介绍
Jekyll是一个静态站点生成器,它提供了内容管理系统(CMS)的一些优点,同时避免了这些数据库驱动站点引入的性能和安全问题。 它是“博客感知”,具有处理日期组织的内容的特殊功能,尽管其有用性不限于博客网站。 Jekyll非常适合需要脱机工作的人,他们更愿意使用轻量级编辑器而不是网络表单来维护内容,以及希望使用版本控制来跟踪网站更改。
在本教程中,我们将重点介绍Jekyll如何处理网址和链接,因为更改网址会破坏其他人的链接到我们的网页,以及我们自己网站的内容中的链接。 网址对于人们首次发布网站之前如何找到和使用网站以及值得考虑是至关重要的。
我们将看看Jekyll如何在默认情况下创建URL,并展示如何更改单个文件或整个网站的模式。 然后,我们将了解如何链接到我们的内容中的网页。 最后,我们将对网站进行测试。
先决条件
要遵循本教程,您需要完成以前的指南:
当你完成这些,你准备开始。
静态站点的文件结构
在这一系列的第二部分 ,我们创建脚手架与jekyll new命令,并专注于结果网站在Web浏览器的样子。 现在,让我们来看看Jekyll创建静态网站时创建的文件结构。
注:如果您使用本系列第2部分其次,您应该有额外的资产目录和联系页面。 如果你没有,或者如果你通过添加更多的页面,你的结构可能看起来有点不同。
该_site目录和它下面的所有内容,下面突出显示,包括静态站点。
.
├── about.md
── assets
│ └── postcard.jpg
├── _config.yml
├── contact.md
├── css
│ └── main.scss
├── feed.xml
├── Gemfile
├── Gemfile.lock
├── index.html
├── _posts
│ └── 2016-09-08-welcome-to-jekyll.markdown
└── _site
├── about
│ └── index.html
├── assets
│ └── postcard.jpg
├── contact.html
├── css
│ └── main.css
├── feed.xml
├── Gemfile
├── Gemfile.lock
├── index.html
└── jekyll
└── update
└── 2016
└── 09
└── 08
└── welcome-to-jekyll.html
与数据库驱动的网站不同,静态网站的URL是磁盘上目录结构的直接表示。 Jekyll改造后的类别到目录和爆炸的日期到文件的结构,这是许多博客常见的模式让这个职位的最终URL模式/category1/category2/YYYY/MM/DD/words-in-title.html ,所以文字网址是http://<^>203.0.113.0:4000/jekyll/update/2016/09/08/welcome-to-jekyll.html 。
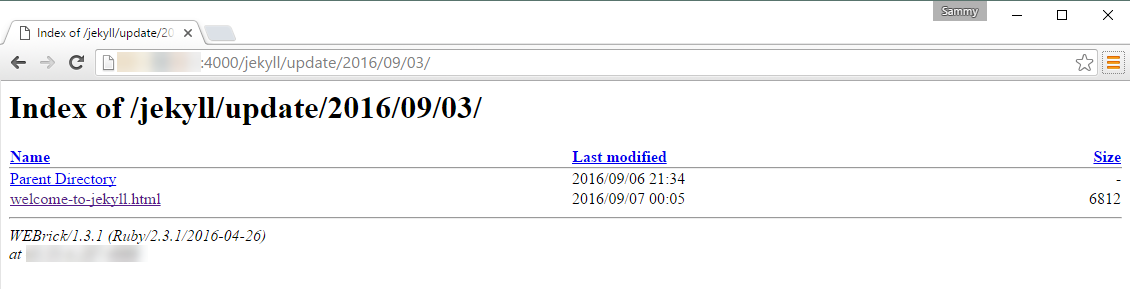
脚手架不会为这些目录提供动态索引页面,因此,如果用户删除部分URL以尝试查找特定类别,年份,月份或日期的所有帖子,则会发生以下两种情况之一。 如果Web服务器允许自动目录索引,则他们将看到文件和目录信息:

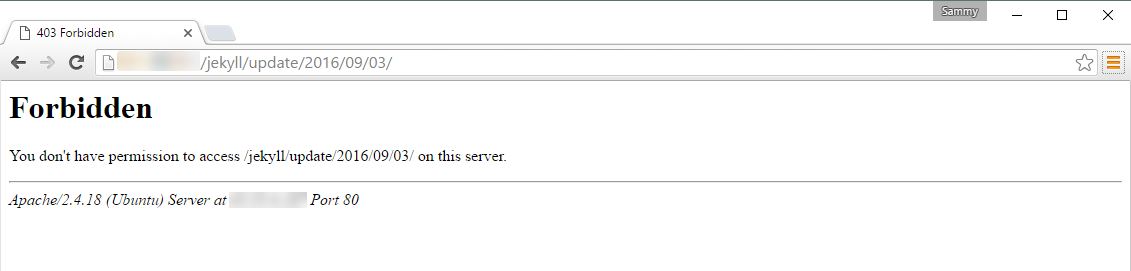
在第二种情况下,如果生产站点的管理员禁用了服务器上的目录列表,则用户将被拒绝访问:

类别和基于日期的结构是博客URL的常见模式,但是您如何决定如何构建网址将取决于您的特定网站的需求。
如果你想改变默认值,Jekyll使得构造URL相当简单。 在首次发布网站之前,请先考虑这一点,因为对网址格式的更改会影响人们如何有效地通过搜索引擎找到内容,并影响其他人对网站的链接。
了解如何控制网址
Jekyll的URL创建系统既灵活又强大。 它们可以受命名和存储源文件的位置和方式的影响,以及使用特定值或更一般的模式动态覆盖。
网页默认值
当我们创造我们的网站像我们一样为我们的联系页面的根页面,文件名, contact.md转化为contact.html ,产生的URL是正确关闭文档根目录,太: http://203.0.113.0:4000 /contact.html 。 如果我们将它放在一个或多个子目录中,那么它们也将成为URL的一部分。 例如,如果我们把页面contact.md目录中称为main的网址将成为http://203.0.113.0:4000 /main/contact.html 。
发布默认值
帖子的工作方式与页面不同。 首先,他们可以有类别,这些类别成为静态网站上的目录以及URL的一部分。 默认的post模式是它的Front Matter的连接:
title: "Welcome to Jekyll!"
date: 2016-09-03 03:36:31 +0000
categories: jekyll update
在_site目录,子目录将成为jekyll/update/2016/09/03/welcome-to-jekyll.html ,继模式/:categories/:year/:month/:day/:title ,并导致URL http://203.0.113.0:4000/jekyll/update/2016/09/03/welcome-to-jekyll.html 。
如果我们从Front Matter中删除了一个类别,目录结构将在下一次生成站点时改变,并且不再是URL的一部分。
页面和邮件默认值可以通过两种方式覆盖。
固定链接
在单个页面的前端定义一个固定链接将覆盖页面和文章的默认值,允许我们准确地指定每个文件的链接。 这是在关于页的默认内容,其中,所述永久链接值,设置/about/导致的URL http://203.0.113.0:4000 /about/后者又存在于磁盘上为about/index.html
固定模式
Jekyll允许您重新定义了整个默认模式_config.yml这将影响到这两个网页和帖子有一个重要的区别:帖子访问类别和前物质的日期和时间元素,同时页面没有。 网页网址将遵循该模式,适度省略任何特定于网页的元素。
要在操作中查看永久链接模式覆盖,我们将创建一个模式来保留帖子的类别,省略日期元素,并以帖子或页面标题结尾:
nano ~/www/_config.yml
将以下值添加到文件的底部:
. . .
permalink: /:categories/:title/
要查看编辑配置文件的变化,我们需要停止Web服务器CTRL-C然后重新启动它:
jekyll serve --host=203.0.113.0
在磁盘上,文件结构已更改:
├── about.md
├── assets
│ └── postcard.jpg
├── _config.yml
├── contact.md
├── css
│ └── main.scss
├── feed.xml
├── Gemfile
├── Gemfile.lock
├── index.html
├── _posts
│ ├── 2016-09-08-welcome-to-jekyll.markdown
│ └── 2016-09-15-link-test.md
└── _site
├── about
│ └── index.html
├── assets
│ └── postcard.jpg
├── contact # originally `contact.html`
│ └── index.html
├── css
│ └── main.css
├── feed.xml
├── Gemfile
├── Gemfile.lock
├── index.html
├── jekyll
│ └── update
│ └── welcome-to-jekyll
│ └── index.html
└── link-test
└── index.html
文件结构中的这些更改将转换为URL中的更改。 关于页仍处于/about/因为它永久是从一开始的各个文件中设置。 联系人页面已经从/contact.html到/contact/ ,而现在的链路测试后在/jekyll/update/welcome-to-jekyll/因为站点范围更改为永久格局。 您可以了解更多关于什么令牌可用于构建网址Jekyll固定链接文档。
制作强大的链接到帖子
现在我们知道如何控制页面所在的地址,在链接到这些地址时几乎不需要考虑。
如果我们在一个完全静态网站的网页正文中创建链接,我们将使用我们要以几种格式之一链接到的网页的网址。
- 绝对链接:
[Link Text]([http://203.0.113.0:4000/post-name)这是自上保持基本URL的端口号场外链接正确的格式,但不适合我们的网站将打破我们在生产中的联系,而忽略它会在我们的开发网站上打破它们。 - 根相对链接:
[Link Text(/[post-name)根目录相对链接只对本地环节的工作,他们也跟着从Web根目录,因为最初的斜线启动服务器上的目录结构,/。 - 相对链接:
[Link Text](post-name)的相对链接也对本地链接,并开始下列来自同一个目录中包含链接的页面的路径。
这两个相对链接都有类似的问题。 如果我们更改链接格式,我们需要在我们的内容中找到所有指向旧网址的链接,并对其进行更新。 Jekyll的Liquid模板提供了一种链接到更灵活的帖子的方法。 除了使用文字链接,你可以使用post_url与文件名可变,这样不是链接这样的:
[Link Text](/jekyll/update/2016/09/08/welcome-to-jekyll.html)
我们会链接如下:
[Link Text]({% post_url 2010-09-08-welcome-to-jekyll %})
我们只需要包括文件名,而且也没有必要包括_posts目录或文件的扩展名。 以这种方式发布的帖子的链接将继续使用您配置的任何固定链接设置。
注:眼下,该动态链接能力提供职位,但不是网页,虽然网页计划是在作品中。
创建新帖子
我们将创建一个新帖子,以应用我们所了解的关于链接的信息。 在编辑器中打开一个新文件,根据需要在文件名中设置日期:
nano ~/www/_posts/2016-09-15-link-test.md
我们将设置Front Matter很像示例文章,确保在这里的日期匹配上一步中的文件名。 一定要替换为IP地址或您网站的域名和日期在你的链接测试文件的名称。
---
layout: post
date: 2016-09-15 07:00
title: Link Test
---
Welcome to my Jekyll Blog. I’m exploring how Jekyll handles links:
* [An absolute link](http://203.0.113.0:4000/about/)
* [A root relative link](/jekyll/update/welcome-to-jekyll/)
* [A Jekyll post_url link]({% post_url 2016-09-15-link-test %})
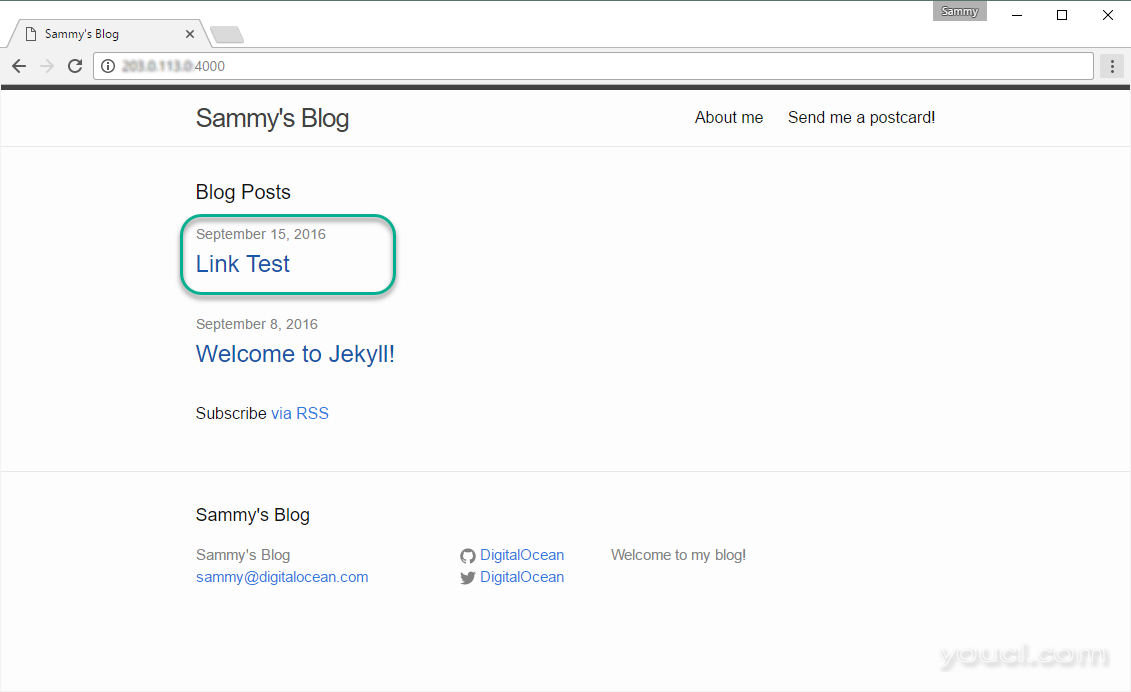
保存并退出。 当您重新访问首页时,新帖子应自动显示: 
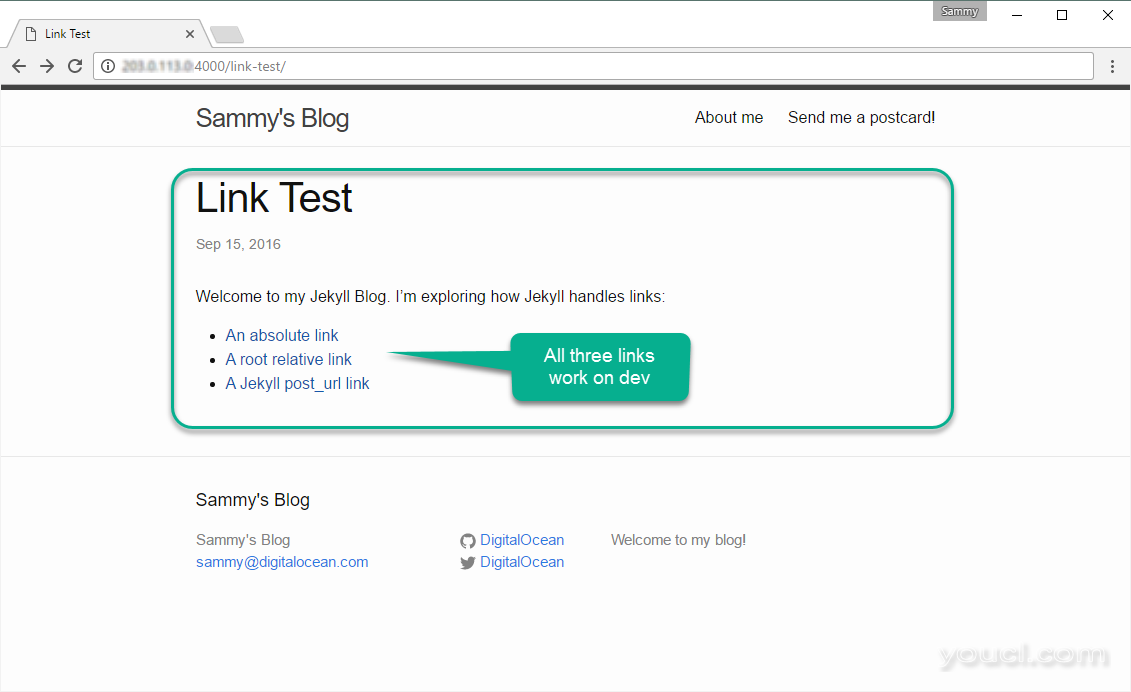
按照首页链接到新帖子,并尝试每个。 所有三个应该在我们的开发网站:

绝对链接将在我们的开发网站上工作,但是当我们部署到具有不同URL或没有端口号的网站时,它将中断。 只要固定链接方案保持不变,根相对链接将在新位置工作。 但是,如果发生更改,此链接将不会更新,并且会在任何网站上断开。 在Jekyllpost_url当站点被解析链接将创建一个根目录相对链接。 它不仅会在任何地方工作,但Jekyll还将确保您链接的帖子在解析网站时确实存在。 如果帖子不,它会抛出一个“液体异常”告诉你哪个文件包含坏链接和哪个链接是问题。 例如,如果我们错误地在第三个链接上输入了文件名错误:
Liquid Exception: Could not find post
"broken-name-welcome-to-jekyll" in tag 'post_url'.
Make sure the post exists and the name is correct.
in /home/sammy/www/_posts/2016-09-15-link-test.md
ERROR: YOUR SITE COULD NOT BE BUILT:
------------------------------------
这是网站内容的最后一次更改。 在下一步中,我们将我们的网站复制到一个新位置,以便我们可以测试我们的工作。
测试分段站点上的链接
Jekyll的部署方法页面涵盖了多种方式根据您的需要你的内容移动到其生产地点。 这包括从FTP到复杂的自动化方法。 现在,我们将在同一台机器上设置一个临时站点,以说明链接的行为。
创建测试网站
我们将安装Nginx,以便我们可以测试我们的链接工作之前,我们部署到生产:
sudo apt-get install nginx
安装完成后,我们将允许HTTP流量。
sudo ufw allow http
当我们访问开发机的地址时,我们应该看到:

因为我们是同一个文件系统上,我们将用一个基本的移动网站rsync命令。
要获取的内容_site到Nginx的文档根目录,位于/var/www/html ,我们将使用下面的命令与-a递归同步并保留大部分的一切,可选的-v提供详细输出:
sudo rsync -av ~/www/_site/ /var/www/html/
一旦rsync的完成,我们可以访问我们的网站,以服务Nginx的,没有端口号http:// 203.0.113.0并确保您在测试前已经退出了开发Web服务器。
测试网站
在部署到新位置后进行测试有助于确保我们的读者具有我们所期望的体验。 自动链接检查可以帮助使这是一个简单和常规的过程的一部分,但现在,我们将手工看。
新的博客文章会自动出现在首页上,最新的博客排在最前面。

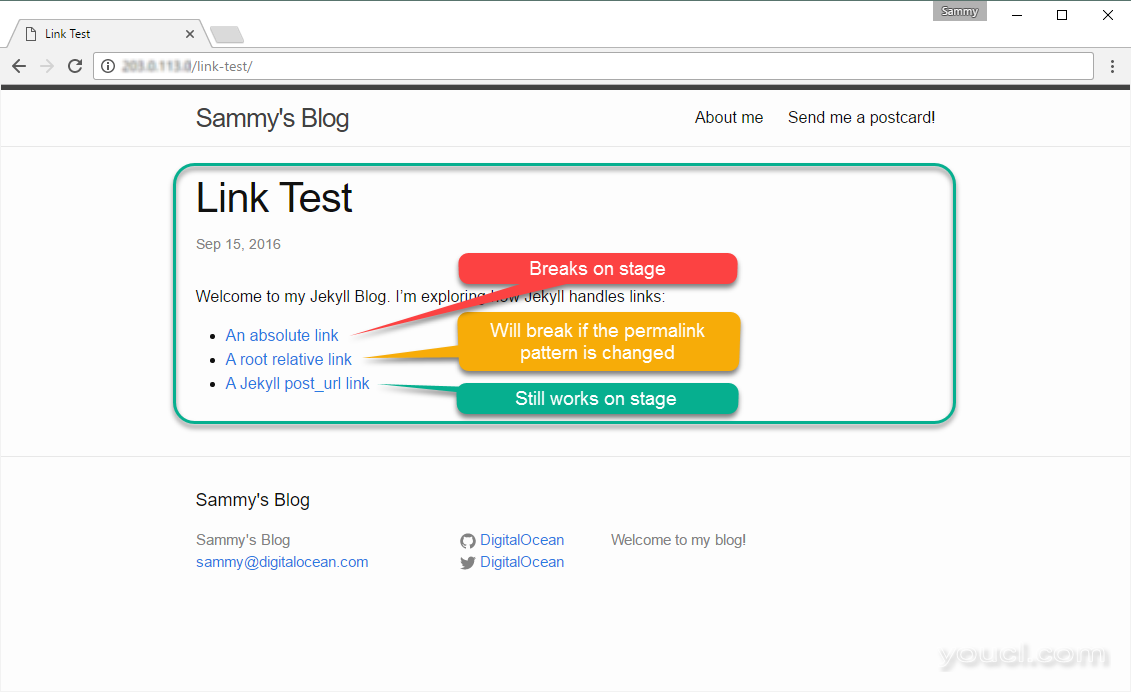
当我们访问“链接测试”帖子时,我们将看到绝对链接和根相对链接都断开,因为我们部署的环境不使用端口4000,而Jekyll post_url链接在两个位置都有效。
我们完成了测试,所以我们会关闭nginx和关闭80端口,因为我们不打算以服务网站:
sudo systemctl stop nginx
sudo ufw delete allow http
我们已经完成了我们的链接和URL的探索,所以我们退出与开发服务器CTRL+C为好。
如果我们连接使用的职位相结合精心挑选的,稳定的页面名称post_url标记,我们不应该有太多的担心链接到自己的页面时。 在部署到生产之前在新位置进行测试对于发现我们自己的错误仍然很有价值,对于找到外部网站的破坏链接更是如此。
结论
在本系列中,我们已经安装和配置了一个开发网站。 在本教程中,我们研究了如何控制网站上的网页和帖子的网址,覆盖默认模式,在内容中创建稳定的链接,并部署网站进行测试。 你可能有兴趣了解自定义网站的模板和主题或如何你的网站部署到其生产位置 。








