建议阅读: 5个窍门,以提高你的Apache Web服务器的性能
以下重写规则会重定向到 youcl.html youcl-于chrome.html,youcl-firefox.html,或根据浏览器 youcl-ie.html使用请求(谷歌Chrome,Mozilla Firefox浏览器,或Internet Explorer)。 这样做,在HTTP_USER_AGENT环境变量用来识别基于用户代理字符串的浏览器。 下面我们介绍
RewriteCond指令,这使得我们可以指定必须按顺序满足重定向发生的条件。
RewriteCond "%{HTTP_USER_AGENT}" ".*Firefox.*"
RewriteRule "^/youcl\.html$" "/youcl-firefox.html" [R,L]
RewriteCond "%{HTTP_USER_AGENT}" ".*Chrome.*"
RewriteRule "^/youcl\.html$" "/youcl-chrome.html" [R,L]
RewriteCond "%{HTTP_USER_AGENT}" ".*Trident.*"
RewriteRule "^/youcl\.html$" "/youcl-ie.html" [R,L]
请注意,目标页面
youcl.html不一定必须存在。 首先,让我们创建
youcl-firefox.html,youcl-于chrome.html,并包含以下内容
youcl-ie.html。
youcl-firefox.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h3>Welcome to youcl on Firefox!</h3> </body> </html>
youcl-chrome.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h3>Welcome to youcl on Chrome!</h3> </body> </html>
youcl-ie.html:
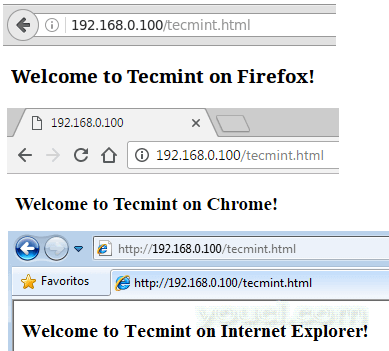
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h3>Welcome to youcl on Internet Explorer!</h3> </body> </html>我们会看到浏览器使用不同的浏览器 youcl.html的结果:

基于浏览器检查站点








