介绍
JavaScript也简称为JS,是一种用于Web开发的编程语言。 作为HTML和CSS之间网络的核心技术之一,JavaScript用于使网页互动并构建Web应用程序。 遵循常用显示标准的现代网络浏览器通过内置引擎支持JavaScript,而无需额外的插件。
在使用Web的文件时,需要加载JavaScript并与HTML标记一起运行。 这可以在HTML文档内部或在浏览器将与HTML文档一起下载的单独文件中内联完成。
本教程将介绍如何将JavaScript并入到您的Web文件中,这两者都内联到HTML文档和单独的文件。
将JavaScript添加到HTML文档中
您可以通过使用包含JavaScript代码的专用HTML标记<script>在HTML文档中添加JavaScript代码。
<script>标签可以放置在HTML的<head>部分, <body>部分或</body>关闭标记之后,具体取决于您希望JavaScript加载的时间。
通常,JavaScript代码可以进入文档<head>部分,以便将它们保存在HTML文档的主要内容之外。
但是,如果您的脚本需要在页面布局中的某一点运行,例如使用document.write生成内容时,您应该将其放在通常位于<body>部分内部的位置。
让我们考虑以下空白HTML文档,浏览器标题为Today's Date :
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Today's Date</title>
</head>
<body>
</body>
</html>
现在,此文件仅包含HTML标记。 假设我们要在文档中添加以下JavaScript代码:
let d = new Date();
alert("Today's date is " + d);
这将使网页能够显示当前日期的警报,无论用户何时加载站点。
为了实现这一点,我们将在HTML文件中添加一个<script>标签和一些JavaScript代码。
首先,我们将在<head>标签之间添加JavaScript代码,指示浏览器运行JavaScript脚本,然后加载到页面的其余部分。 例如,我们可以在<title>标签之下添加JavaScript,如下所示:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Today's Date</title>
<script>
let d = new Date();
alert("Today's date is " + d);
</script>
</head>
<body>
</body>
</html>
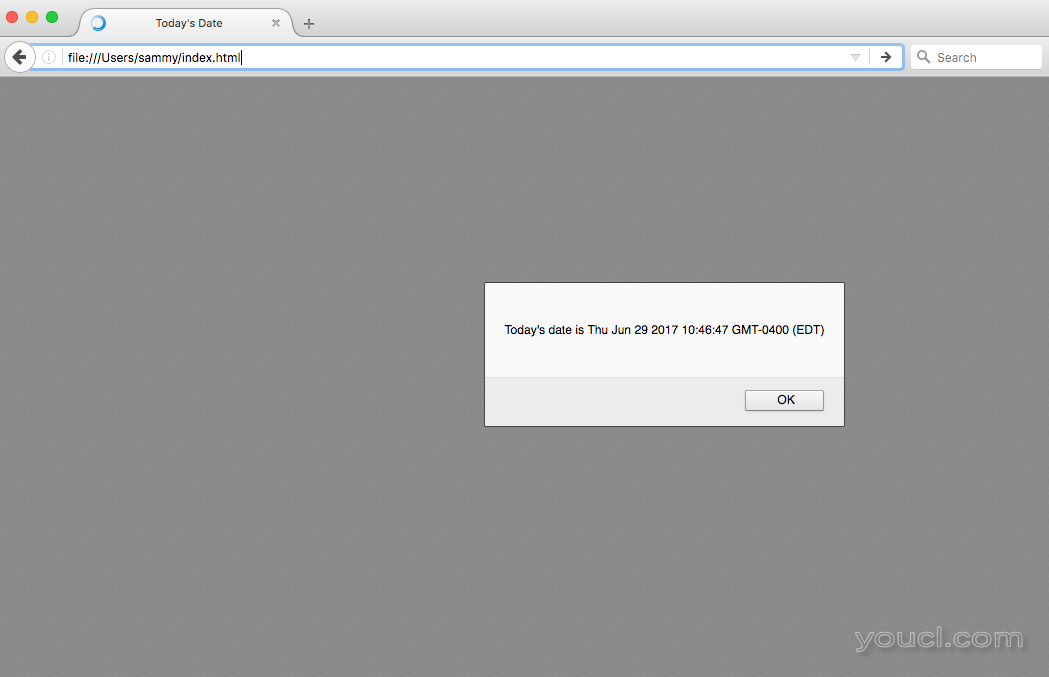
加载页面后,您将收到一条类似于以下内容的警报:

您还可以尝试将脚本放在<body>标签内或外部,并重新加载页面。 由于这不是强大的HTML文档,您可能不会注意到页面加载有任何差异。
如果我们正在修改HTML的内容,我们需要在<head>部分之后实现,以便在页面上显示,如下例所示:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Today's Date</title>
</head>
<body>
<script>
let d = new Date();
document.body.innerHTML = "<h1>Today's date is " + d + "</h1>"
</script>
</body>
</html>
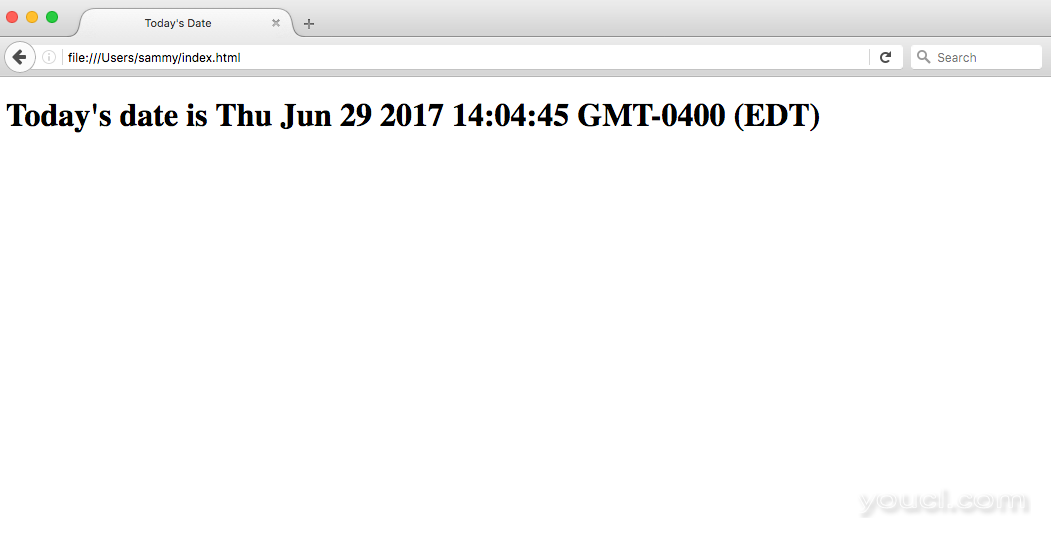
通过Web浏览器加载的上述HTML文档的输出将类似于以下内容:

脚本很小或仅在一个页面上运行,可以在HTML文件中正常工作,但对于将在许多页面上使用的较大的脚本或脚本,这不是一个非常有效的解决方案,因为它可能变得笨拙或难以阅读并了解。 在下一节中,我们将介绍如何在HTML文档中处理单独的JavaScript文件。
使用单独的JavaScript文件
为了适应将在多个页面上使用的较大的脚本或脚本,JavaScript代码通常存在于HTML文档中引用的一个或多个js文件中,与CSS中的外部资源如何引用相似。
使用单独的JavaScript文件的好处包括:
- 分离HTML标记和JavaScript代码,使两者更直接
- 单独的文件使维护更容易
- 缓存JavaScript文件时,页面加载速度更快
为了演示如何将JavaScript文档连接到HTML文档,让我们创建一个小型的Web项目。 它将由js/目录中的script.js , css/目录中的style.css以及项目根目录中的index.html 。
project/
├── css/
| └── style.css
├── js/
| └── script.js
└── index.html
我们可以从我们之前的HTML模板开始:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Today's Date</title>
</head>
<body>
</body>
</html>
现在,我们将JavaScript script.js到script.js文件中,该代码将把日期显示为<h1>头文件:
let d = new Date();
document.body.innerHTML = "<h1>Today's date is " + d + "</h1>"
我们可以使用以下代码行在<body>部分添加对此脚本的引用:
<script src="js/script.js"></script>
<script>标签指向我们的Web项目的js/目录中的script.js文件。
我们在HTML文件的上下文中看这行,在这种情况下,在<body>部分下面:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Today's Date</title>
</head>
<body>
</body>
<script src="js/script.js"></script>
</html>
最后,我们还可以通过向<h1>头添加背景颜色和样式来编辑style.css文件:
body {
background-color: #0080ff;
}
h1 {
color: #fff;
font-family: Arial, Helvetica, sans-serif;
}
我们可以在HTML文档的<head>部分中引用该CSS文件:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Today's Date</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
</body>
<script src="js/script.js"></script>
</html>
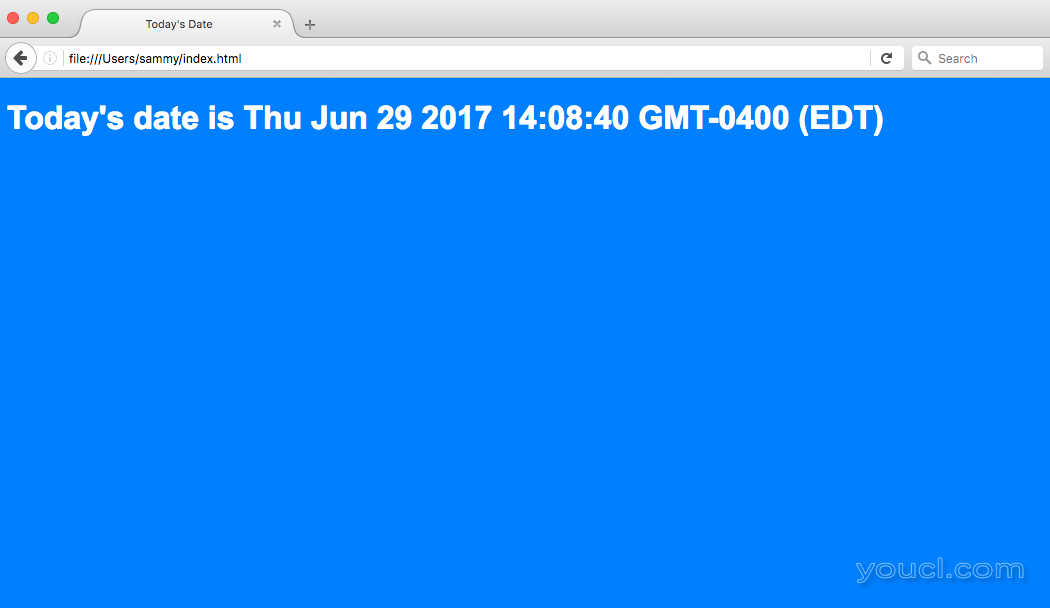
现在,使用JavaScript和CSS,我们可以将index.html页面加载到我们选择的Web浏览器中。 我们应该看到一个类似于以下内容的页面:

现在我们已将JavaScript放在一个文件中,我们可以以其他网页的方式调用它,并在一个位置更新它们
结论
本教程将介绍如何将JavaScript并入到您的Web文件中,内置HTML文档和单独的.js文件。
从这里,您可以了解如何使用JavaScript开发者控制台以及如何在JavaScript中编写注释 。








