即使在全球各地都有显着的互联网速度的情况下,我们也欢迎所有努力优化网站加载时间。
在本文中,我们将讨论通过压缩减小文件大小来提高传输速度的方法。 这种方法带来了额外的好处,因为它还减少了在该过程中使用的带宽量,并且使得为其支付的网站所有者更便宜。
为了实现上面一段所述的目标,我们将使用Nginx的和其内置的gzip模块在这篇文章。 作为正式文档状态 ,该模块是利用公知的压缩方式压缩的响应的滤波器。 这确保了所发送的数据的大小将被压缩一半或更多。
推荐阅读: 终极指南安全,哈登和Boost Nginx的网站的性能
你到达这个岗位的底部的时候,你将有另一个原因考虑使用Nginx的服务于您的网站和应用程序。
安装Nginx Web服务器
Nginx的是可用于所有主要的现代分布。 虽然我们将使用CentOS 7虚拟机(IP 192.168.0.29)的这篇文章。
下面提供的指令将适用于其他分布中的少量(如果有的话)修改。 假设你的虚拟机是一个新的安装; 否则,你将不得不确保没有任何其他Web服务器(如Apache),您的机器上运行。
与它所需的依赖关系一起安装的Nginx,请使用以下命令:
----------- On CentOS/RHEL 7 and Fedora 22-24 ----------- # yum update && yum install nginx ----------- On Debian and Ubuntu Distributions ----------- # apt update && apt install nginx
要验证是否成功完成安装和Nginx的可以为文件,启动Web服务器:
# systemctl start nginx # systemctl enable nginx
然后打开一个网页浏览器,访问http://192.168.0.29 (不要忘了与IP地址或者服务器的主机名来替换192.168.0.29)。 您应该看到欢迎页面:

Nginx默认欢迎页面
我们必须记住,一些文件类型可以压缩得比别人更好。 纯文本文件(如HTML,CSS和JavaScript文件)压缩得非常好,而其他(.ISO文件, 压缩包 ,和图像 ,仅举几例)不这样做,因为他们已经被大自然压缩。
因此,可以预料,Nginx的和gzip的组合将允许我们增加前者的传输速度,而后者可能显示很少或根本没有任何改进。
同样重要的是要记住,在启用gzip的模块时,HTML文件总是压缩,但其他类型的文件中的网站和应用中常见的(即,CSS和JavaScript)则不是。
测试Nginx网站速度没有gzip模块
首先,让我们下载一个完整的引导模板,HTML,CSS和JavaScript文件的一个伟大的组合。
下载压缩文件后,我们将其解压缩到我们的服务器模块的根目录下(请记住,这是Nginx的等效在该DocumentRoot指令的Apache的虚拟主机声明):
# cd /var/www/html # wget https://github.com/BlackrockDigital/startbootstrap-creative/archive/gh-pages.zip # unzip -a gh-pages.zip # mv startbootstrap-creative-gh-pages youcl
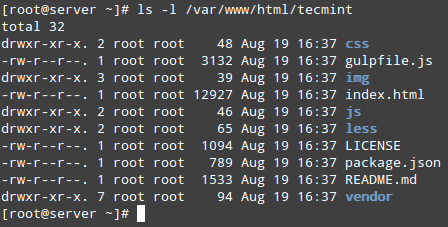
你应该有内部的以下目录结构/var/www/html/youcl :
# ls -l /var/www/html/youcl

Nginx DocumentRoot内容
现在去http://192.168.0.29/youcl ,并确保在页面加载正确。 大多数现代浏览器包括一组开发工具。 在Firefox中,您可以通过打开Tools → Web Developer菜单。
我们在特别感兴趣的Network子菜单,这将使我们能够监测所有的网络请求,我们的计算机和本地网络和互联网之间的事情。
建议阅读: 安装的mod_pagespeed以加快Nginx的性能高达10倍
的快捷方式打开Network中的开发工具菜单Ctrl + Shift + Q ,按下该键组合或使用菜单栏将其打开。
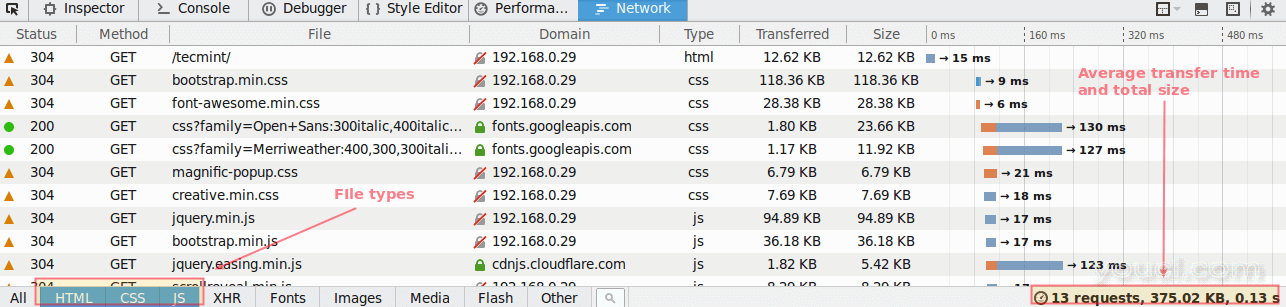
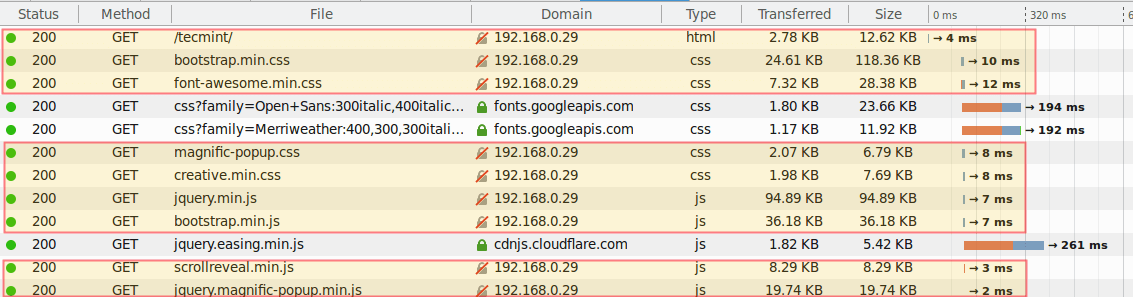
既然我们有兴趣研究HTML,CSS和JavaScript文件的传输,请在底部的按钮,并刷新页面。 在主界面,你会看到所有的HTML,CSS和JavaScript文件传输的详细信息:

检查Nginx使用压缩
以大小列(其中显示了单个文件大小)的右边你会看到个别传输时序。 您也可以双击任何给定的文件,看到更多的细节Timings标签。
确保你把上面的图片中显示的定时记录,以便一旦我们已经启用了gzip的模块,您可以将其与相同的转移比较。
在Nginx中启用和配置gzip模块
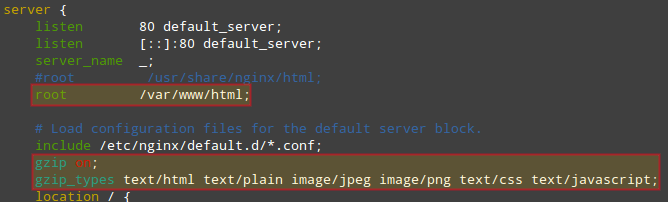
要启用和配置gzip的模块,开放/etc/nginx/nginx.conf ,查找主服务器的块如下面的图像中,然后添加或修改以下行(不要忘记在年底或Nginx的分号会在稍后重新启动时返回错误消息!)
root /var/www/html; gzip on; gzip_types text/plain image/jpeg image/png text/css text/javascript;

在Nginx中启用Gzip模块
gzip的指令打开或关闭的gzip模块,而gzip_types用来列出所有的MIME类型模块应处理的。
要了解更多有关MIME类型和查看可用的类型,去Basics_of_HTTP_MIME_types 。
使用Gzip压缩模块测试Nginx网站速度
一旦我们完成了上述步骤,让我们重新启动Nginx的 ,按重新加载页面Ctrl + F5 (再次,这一点,在Firefox,所以如果你使用的是不同的浏览器查阅第一个相应的文件),以取代高速缓存,让我们观察传输时间:
# systemctl restart nginx
“网络请求”标签显示了一些重要的改进。 比较计时,看看自己,记住,它是我们的电脑和192.168.0.29(谷歌服务器和的CDN之间的转移是我们无法把握)之间的转账:

测试和验证Nginx Gzip压缩
例如,让我们考虑在启用gzip之前/之后的以下文件传输示例。 时间以毫秒为单位:
-
index.html(表示为/youcl/在列表的顶部):15/4 -
Creative.min.css: 八分之一十八 -
jquery.min.js: 七分之一十七
这是否让你爱的Nginx更? 就我而言,它是!
建议阅读: 5个窍门,以提高你的Apache Web服务器的性能
概要
在本文中,我们已经证明您可以使用Nginx gzip模块来加速文件传输。 对于官方文档的gzip模块列出了你可能想看看其他的配置指令。
此外,Mozilla开发者网络网站上有关于一个条目的网络监视器说明如何使用这个工具来了解这是怎么回事幕后的网络请求。
一如往常,如果您对本文有任何疑问,请随时使用下面的评论表。 我们始终期待您的回音!








