩到大约。 20-30%的原始尺寸,从而节省您的服务器流量,使您的调制解调器用户更快乐。
压缩文件会导致服务器负载稍高,但根据我的经验,客户端与服务器的连接时间减少了很多。 例如,需要七秒钟下载未压缩的HTML文件的调制解调器用户现在可能只需要两秒钟的时间才能使用相同但压缩的文件。
通过使用HttpGzipModule,您不必担心您会排除使用旧版浏览器无法处理压缩内容的用户。 浏览器在传输任何文件之前与服务器进行协商,如果浏览器无法处理压缩内容,则服务器将传送未压缩的文件。
我不会保证这将为您工作!
1初步说明
我假设你在Debian Squeeze服务器上有一个工作的nginx设置,例如本教程所示:在Debian Squeeze上安装带有PHP5和MySQL的Nginx
2配置HttpGzipModule
打开/etc/nginx/nginx.conf :
vi /etc/nginx/nginx.conf
您会发现gzip压缩已经启用(在http {}部分):
[...]
http {
include /etc/nginx/mime.types;
access_log /var/log/nginx/access.log;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 2;
tcp_nodelay on;
gzip on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
[...] |
gzip上 启用gzip压缩。
gzip_disable“MSIE [1-6] \。(?!。* SV1)”; 禁用不支持它的浏览器的gzip压缩(在本例中为版本6 SV1之前的MS Internet Explorer)。
当然,我们可以微调这个配置(您可以在http://wiki.nginx.org/HttpGzipModule上找到可能的配置指令列表):
gzip_http_version 1.1; - 这为HTTP请求版本1.1启用了gzip压缩。 由于Content-Length标题未设置,这将使Keepalives不可能使用版本1.0。
gzip_vary on; - 设置响应头Vary:Accept-Encoding 。 一些代理有一个错误,它们将压缩内容提供给不支持它的浏览器。 通过设置Vary:Accept-Encoding标题,您可以指示代理存储压缩和未压缩版本的内容。
gzip_comp_level 6; - 这是压缩级别(1到9之间),其中1是最小压缩(最快),9是最大(最慢)。
gzip_proxied任何 - 这将配置来自代理的请求应如何处理。 任何方式都可以对所有请求进行压缩。
gzip_types text / plain text / html text / css application / json application / x-javascript text / xml application / xml application / xml + rss text / javascript application / javascript text / x-js; - 这告诉nginx要压缩的文件类型( 文本/ HTML总是压缩的)。 由于每个服务器上的Javascript文件可能有不同的文件类型,我已经包含了几种可能的Javascript MIME类型(与XML相同)。
gzip_buffers 16 8k; - 这将分配压缩缓冲区的数量和大小。 默认是gzip_buffers 4 4k; 或gzip_buffers 4 8k; ,但是我增加了这个值,以确保可以压缩大型Javascript或CSS文件( 有关详细信息,请参阅http://blog.leetsoft.com/2007/7/25/nginx-gzip-ssl )。
所以我的最终配置如下所示:
[...]
http {
include /etc/nginx/mime.types;
access_log /var/log/nginx/access.log;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 2;
tcp_nodelay on;
gzip on;
gzip_http_version 1.1;
gzip_vary on;
gzip_comp_level 6;
gzip_proxied any;
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript text/x-js;
gzip_buffers 16 8k;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
[...] |
重新加载nginx:
/etc/init.d/nginx reload
3测试
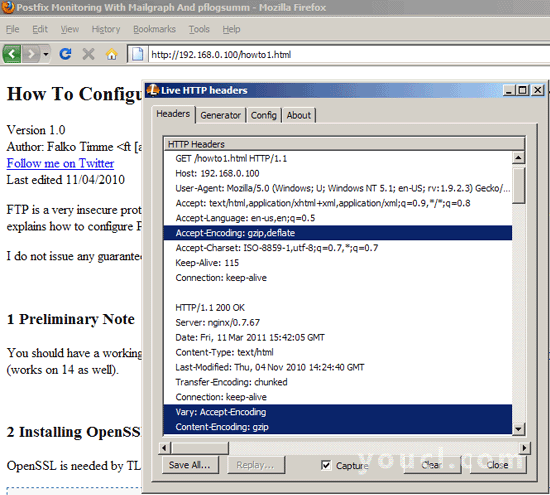
要测试您的配置是否正常工作,您可以安装Firefox的Live HTTP Headers插件,并通过Firefox访问文本文件(例如静态HTML页面)。 在Live HTTP Headers输出中,您现在应该看到,客户端(Firefox)发送了Accept-Encoding:gzip,deflate标头来告诉服务器它接受格式为gzip和deflate的压缩内容 ; 服务器应该压缩文件并使用Content-Encoding:gzip标头发送(如本示例所示,nginx还会设置Vary:Accept-Encoding标题):

4链接
- nginx HttpGzipModule: http : //wiki.nginx.org/HttpGzipModule
- Firefox的Live HTTP标头插件: https : //addons.mozilla.org/en-us/firefox/addon/live-http-headers/
- Debian: http : //www.debian.org/
关于作者

Falko Timme是所有者  Timme Hosting (超快nginx网页托管)。 他是youcl(自2005年以来)的主要维护者, 也是ISPConfig的核心开发人员之一 (自2000年起)。 他还为O'Reilly的“Linux系统管理”一书作出了贡献。
Timme Hosting (超快nginx网页托管)。 他是youcl(自2005年以来)的主要维护者, 也是ISPConfig的核心开发人员之一 (自2000年起)。 他还为O'Reilly的“Linux系统管理”一书作出了贡献。








