本教程介绍如何配置 nginx 将 Expires HTTP头和 静态文件(如图像,CSS和Javascript文件) 的 Cache-Control HTTP头 的 max-age 指令 设置为日期,以便这些文件将被访问者的浏览器缓存。 这可以节省带宽,并使您的网站显得更快(如果用户第二次访问您的网站,静态文件将从浏览器缓存中获取)。
1初步说明
我假设你有一个工作的nginx设置,如本教程所示: 在Ubuntu 16.04 LTS上安装带有PHP 7和MySQL 5.7(LEMP)的Nginx
2配置nginx
Expires HTTP头可以通过可以放置在http {} , server {} , location {}或位置{}块内的if语句的expires指令的帮助下进行设置。 通常,您将在静态文件的位置块中使用它,例如:
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
}
在上面的例子中,所有.jpg , .jpeg , .png , .gif , .ico , .css和.js文件从浏览器访问时间获取日期365天的Expires标题。 因此,您应该确保位置{}块真的只包含可以被浏览器缓存的静态文件。
更改后重新加载nginx:
/etc/init.d/nginx reload
您可以使用以下时间设置与expires指令:
-
off使得Expires和Cache-Control头不会被修改。 -
时期将Expires标题设置为1970年1月1日00:00:01 GMT。 -
最大值将Expires标题设置为2037年12月31日23:59:59 GMT,Cache-Controlmax-age设置为10年。 - 没有
@前缀的时间表示相对于浏览器访问时间的到期时间。 可以指定负时间,将Cache-Control头设置为no-cache。 示例:到期10d;或到期14w3d; - 使用
@前缀的时间指定绝对时间到期时间,以Hh或Hh:Mm格式写入,其中H的范围为0到24,M的范围为0至59.例如:expires @15:34;
您可以使用以下时间单位:
-
ms:毫秒 -
s:秒 -
m:分钟 -
h:小时 -
d:天 -
w:几周 -
M:月(30天) -
y:年(365天)
示例:1小时30分钟,一小时三十分钟,1年6年,一年零六个月。
另请注意,如果您使用远未来的Expires标题,则只要组件更改,就必须更改组件的文件名。 因此,您的文件版本是个好主意。 例如,如果您有一个文件javascript.js并且要修改它,您应该添加一个版本号到修改的文件的文件名(例如javascript-1.1.js ),以便浏览器必须下载它。 如果您不更改文件名,浏览器将从缓存中加载(旧)文件。
您可以根据文件的修改日期( 请注意,这仅适用于存储在硬盘驱动器上的真实文件 ),而不是依赖浏览器访问时间的Expires标头(例如, 到期10d; ) 。 )通过使用在时间之前的修改的关键字:
expires modified 10d;
3测试
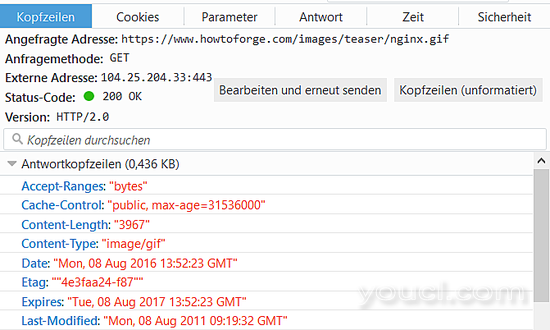
要测试您的配置是否正常工作,您可以使用Firefox浏览器中的开发工具的网络分析功能,并通过Firefox访问静态文件(例如图像)。 在Header输出中,您现在应该看到一个Expires头和一个带有max-age指令的Cache-Control头( max-age包含一个以秒为单位的值,例如31536000将来一年):

4链接
- nginx HttpHeadersModule: http : //wiki.nginx.org/HttpHeadersModule
关于作者

Falko Timme是所有者  Timme Hosting (超快nginx网页托管)。 他是youcl(自2005年以来)的主要维护者, 也是ISPConfig的核心开发人员之一 (自2000年起)。 他还为O'Reilly的“Linux系统管理”一书作出了贡献。
Timme Hosting (超快nginx网页托管)。 他是youcl(自2005年以来)的主要维护者, 也是ISPConfig的核心开发人员之一 (自2000年起)。 他还为O'Reilly的“Linux系统管理”一书作出了贡献。








