介绍
Hexo是建立在静态的博客框架Node.js的 。 使用Hexo,您可以以博客帖子的形式发布Markdown文档。 博客帖子和内容被处理和转换为HTML / CSS,源自默认或自定义模板主题文件(很像其他静态博客生成器,如Jekyll和Ghost)。 Hexo中的所有软件都是模块化的,因此您可以安装和设置完全符合您的需求。
本教程将设置Hexo与GitHub和Nginx支持的部署。
先决条件
要遵循本教程,您需要:
一个Ubuntu的14.04Droplet与Sudo非root用户,您可以通过以下设置初始服务器安装指南 。
安装在服务器上,你可以通过下面的“如何安装的Git带公寓”和“如何设置的Git”部分做的Git 这样的Git教程 。
Node.js的安装在服务器,您可以通过的“如何安装使用NVM”部分下成立了这个Node.js加载教程 。
安装在服务器,您可以通过以下建立在Nginx的这个Nginx的教程 。
第1步 - 安装和初始化Hexo
这个初始部分包含使Hexo在服务器上运行所需的一切。
首先,确保系统包是最新的。
sudo apt-get update && sudo apt-get upgrade
几个软件包和组件组成了Hexo博客框架。 在这里,我们就拉了两架使用最为核心的npm ,Node.js的包管理器。
第一, hexo-cli ,是最重要的,并提供了核心Hexo命令。
npm install hexo-cli -g
第二, hexo-server ,是内置的服务器,可用于预览和部署之前测试您的博客。
npm install hexo-server -g
有更多的软件包可用; 这些只是你需要让你的Hexo博客开始运行的基本要素。 您可以浏览可作为对Hexo框架的一部分,更多的软件包NPM的搜索 。
接下来,我们需要为您的新博客设置基本文件。 幸运的是,Hexo用一个命令做所有的基础工作。 所有您需要做的是提供您希望博客配置文件驻留的路径或文件夹。
一个方便的选项是您的用户的主目录。
hexo init ~/hexo_blog
在一两秒内你会得到一些输出:
Output. . .
INFO Copying data to ~/hexo_blog
INFO You are almost done! Don't forget to run 'npm install' before you start blogging with Hexo!
. . .
接下来,移动到您的配置文件的目录。
cd ~/hexo_blog
然后运行上述安装命令。
npm install
您可以忽略任何可选依赖警告npm 。 经过几秒钟的处理时间,我们将有我们的基本配置文件。
第2步 - 设置Hexo的主配置文件
让我们看看我们的Hexo目录中的基本配置文件。
ls -l
Output-rw-rw-r-- 1 sammy sammy 1483 Jan 11 12:30 _config.yml
drwxrwxr-x 191 sammy sammy 4096 Jan 11 12:31 node_modules
-rw-rw-r-- 1 sammy sammy 442 Jan 11 12:30 package.json
drwxrwxr-x 2 sammy sammy 4096 Jan 11 12:30 scaffolds
drwxrwxr-x 3 sammy sammy 4096 Jan 11 12:30 source
drwxrwxr-x 3 sammy sammy 4096 Jan 11 12:30 themes
在所有存在的文件,该_config.yml文件可以说是最重要的。 所有核心设置都存储在这里,它是博客的核心。 如果你需要在将来调整某些东西,它很可能是在这个文件。
我们将通过去设置一些基本的自定义下一个_config.yml一块一块。 打开_config.yml与nano或您首选的文本编辑器。
nano _config.yml
在文件的顶部,您应该看到一个标有部分站点 :
. . .
# Site
title: Hexo
subtitle:
description:
author: John Doe
language:
timezone:
. . .
前四行是您的博客的名称,合适的字幕,描述和作者名称。 你可以选择你喜欢的任何选项。 请注意,并非所有Hexo主题都显示此数据,因此它大多用作相关的网站元数据。
接下来的两个选项是语言和时区。 语言选项需要2个字母的ISO-639-1代码而已。 该时区设置为默认服务器的时区,并使用“TZ数据库”格式。 如果您决定要更改其中任何一个,请确保它们是这些格式。
下面是一些示例值:
. . .
#Site
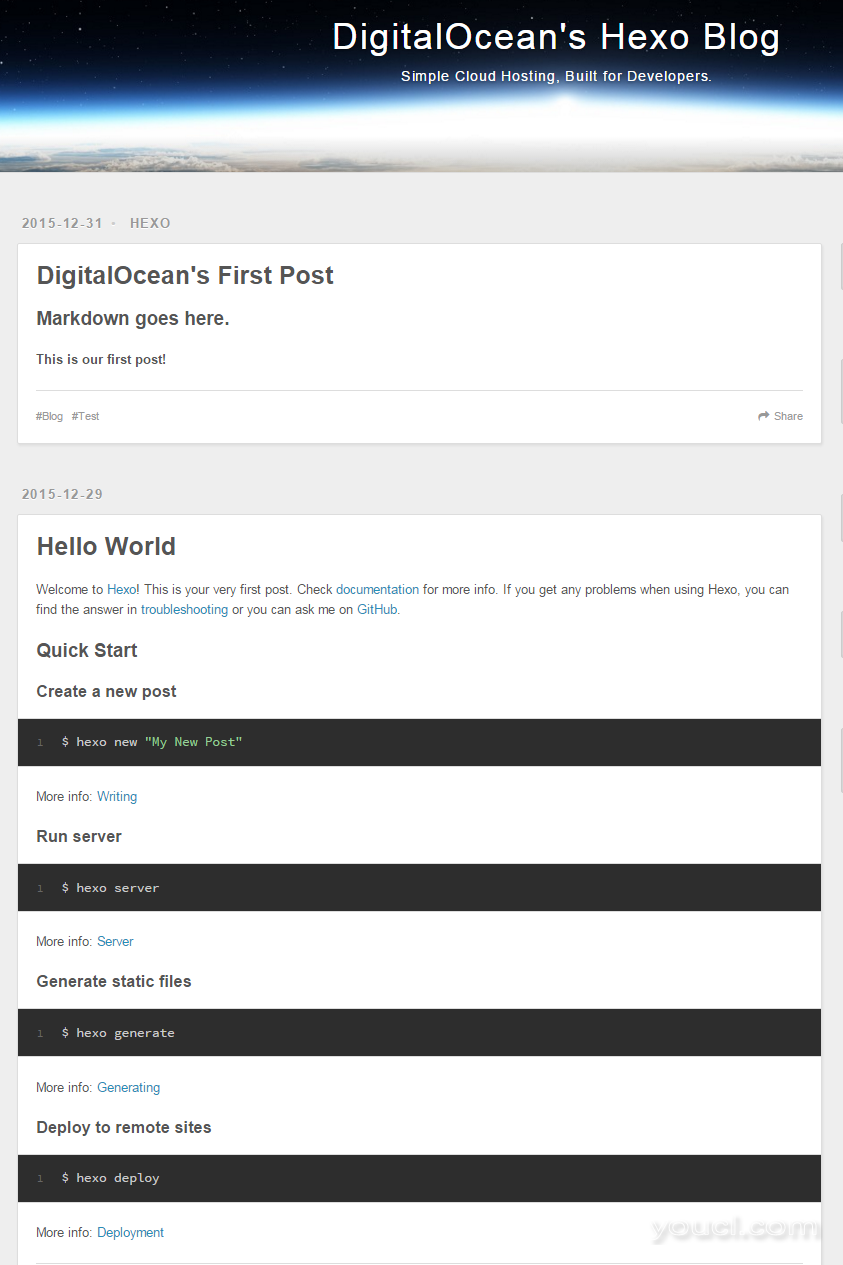
title: DigitalOcean's Hexo Blog
subtitle: Simple Cloud Hosting, Built for Developers.
description: Deploy an SSD cloud server in 55 seconds.
author: Sammy Shark
language: en
timezone: America/New_York
. . .
接下来的部分是URL部分。 在这里,我们要更改网址选项。 因为我们目前还没有一个域名为我们的服务器,我们可以改为在输入IP地址url:这里设置。
. . .
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://your_server_ip
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
. . .
我们要改变的最后一个选项是default_layout:在写作部分远一点了。 这会将新帖子创建为草稿,因此必须先发布,然后才能在博客网站上显示。
将它设置为draft像我们做了如下现在:
. . .
# Writing
new_post_name: :title.md # File name of new posts
default_layout: draft
titlecase: false # Transform title into titlecase
. . .
立即保存并退出文件。 我们将返回此文件简要的部署阶段,直到教程结束。
第3步 - 创建和发布新帖子
创建后(或草案,就像我们前面配置)的过程中通过发出以下命令,其中一职位是你想的帖子的名字开始。
hexo new first-post
您应该看到以下输出:
OutputINFO Created: ~/hexo_blog/source/_drafts/first-post.md
打开新帖子进行编辑。
nano ~/hexo_blog/source/_drafts/first-post.md
每一个岗位必须有其正面事项成立。前事是JSON或YAML的短块配置像你的帖子,公布日期,标签等的标题设置。 的前物质的端部被第一指定---或;;;标记。 在前面,你可以写你的博客文章与Markdown语法。
替换默认内容first-post.md与文件中下面的例子选项启动后。 你可以自定义他们,如果你喜欢。
title: DigitalOcean's First Post
tags:
- Test
- Blog
categories:
- Hexo
comments: true
date: 2015-12-31 00:00:00
---
## Markdown goes here.
**This is our first post!**
保存并退出文件。
我们刚刚创建的降价文件内召开~/hexo_blog/source/_drafts ,直到我们发布。 里面的任何职位_drafts文件夹不会在网站上的访客可见。
其次,发布的帖子所以这将是游客访问。
hexo publish first-post
这导致:
OutputINFO Published: ~/hexo_blog/source/_posts/first-post.md
我们开始主持博客后,该帖子将显示。
第4步 - 运行测试服务器
现在以前的配置文件是完整的,我们有一个示例post ready。 接下来,我们将启动测试服务器。
hexo server
这可能迫使测试服务器解析在帖子_drafts文件夹。 要做到这一点包括-d发出最后的命令时选项。
现在,我们有测试服务器上运行,你可以通过访问查看您的博客http:// your_server_ip :4000/在你喜欢的浏览器。 你会看到Hexo的预定义的“Hello World”测试帖子,以及我们刚刚创建的测试帖子。

按退出测试服务器CTRL+C的端子。
测试服务器最适合用于预览博客的更改和添加。 一旦你对它的外观感到满意,就可以将它部署到网络上了。
第5步 - 设置Git部署
有许多不同的方法来部署我们目前使用Hexo做的事情。 本教程中的方法是使用Git存储静态文件,钩子转发它们,然后Nginx托管它们。 但是,提供了对Heroku,Git,Rsync,OpenShift,FTPSync等支持额外的框架包。
要继续,您需要一个Git存储库来存储Hexo生成的静态HTML文件。 为了保持这个简单,我们将使用GitHub提供的公共Git存储库。
创建一个新的存储库GitHub的按照自己的命名hexo_static 库创建步骤 。 请确保选择“公用”选项并勾选初始化这个仓库有README复选框。
创建存储库后,打开主Hexo配置文件进行编辑。
nano _config.yml
在文件的底部,有一个部分标记部署 :
. . .
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
填写选项deploy:如下图所示。 需要注意的是repo行应包含的网址给你刚才创建的Git仓库,所以一定要更换your_github_username用自己的GitHub帐户的用户名。
deploy:
type: git
repo: https://github.com/your_github_username/hexo_static.git
branch: master
保存并退出文件。
因为我们选择使用Git进行部署,我们需要将我们的静态标记发送到Git仓库的Hexo包。
使用npm来安装它。
npm install hexo-deployer-git --save
现在,您可以测试部署到hexo_static资源库,并给它第一次Hexo通过自动提交:
hexo generate && hexo deploy
出现提示时,输入您的GitHub身份验证详细信息。
这里是成功的输出看起来像(或类似)使用这些命令后。 减少文件生成和Git插入:
OutputTo https://github.com/username/hexo_static.git.
* [new branch] master -> master
Branch master set up to track remote branch master from https://github.com/username/hexo_static.git.
INFO Deploy done: git
第6步 - 设置Nginx
我们将使用一个基本的Nginx Web服务器设置来服务Hexo博客,因为Nginx非常好地提供静态内容,我们的博客只会包含静态文件。 还有其他可行的选项,也很好工作,像GitHub页面或Web服务器,如Apache,但这个选择,特别是确保一些效率和个人控制的主机。
首先,创建系统目录,我们将告诉Nginx用于托管。
sudo mkdir -p /var/www/hexo
然后给你当前的Ubuntu用户拥有这些Web服务器系统目录。
sudo chown -R $USER:$USER /var/www/hexo
更新权限按照所有权。
sudo chmod -R 755 /var/www/hexo
打开default编辑的Nginx服务器块。
sudo nano /etc/nginx/sites-available/default
忽略区和被注释掉文件的行,更改配置代码,以便在活动部分root指令指向/var/www/hexo目录。
. . .
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /var/www/hexo;
index index.html index.htm;
. . .
保存并退出文件。 如果将来你为这个服务器建立了一个域名,然后再回到这个文件并替换server_name与您的新域名在同一区块的条目。
最后,重新启动Nginx服务使更改生效。
sudo service nginx restart
第7步 - 创建Git Hooks
在这一步中,我们将在hexo_static库链接到另一个Git仓库,所以(触发时),我们可以通过对Web服务器目录发送静态HTML文件。
首先,初始化一个新的空Git仓库(不是在GitHub上)。 这个仓库的唯一目的将是我们的内容转发hexo_static库到Web服务器目录。
git init --bare ~/hexo_bare
让Git的内部产生一个新的文件勾hooks目录:
nano ~/hexo_bare/hooks/post-receive
将以下两行代码添加到文件中。 这指定了Git工作树(其具有源代码)和Git目录(其具有配置设置,历史等)。
#!/bin/bash
git --work-tree=/var/www/hexo --git-dir=/home/$USER/hexo_bare checkout -f
保存并退出文件一旦完成。
使此post-receive文件可执行。
chmod +x ~/hexo_bare/hooks/post-receive
我们现在必须克隆hexo_static部署存储库,这是我们在第5步中创建的,到我们的服务器。 请确保您更换username与自己的GitHub帐号的用户名下一个命令。
git clone https://github.com/username/hexo_static.git ~/hexo_static
移动到克隆的存储库。
cd ~/hexo_static
最后,从早期作为一个远程命名直播的Git添加我们的纯仓库。
git remote add live ~/hexo_bare
第8步 - 创建部署脚本
一个简短的shell脚本可以用来启动和触发我们在这里设置的整个部署过程。 这意味着我们不必单独运行几个Hexo命令,也不必使用多个命令触发Git钩子。
返回到我们原来的Hexo博客目录,并为deploy脚本创建一个文件。
cd ~/hexo_blog
nano hexo_git_deploy.sh
将以下代码粘贴到文件中:
#!/bin/bash
hexo clean
hexo generate
hexo deploy
( cd ~/hexo_static ; git pull ; git push live master )
保存并退出文件。
该脚本包含三个hexo命令:
-
clean删除公用文件夹以前生成静态文件。 -
generate从我们的降价创建静态HTML文件,公共文件夹内。 -
deploy将新生成静态文件提交到我们所定义的“活”的Git仓库_config.yml早些时候。
最后一行( cd ~/hexo_static ; git pull ; git push live master ) ,触发了Git的挂钩,并更新托管目录与我们的HTML静态文件的Web服务器。
一旦填写完毕,请务必保存并退出文件。
使新的部署脚本可执行以完成此步骤。
chmod +x hexo_git_deploy.sh
第9步 - 运行部署脚本
运行我们在上一步中创建的部署脚本来测试整个部署过程。
./hexo_git_deploy.sh
等待命令和处理完成,在进程中输入任何GitHub身份验证详细信息。 然后,看看在这些文件/var/www/hexo目录。
ls /var/www/hexo
Output2015 2016 archives categories css fancybox index.html js tags
您的Web服务器目录现在应该填充博客的网站文件,这意味着通过浏览器访问Web服务器将带您到博客。
访问http:// your_server_ip /在你喜欢的浏览器中看到您的博客生活(不使用测试服务器)。
要部署在未来的新博客的变化,所有你需要做的就是重新运行hexo_git_deploy.sh脚本。 请务必测试新的职位的错误hexo server或hexo server -d在部署之前命令。
第10步 - 检查Hexo的文件系统(可选)
这一节是可选的,提供了对Hexo文件系统其余部分的一些背景知识。 这些文件中没有一个需要改变或修改本教程,但是如果你想在未来使用它们的话,知道每个文件的一般目的是很好的。
文件和目录的布局如下所示:
Hexo files and directories├── _config.yml
├── node_modules
├── package.json
├── scaffolds
├── source
| └── _posts
└── themes
node_modules
在这个目录中,Hexo存储您通过下载模块npm与您的博客使用。 在本教程结尾处,只有我们在第1步中下载的软件包。
Outputhexo hexo-generator-archive hexo-generator-category hexo-generator-index hexo-generator-tag hexo-renderer-ejs hexo-renderer-marked hexo-renderer-stylus hexo-server
其中一些不熟悉的模块作为核心包的一部分捆绑在一起。 通常没有真正需要更改或删除这里的文件。
package.json
这个JSON文件包含我们的Hexo软件包配置和Hexo将用于您的博客的版本。
如果你曾经需要更新,降级,或手动删除软件包,它可以通过在这里改变值来实现。 通常,只有在Hexo中发生冲突时才需要这样做,这是相对不常见的。
支架
当创建新的职位,Hexo可以根据模板文件基础它们scaffolds夹。
您必须首先创建模板文件,并将其放在这里以使用它们。 此功能是可选的,只有当您想要为您的未来Hexo帖子重复布局时才需要此功能。
资源
您发布并希望公众看到的帖子都保存在_posts ,一旦他们产生的_drafts文件夹以及任何其他用户创建的页面也在这里居住。
绝大多数博客的Markdown内容都放在这里由Hexo在这些子文件夹之一。
主题
自定义主题下载后,应保存在此处。 大多数主题都有自己的_config.yml文件来保存它们的等效配置设置。 我们坚持使用默认主题为本指南的目的。
结论
Hexo有比本指南涵盖的更多,但这是一个很好的开始,建立你的新博客网站。 在为Hexo文档 ,如果你想了解更多非常简洁。 展望安装一个定制主题为Hexo可以是对发展你的博客的下一个步骤。








