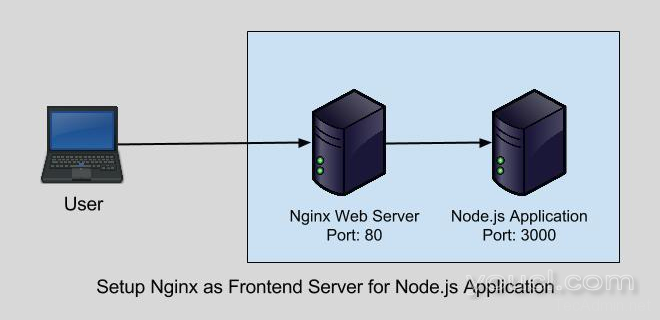
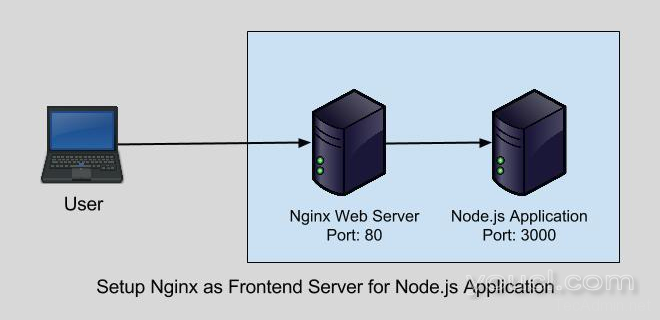
NGINX是一个强大而广泛用于Web服务器。它也用作多个Web应用程序服务器前端代理服务器后端运行。本教程将帮助您安装你的Nginx服务器作为您的Node.js应用前端代理服务器。

1. 安装Node.js
首先安装所需的软件包安装的Node.js,并添加有关LaunchPad提供的的NodeJS PPA。 AFER的安装与下面的命令的NodeJS。
$ sudo apt-get install python-software-properties python g++ make
$ sudo add-apt-repository ppa:chris-lea/node.js
$ sudo apt-get update
$ sudo apt-get install nodejs
2.安装Nginx
现在,使用apt-get安装Nginx Web服务器。 Nginx是下默认库可用。
$ sudo apt-get install nginx
4. 创建测试节点服务器
现在创建一个测试节点服务器应用程序,并在端口3000上的主机127.0.0.1运行它。要创建一个节点服务器上创建文件
~/MyApp/myapp.js
。
$ cd ~/MyApp/
$ vi myapp.js
并添加以下JavaScript文件内容。
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Worldn');
}).listen(3000, "127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
现在,使用下面的命令来启动后台NodeJS
$ node myapp.js &
并在浏览器访问此。你会看到像下面的截图。

4. 配置NGINX
现在启动演示服务器node.js中后,随着Nginx的启动配置。创建
/etc/nginx/conf.d/ 目录下您的域名虚拟主机配置文件。
$ sudo vim /etc/nginx/conf.d/example.com.conf
并添加以下内容。
upstream myapp {
server 127.0.0.1:3000;
keepalive 8;
}
# the nginx server instance
server {
listen 0.0.0.0:80;
server_name example.com www.example.com;
access_log /var/log/nginx/example.com.log;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://myapp/;
proxy_redirect off;
}
}
完成所有配置后,让我们用下面的命令重启Nginx的网络服务器。
$ sudo /etc/init.d/nginx restart
5. 验证安装
现在,使用域名访问你的服务器,你会看到在同一个页面上显示
http://127.0.0.1:3000/。