使用Apache2内容谈判服务不同的语言
内容协商是Web服务器提供最符合浏览器偏好/功能的文档的能力。 例如,如果资源以多种语言存在,则Web服务器可以根据浏览器提供的Accept-Language标题来选择其提供的变体。 本教程介绍如何在Apache2中配置内容协商,以根据浏览器首选项提供不同的语言。
我不会保证这将为您工作!
1初步说明
在Apache2中,默认情况下内置的mod_negotiation模块提供内容协商。
我将在这里使用Debian Squeeze系统,Apache2已经安装,但Apache配置与您使用的分发版本无关。
在Debian Squeeze上,在/etc/apache2/mods-available/negotiation.conf中有一个全局内容协商配置 ; 因为我想演示如何在每个vhost的基础上配置它,我注释掉该文件中的所有内容(当然,如果您希望配置有效,您可以在此文件中进行内容禁止配置,而不是在您的vhosts中)对于你所有的vhosts):
vi /etc/apache2/mods-available/negotiation.conf
<IfModule mod_negotiation.c> # # LanguagePriority allows you to give precedence to some languages # in case of a tie during content negotiation. # # Just list the languages in decreasing order of preference. We have # more or less alphabetized them here. You probably want to change this. # #LanguagePriority en ca cs da de el eo es et fr he hr it ja ko ltz nl nn no pl pt pt-BR ru sv tr zh-CN zh-TW # # ForceLanguagePriority allows you to serve a result page rather than # MULTIPLE CHOICES (Prefer) [in case of a tie] or NOT ACCEPTABLE (Fallback) # [in case no accepted languages matched the available variants] # #ForceLanguagePriority Prefer Fallback </IfModule> |
之后重新启动Apache:
/etc/init.d/apache2 restart
我将在本教程中使用文件root / var / www和vhost配置文件/ etc / apache2 / sites-available / default修改Debian的默认Apache vhost。
我们删除/ var / www中的任何索引文件...
rm -f /var/www/index.*
...并创建三个新的索引文件,一个是德文( index.html.de ),一个是英文( index.html.en ),另一个是法语( index.html.fr ):
vi /var/www/index.html.de
<html> <head> <title>Deutsch</title> </head> <body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000"> <h1>Willkommen zu unserer deutschen Seite!</h1> </body> </html> |
vi /var/www/index.html.en
<html> <head> <title>English</title> </head> <body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000"> <h1>Welcome To Our English Site!</h1> </body> </html> |
vi /var/www/index.html.fr
<html> <head> <title>Français</title> </head> <body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000"> <h1>Bienvenue sur notre site français!</h1> </body> </html> |
我们的/ var / www目录如下所示:
ls -la /var/www/
root@server1:~# ls -la /var/www/
total 20
drwxr-xr-x 2 root root 4096 Jul 20 00:13 .
drwxr-xr-x 14 root root 4096 Feb 14 18:43 ..
-rw-r--r-- 1 root root 196 Jul 20 00:06 index.html.de
-rw-r--r-- 1 root root 186 Jul 20 00:03 index.html.en
-rw-r--r-- 1 root root 207 Jul 20 00:09 index.html.fr
root@server1:~#
我希望Apache根据浏览器的语言偏好提供正确的文档(变体)。 浏览器发送一个Accept-Language标题,列出他们的首选语言。 这可以通过两种方式实现:
- 通过使用
MultiViews选项,Apache执行文件名模式匹配,并从结果中选择适当的变体。 - 通过使用您明确列出所有变体的类型映射。
2多视图
MultiViews的工作原理如下:如果您请求名为foo的资源,并且目录中不存在foo ,Apache将搜索所有名为foo。*的文件,如foo.html , foo.html.de , foo.html.en , foo.de.html , foo.en.html , foo.en.html.gz , foo.gz.en.html , foo.html.gz.en , foo.html.en.gz等。
MultiViews是一个每目录设置,即它必须使用Apache配置中的<Directory> , <Location>或<Files>部分中的Options指令进行设置。 必须明确设置(即Options MultiViews ); 选项全部不设置。
vi /etc/apache2/sites-available/default
[...]
<Directory /var/www/>
Options Indexes FollowSymLinks MultiViews
DirectoryIndex index.html
AllowOverride None
Order allow,deny
allow from all
</Directory>
[...] |
这基本上是我们需要的内容谈判。
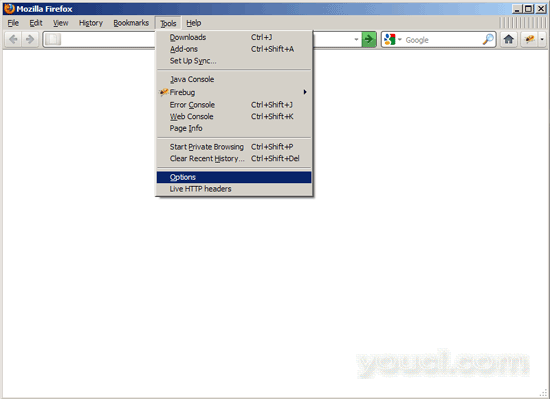
现在我们来看看浏览器的语言偏好(我在这里使用Firefox 5)。 转到工具>选项 :

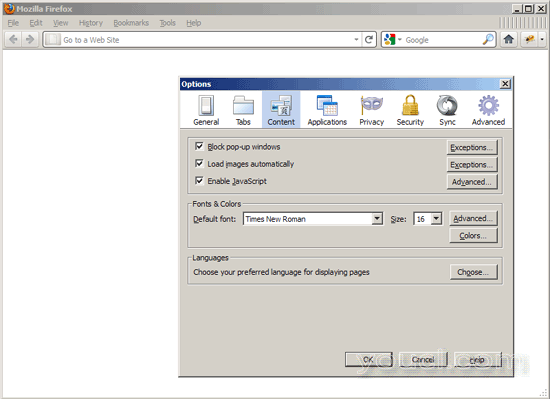
在“ 内容 ”下,有一个“ 语言”区域,您可以点击“ 选择... ”按钮:

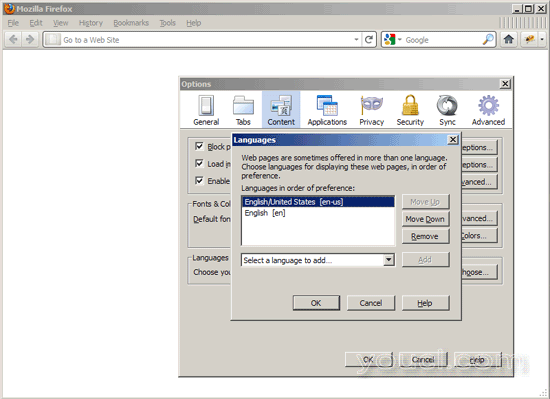
在这个例子中,我启用了en- us和en (顺序很重要!):

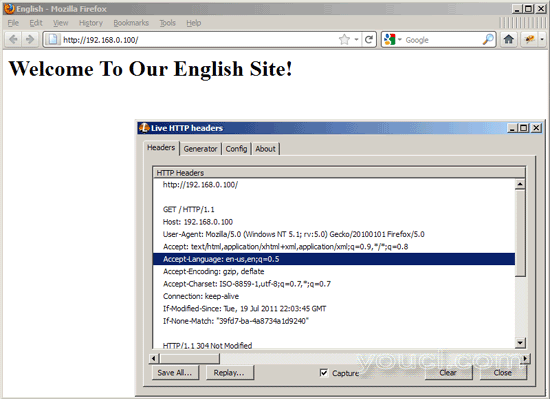
现在我们去默认的vhost(我的服务器的IP地址是192.168.0.100 ,所以我去http://192.168.0.100 )。 我安装了Firefox的LiveHTTPHeaders插件,以便我可以检查Firefox发送的标题。 如您所见,我的浏览器会发送标题Accept-Language:en-us,en; q = 0.5 ,这意味着它的第一个偏好是en-US (如果不存在q值( q =质量/优先级)),这意味着q = 1.0 ; q必须是0(最低优先级)和1(最高优先级)之间的值)。
因为我们在我们的请求中没有指定文件名(只是http://192.168.0.100而不是http://192.168.0.100/index.html或http://192.168.0.100/foo.html),Apache将使用DirectoryIndex指令搜索索引文件,因为我们使用DirectoryIndex index.html ,它将搜索index.html 。 因为index.html不存在,MultiViews现在将尝试找到该请求的最佳匹配; 我们没有index.html.en-US文件,但是我们有一个index.html.en文件( en是我们浏览器的第二好的偏好),所以index.html.en被提供:

(如果没有其他匹配的话,Apache也会尝试匹配语言子集,例如,如果我们的浏览器只接受en-US ,Apache将服务于en变体 - index.html.en - 而不是服务于406“不可接受但是如果浏览器发送一个接受语言:en-us,fr; q = 0.8标题,那么这个错误( en获得一个低的q值,但是因为浏览器不接受任何其他语言)例如,法语变体index.html.fr将由于en的低q值而被提供 )








