pm2是Node.js应用程序的进程管理器,它允许您保持应用程序存活并具有内置的负载均衡器。 它简单而强大,您可以随时重新启动或重新加载节点应用程序,而且停机时间也将为零,并允许您创建节点应用程序的集群。
在本教程中,我将向您展示如何为简单的“Express”应用程序安装和配置pm2,然后将Nginx配置为在pm2下运行的节点应用程序的反向代理。
先决条件
- Ubuntu 16.04 - 64bit
- 根特权
第1步 - 安装Node.js LTS
在本教程中,我们将从头开始我们的项目。 首先,我们需要在服务器上安装Nodejs。 我将使用Nodejs LTS版本6.x,它可以从nodesource库中安装。
从Ubuntu存储库安装软件包“ python-software-properties ”,然后添加“nodesource”Nodejs存储库。
sudo apt-get install -y python-software-properties
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
安装最新的Nodejs LTS版本。
sudo apt-get install -y nodejs
安装成功后,请检查节点和npm版本。
node -v
npm -v

第2步 - 生成Express示例应用程序
我将使用一个名为“ express-generator ”的包生成的简单Web应用程序框架,用于此示例安装。 可以使用npm命令安装Express-generator。
用npm安装“ express-generator ”
npm install express-generator -g
-g:在系统中安装软件包
我们将作为普通用户运行应用程序,而不是根用户或超级用户。 所以我们需要先创建一个新用户。
创建一个新用户,我命名为' yume ':
useradd -m -s /bin/bash yume
passwd yume
使用su登录新用户:
su - yume
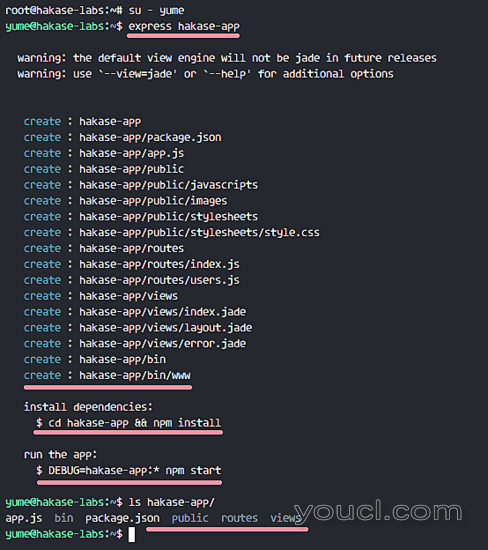
接下来,使用express命令生成一个新的简单Web应用程序:
express hakase-app
该命令将创建新的项目目录“ hakase-app ”。

转到项目目录并安装应用程序所需的所有依赖项。
cd hakase-app
npm install
然后使用以下命令测试并启动一个新的简单应用程序:
DEBUG=myapp:* npm start
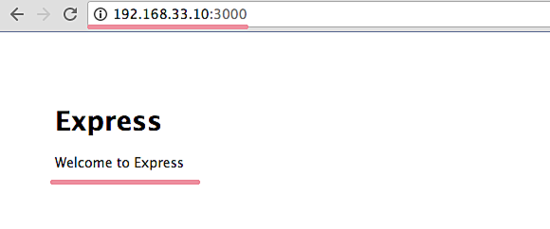
默认情况下,我们的快速应用程序将在端口3000上运行。 现在访问服务器IP地址: 192.168.33.10 : 3000

简单的Web应用程序框架在端口3000上运行,在用户'yume'下运行。
第3步 - 安装pm2
pm2是一个节点包,可以使用npm命令安装。 所以让我们用npm安装(用root权限,当你还是以用户hakase的身份登录后,再运行命令“exit”,再次成为root)
npm install pm2 -g
现在我们可以使用pm2作为我们的Web应用程序。
转到应用程序目录“ hakase-app ”:
su - hakase
cd ~/hakase-app/
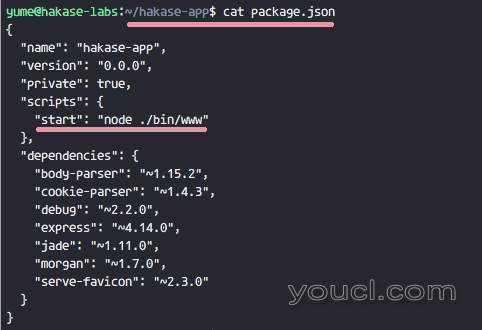
在那里你可以找到一个名为' package.json '的文件,用cat命令显示它的内容。
cat package.json

您可以看到' start '行包含Nodejs用于启动express应用程序的命令。 这个命令我们将使用pm2进程管理器。
使用pm2命令运行express应用程序:
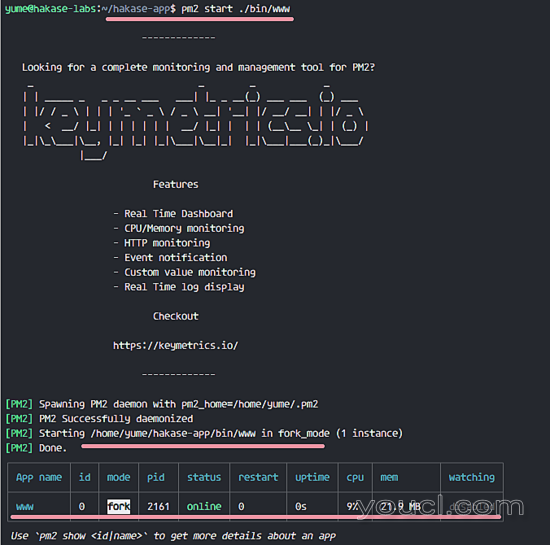
pm2 start ./bin/www
现在可以看到结果如下:

我们的快速应用程序在pm2下运行,名称为“ www ”,id为“ 0 ”。 您可以使用show option'show nodeid | name '获取有关在pm2下运行的应用程序的更多详细信息。
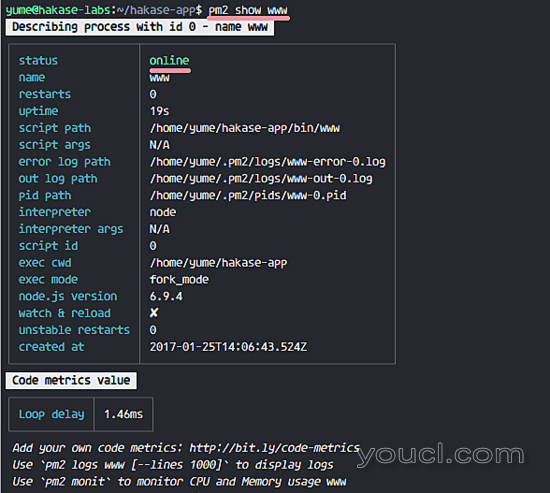
pm2 show www

如果您想查看我们的应用程序的日志,可以使用logs选项。 这只是访问和错误日志,您可以看到应用程序的HTTP状态。
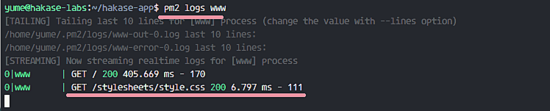
pm2 logs www

你可以看到我们的进程正在运行。 现在,让我们启动它在启动时启动。
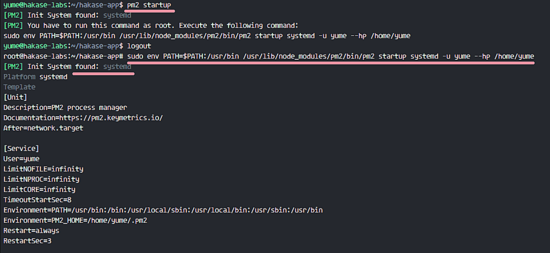
pm2 startup systemd
systemd :Ubuntu 16正在使用systemd。
您将收到一条以root身份运行命令的消息。 使用“退出”返回到root权限,然后运行该命令。
sudo env PATH=$PATH:/usr/bin /usr/lib/node_modules/pm2/bin/pm2 startup systemd -u yume --hp /home/yume
它将生成用于应用程序启动的systemd配置文件。 当您重新启动服务器时,应用程序将在启动时自动运行。

第4步 - 安装和配置Nginx作为反向代理
在本教程中,我们将使用Nginx作为节点应用程序的反向代理。 Ubuntu存储库中提供了Nginx,并使用apt命令进行安装:
sudo apt-get install -y nginx
接下来,转到' sites-available '目录并创建一个新的虚拟主机配置文件。
cd /etc/nginx/sites-available/
vim hakase-app
粘贴配置如下:
upstream hakase-app {
# Nodejs app upstream
server 127.0.0.1:3000;
keepalive 64;
}
# Server on port 80
server {
listen 80;
server_name hakase-node.co;
root /home/yume/hakase-app;
location / {
# Proxy_pass configuration
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_max_temp_file_size 0;
proxy_pass http://hakase-app/;
proxy_redirect off;
proxy_read_timeout 240s;
}
}
保存文件并退出vim。
在配置上:
- 该节点应用程序正在以域名“ hakase-node.co ”运行。
- 来自nginx的所有流量都将转发到在端口3000上运行的节点应用程序。
通过在启用站点的目录中创建符号链接来激活配置。
ln -s /etc/nginx/sites-available/hakase-app /etc/nginx/sites-enabled/
测试Nginx配置,并确保没有错误。
nginx -t
启动Nginx并启动它在启动时启动:
systemctl start nginx
systemctl enable nginx
第5步 - 测试
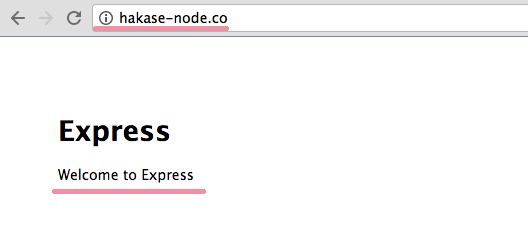
打开您的网页浏览器并访问域名(我的是):
您将看到快速应用程序正在nginx Web服务器下运行。

接下来,重新启动服务器,并确保节点应用程序在启动时运行:
pm2 save
sudo reboot
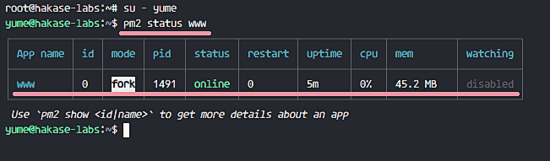
如果您已经重新登录到服务器,请检查节点应用进程。 运行下面的命令为' yume '用户。
su - yume
pm2 status www

Node应用程序在pm2和Nginx下运行,作为反向代理。








