Visual Studio代码(VSC)是几个月前由Microsoft发布的源代码编辑器。 该软件基于Atom引擎,虽然它不是开放源代码 ,但它提供了一个适用于Linux的工作版本,您可能会发现有一些原因。 在本教程中,我们将介绍如何安装,设置和开始使用VSC。
下载并安装
在撰写本文时,VSC的版本为0.8.0,表明该工具尚未完成100%。 您可以从这里下载此预览版,并提取存档。 不需要安装; 要启动它,只需双击(运行)新创建的文件夹中的可执行文件。
快速开始
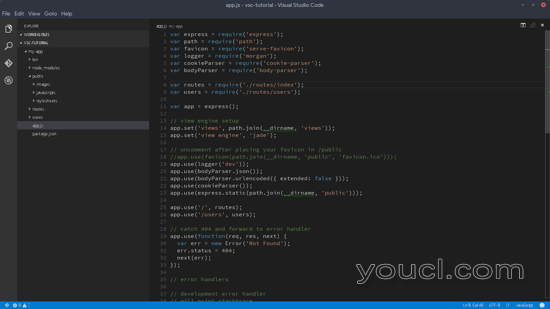
需要注意的是VSC是基于文件夹的,而不是基于项目的。 从菜单中,按“文件? 打开文件夹“,打开你的项目所在的文件夹。在这里,我已经搭载了一个Expressjs项目。

主题
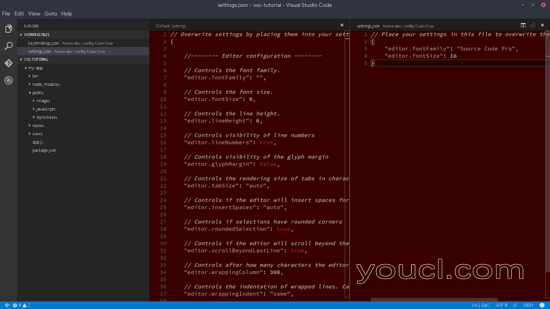
您可能想要做的第一件事之一是更改编辑器的可视设置或快捷方式。 这将有助于您更有效地开展工作,因此从一开始就设置事情很重要。 这是怎么做的:去主菜单选择“文件? 优先 ? 您的选项“,如下面的屏幕截图所示:

VSC以JSON格式提供基于文本的设置编辑器。 用户有能力覆盖默认值,所以很方便。 在我的例子中,我将默认字体更改为“Source Code Pro”,我也将颜色主题更改为“Red”。
命令调色板
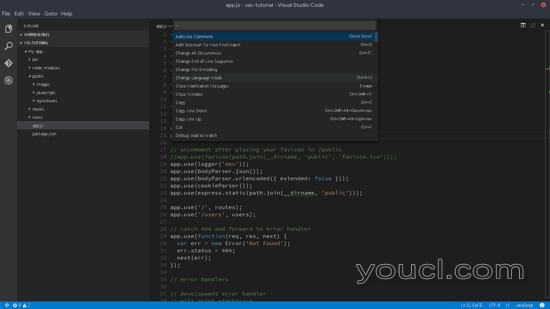
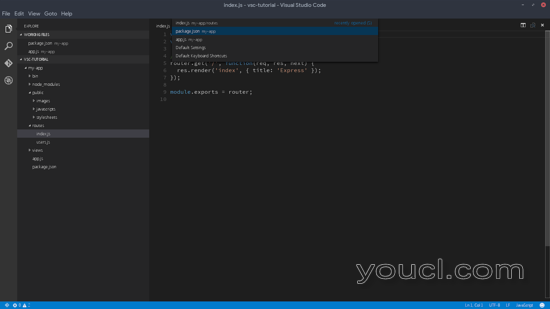
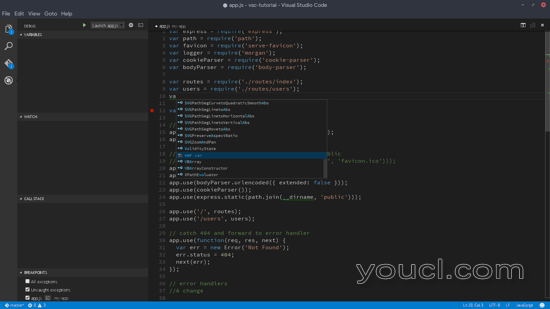
VSC的命令调色板当然是这个编辑器最强大的功能之一。 您可以通过按“Ctrl + P”打开它。

VSC中有许多可用的快捷方式。 击中“>”字符会弹出键盘快捷键(也可以使用“Ctrl + Shift + P”启动),因此您可以通过使用快捷方式控制软件的所有方面,这可能是最重要的事情。
其他基本的“野生”字符是:
- “?“ 求助
- “@”打开符号
- “:”用于线路导航
- “!”用于显示错误和警告
工作文件
这些是当前正在编辑过程中的文件,或者更被称为“选项卡”。 VSC保持左边的那些,所以你可以点击它们在主窗口中获取他们的代码。 循环使用它们的更方便的方法是使用“Ctrl + Tab”。

右键单击侧边栏将显示文件管理菜单。 通过这个菜单,我们可以创建一个新的文件夹和文件,或打开终端上的当前位置。 更改文件的位置也可以通过拖放来完成。
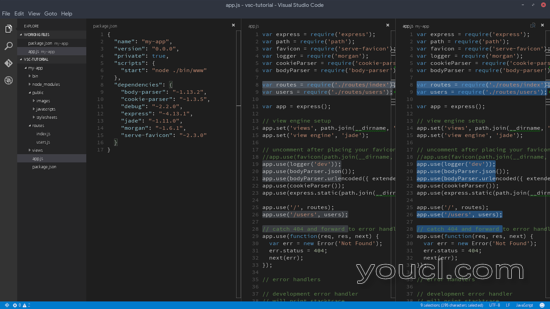
并排编辑
“Ctrl + \”将打开更多的视图选项卡。 也可以按右上角的“拆分编辑器”图标,或右键单击左侧栏上的菜单。

“Alt + Left Click”也会弹出多个光标,而“Ctrl + Meta + Down”或“Ctrl + Meta + Up”则非常容易添加。
自动保存
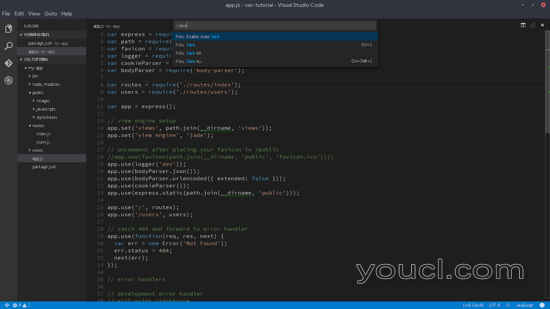
通常,我们运行某种观察器,因此我们要显式保存我们的文件。 要启用/禁用“自动保存”功能,请打开命令调色板(“Ctrl + Shift + P”),然后键入“自动”或“保存”。

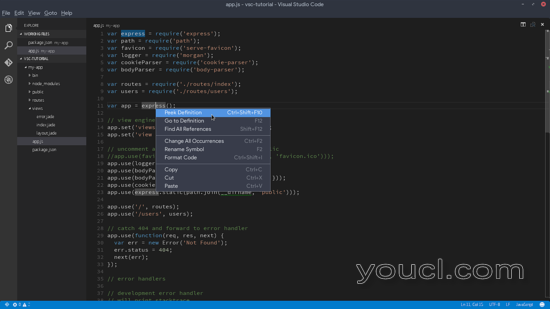
上下文菜单
右键单击变量将弹出上下文菜单,以便我们可以导航到具有定义的文件。 在下面的例子中,express()被定义在同一个文件中,所以我们并不是真的在任何地方导航。

值得注意的另外一件事是,当我们的光标超过一个表达式时,我们可以使用<Ctrl>获取更多的信息。 VSC的另一个好处是它是用Typescript编写的,所以即使我们用简单的Javascript编写,VSC也会理解类型定义的声明!
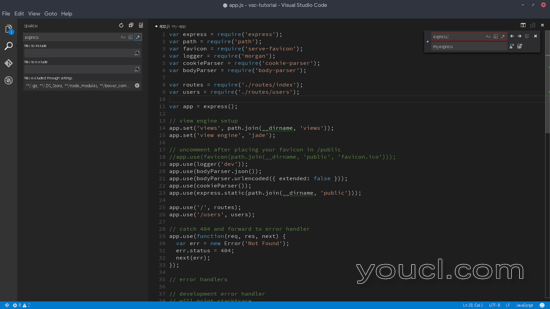
搜索和替换
“Ctrl + F”调用支持正则表达式的典型搜索和替换功能,而位于左侧栏的“Ctrl + Shift + F”将为我们提供跨多个文件的搜索功能。

其他显着特点
VSC是一个完整的代码编辑器,它拥有您希望在编辑器中找到的大部分功能,例如自动完成和Git集成,最后它支持所有广泛使用的语言的语法着色和括号匹配。 例如,如下面的屏幕截图所示,我已经初始化了一个git,并进行了一个修改,以进行演示。

目前仅适用于Node(Typescript Javascript)和Mono(C#和F#)实验的另一个功能是调试支持。 这是一个深刻的事情,可以在第二个教程中显示,如果你有兴趣(在评论部分中陈述)。 现在,您将了解开始使用VSC所需的一切。 快乐编码!








