介绍
Hugo是一个快速,易于使用的静态网站生成器,用Go编写,可在多个平台上使用。 静态网站生成器是不需要从数据库中提取动态内容的博客和其他内容的理想选择。 像Hugo这样的选择允许你简化,编写用户友好的markdown,并处理更新和自定义内容,而不需要一个完整的内容管理解决方案的膨胀。
在本指南中,我们将介绍如何在Ubuntu 14.04服务器上安装和使用Hugo。 这将允许我们配置静态站点,创建内容并在同一服务器上发布或部署到生产位置。
先决条件
要遵循本指南,您将需要访问Ubuntu 14.04服务器。 在此服务器上,你需要有一个非root用户sudo ,以执行管理任务配置的权限。 你可以找到如何创建一个sudo按照我们的用户的Ubuntu 14.04服务器初始设置指南 。
安装最新版本的Hugo
Hugo在Ubuntu的默认存储库中不可用。 但是,在GitHub上提供了各种架构和发行版的软件包。
寻找您的系统架构
在我们开始之前,我们应该检查我们的Ubuntu机器的架构,以便我们可以确保下载正确的软件包。 在服务器上,键入:
uname -i
如果你看到下面,您运行的是64位安装的Ubuntu:
Outputx86_64
相反,如果你的输出看起来是这样的,这意味着你与Ubuntu的32位版本的工作:
Outputi686
我们将在下面使用这些信息。
下载并安装Hugo包
访问Hugo释放页面发现Hugo最新版本的稳定(顶端最接近的一个)。 如果向下滚动浏览功能公告文本,您应该会找到一个名为“下载”的部分。
接下来,我们需要复制相应安装包的链接位置。 正确的包将取决于您在上面发现的服务器体系结构。
- 如果你是在Ubuntu的64位版本 ,结尾的链接右键单击
amd64.deb并复制链接位置。 - 如果你是在Ubuntu的32位版本 ,结尾的链接右键单击
i386.deb并复制链接位置。
在服务器上,登录与您的用户sudo特权,进入你有写权限的目录使用。 wget命令,并粘贴复制到下载Hugo链接位置:
cd ~
wget https://github.com/spf13/hugo/releases/download/v0.14/hugo_0.14_amd64.deb
现在,您可以用安装程序包dpkg键入:
sudo dpkg -i hugo*.deb
通过要求Hugo打印其软件版本来测试安装是否成功:
hugo version
Hugo应该打印其当前的软件版本:
OutputHugo Static Site Generator v0.14 BuildDate: 2015-05-25T21:29:16-04:00
安装Hugo的支持软件
现在应该安装主要的Hugo应用程序。 但是,还有一些额外的软件,我们应该安装,以帮助我们开始和运行。
安装Hugo主题
主要的Hugo包不包括任何主题。 Hugo主题定义如何为用户呈现实际的网站内容。 获得Hugo的主题最简单的方法是克隆Hugo主题git存储库,它提供了许多预配置的主题。 我们将需要安装git这个过程。
我们可以发现git在Ubuntu的默认存储库。 更新本地软件包索引,然后安装git通过键入:
sudo apt-get update
sudo apt-get install git
接下来,我们可以克隆Hugo主题仓库。 GitHub上的存储库组织为每个主题作为子模块。
因为子模块会显着地使我们网站的实际内容的版本控制复杂化,我们实际上只是将主题克隆到我们的主目录。 然后,我们可以创建一个指向我们网站目录中的主题的符号链接。 这也将允许我们轻松共享主题目录,如果我们有多个网站。
键入以下命令将主题存储库克隆到主目录:
git clone --recursive https://github.com/spf13/hugoThemes ~/themes
安装Pygments语法荧光笔
我们还将安装一个名为Pygments的Python软件。 这为我们渲染的页面上包含的任何代码块提供了服务器端语法高亮逻辑。 我们可以很容易地安装Pygments来做pip ,Python的包管理器。
我们可以得到pip通过键入默认库:
sudo apt-get install python-pip
一旦apt完成后,我们可以使用pip安装Pygments键入:
sudo pip install Pygments
这将允许我们在我们的帖子内容中包含支持超过300种语言的语法高亮代码块。 你可以找到更多关于项目的页面 。
启用Hugo Bash自动完成
我们将如何开始我们的第一个现场工作前做的最后一件事是产生Hugo的bash自动完成功能。 我们可以通过键入:
sudo hugo gen autocomplete
之后,我们可以提供系统范围的完成配置,以便我们当前的shell可以使用自动完成功能,而无需注销并重新登录:
. /etc/bash_completion
现在,如果你键入hugo其次TAB键轻点几下,你会看到,Hugo知道的命令:
hugo [TAB][TAB][TAB]
Outputbenchmark config gen help new undraft
check convert gendoc list server version
创建你的第一个网站
现在我们都成立了,我们可以继续创建我们第一个Hugo网站。 Hugo有一个生成器,可以创建一个框架的文件和目录,它需要运行。
我们可以通过键入以下内容在您的主目录中创建一个新网站:
hugo new site ~/my-website
进入您的新Hugo网站,并看看周围:
cd ~/my-website
ls -F
您将看到用于构建Hugo站点的目录结构和主配置文件:
Outputarchetypes/ config.toml content/ data/ layouts/ public/ static/
让我们继续和链接~/themes ,我们克隆到我们的新网站目录。 为了使这个链接对于可能的部署更加灵活,我们将创建一个相对的符号链接。 如果将Hugo存储库部署到远程服务器,则只需确保将主题目录再次克隆到Hugo的父目录中:
ln -s ../themes .
ls -l
Outputtotal 28
drwxrwxr-x 2 demouser demouser 4096 Nov 5 11:25 archetypes
-rw-rw-r-- 1 demouser demouser 210 Nov 5 11:55 config.toml
drwxrwxr-x 3 demouser demouser 4096 Nov 5 11:38 content
drwxrwxr-x 2 demouser demouser 4096 Nov 5 11:25 data
drwxrwxr-x 2 demouser demouser 4096 Nov 5 11:25 layouts
drwxrwxr-x 13 demouser demouser 4096 Nov 5 11:25 public
drwxrwxr-x 2 demouser demouser 4096 Nov 5 11:25 static
lrwxrwxrwx 1 demouser demouser 9 Nov 5 14:21 themes -> ../themes
正如你可以看到的,我们当前目录中的主题目录实际上只是一个链接到我们克隆到主目录的主题库。
将您的站点提交到源代码管理
在我们配置我们的设置并创建一些内容之前,我们应该将我们的新站点变成一个Git仓库。
请确保你在你的网站目录,并初始化一个新get通过键入库:
cd ~/my-website
git init
OutputInitialized empty Git repository in /home/demouser/my-website/.git/
其次,建立了基本git提交的代码存储库所需的配置项。 要做到这一点,最简单的方法是使用git config --global命令。 我们需要设置我们的姓名和电子邮件地址,以便git能够正确地记录我们作为提交者信息:
git config --global user.name "Your Name"
git config --global user.email "user@email.com"
默认情况下, git不会犯任何空目录到仓库。 Hugo有时需要这些目录,即使他们没有任何内容。 要解决这个问题,我们可以包括一个隐藏.gitkeep在这些空目录的文件。 这足以让git提交的目录,而不会影响对Hugo的实际功能。
我们可以隐藏添加.gitkeep文件,我们每一个顶级目录(比实际的其他.git通过键入隐藏目录):
for DIR in `ls -p | grep /`; do touch ${DIR}.gitkeep; done
我们可以看到一个隐藏.gitkeep文件已经通过键入加入到我们所有的顶级目录:
find . -name .gitkeep
Output./data/.gitkeep
./layouts/.gitkeep
./archetypes/.gitkeep
./static/.gitkeep
./content/.gitkeep
我们还希望确保我们呈现网站的内容不会添加到源代码控制。 实际的HTML,JavaScript和CSS资源应该在每个部署中新鲜生成,而不是保留在源代码控制本身中。 我们可以告诉git忽略public目录中生成的内容将通过添加位置到存储.gitignore文件:
echo "public" >> .gitignore
现在,我们可以通过添加当前目录中的所有内容然后提交来将我们的干净的网站框架提交到存储库:
git add .
git commit -m 'Initial commit, pre-configuration.'
调整站点的初始配置
让我们调整Hugo的主要配置文件来设置Hugo构建我们的网站的方式。
打开config.toml在编辑器中的文件:
nano config.toml
在里面,你会发现我们需要调整的几个项目:
baseurl = "http://replace-this-with-your-hugo-site.com/"
languageCode = "en-us"
title = "My New Hugo Site"
作为文件Stapling表示,该文件是用书面TOML语言 。 这是一种主要使用键,值和节的简单配置语言。
我们应该改变的第一个项目是baseurl项目。 这用于在构建网站时构造网址。 将此更改为引用服务器的域名或公共IP地址。 你也应该编辑分配到值title 。 这用于设置您的网站的标签或窗口标题,并在页面上用于某些主题:
baseurl = "http://your_domain_or_IP/"
languageCode = "en-us"
title = "Your Site Name"
还有一些额外的设置,我们应该添加到此文件。 首先,我们可以设置我们首选的文本编辑器。 这样,当我们生成新页面时,页面模板将在我们的编辑器中打开,准备工作。
我们还应该设置默认主题。 我们将使用一个名为“nofancy”的主题开始。 您可以稍后在命令行中覆盖此选项,以测试替代方案,然后在找到适合您的配置文件时编辑配置文件。 我们还将设置我们首选的代码块样式:
baseurl = "http://your_domain_or_IP/"
languageCode = "en-us"
title = "Your Site Name"
newContentEditor = "nano"
theme = "nofancy"
pygmentsStyle = "native"
您可以找到有关可用设置的一些更多的信息页面 。 现在,保存并关闭文件。
让我们在继续之前提交配置更改:
git add .
git commit -m 'Initial configuration complete'
为您的网站创建新页面
我们现在可以开始创建网站内容。 Hugo中的内容使用易于使用的标记语言编写。 使用可用于主配置文件的相同配置语法,在称为“前端”的每个页面上的特殊部分中提供页面元数据。
我们可以通过使用生成Hugo新的内容hugo new命令,随后的路径,我们要制作的内容。 默认情况下,Hugo内容是用Markdown编写的。 为了让Hugo从我们的网页降价正确生成HTML,我们需要创建一个与结尾的文件.md扩展。
创建关于页面
将从首页和您的网页需要的相对路径链接到的页面主要由您的主题决定。 查看GitHub上的主题页面,了解更多关于它的期望。 我们的“nofancy”主题有一个“关于”页面的链接。 让我们开始创建该页面:
hugo new about.md
一个新的页面将在创建content目录称为about.md 。 由于我们设置newContentEditor在我们的配置文件选项,文件会自动与您的首选编辑器中打开。 它应该看起来像这样开始:
+++
categories = ["misc"]
date = "2015-11-05T16:58:58-05:00"
title = "about"
+++
页面的设置和元数据在页面的“前端”中配置,页面的“+++”行标记了两侧的部分。 默认情况下包括的前端内容通常由您使用的主题定义。
我们当前的主题包括生成的页面的前面的三个项目。 您可以随意调整或添加其他项目。 提供给Hugo一般的变量,可以发现在这里 。 您选择的主题也可能使用自己的前端变量。 看看你的主题自述在Hugo的主题库 ,以获取有关你的主题细节。
一些重要的一般前题事项是:
- 日期 :应该用于排序内容的日期
- 说明 :页面内容的说明
- 草案 :如果设置为true,将标记页面不准备出版
- 弹头 :设置此,如果你想为内容指定一个替代URL名称
- publishdate:这可以被设置为将来的日期,如果你只想要一个特定的日期后,构建页面
- 标题 :你的页面的标题
现在,让我们编辑“关于”页面的标题:
+++
categories = ["misc"]
date = "2015-11-05T16:58:58-05:00"
title = "About Me"
+++
现在,我们可以在底部“+++”下面添加Markdown文本。 这将被翻译为正文的HTML文本。 我们将添加几个段落,标题,并得到许可的图片素材提供从伊娃Hejda我们喜欢:
+++
categories = ["misc"]
date = "2015-11-05T16:58:58-05:00"
title = "About Me"
+++
Hello and welcome to my site!
## A Bit About Me
I like alpacas and I'm a fan of static sites.

完成后,保存并关闭文件。
创建您的第一篇文章
我们创建了about.md页面中我们的内容目录的根目录,因为这是我们的主题,希望它是。 然而,我们的大多数职位将被保存最好的一个post子目录(一些主题寻找一个岗位posts子目录来代替)。
让我们在“posts”目录中创建第一个帖子。 Hugo会自动创建生成页面时所需的任何主要目录:
hugo new post/My-First-Post.md
如果我们在Markdown文件名中使用破折号,它们将被转换为自动填充标题的空格:
+++
categories = ["misc"]
date = "2015-11-05T17:52:41-05:00"
title = "My First Post"
+++
填写任何丢失的元数据,并向页面添加一些markdown。 我们将在这里添加一个代码示例,以便您可以看到Pygments工具提供的代码。 为了做到这一点,我们将代码放置在两个高亮标记之间,而不是使用常规的Markdown三重反引号来包围代码块,如下所示:
{{< highlight language >}}
code_goes_here
{{< /highlight >}}
这将应用Pygment样式到其中的代码。 请记住,某些主题包括将覆盖Pygment样式选项的CSS文件。 该<pre>标签往往有额外的造型应用可以覆盖为Pygment主题的背景颜色。 我们的特定主题不会遇到这个问题。
在我们的页面内,完成的内容将如下所示:
+++
categories = ["misc"]
date = "2015-11-05T17:52:41-05:00"
title = "My First Post"
+++
This is my first post on the site. I hope that you like it!
## Welcome Function
Here is a little Python function to welcome you:
{{< highlight python >}}
def hello_world():
print "Hello there!"
{{< /highlight >}}
保存并在完成后关闭文件。 如果以后需要编辑这些页面,您可以在找到他们content您Hugo的网站目录。
让我们提交新的页面给我们git仓库:
git add .
git commit -m 'First pages of our site'
建设和服务网站
Hugo可以获取您的Markdown文件,应用在配置和主题中定义的设置,并呈现将向访问者显示的实际HTML页面。
要构建您的网站,您只需输入:
hugo
这将生成您的网页,把所有的呈现的内容进入public服务器上的目录。 如果愿意,您可以将此目录的内容传输到Web服务器,以部署和提供您的内容。
public目录从以前的版本。
Hugo开发商建议您删除public每个版本之后,以使内容都可以重新创建新的(特别是移动到生产环境之前)的目录。
Hugo还包括自己的Web服务器。 虽然您可能不想使用它来提供生产流量,但它是在部署页面之前查看工作副本和测试呈现的绝佳方式。
为了使您的网页提供您的Hugo的服务器上,使用hugo server命令。 这会使你的网页(也没有必要运行hugo事先命令),然后启动Web服务器。
我们将使用--bind选项来指定我们希望让所有接口上提供的网站(如果本地安装Hugo,你可以删除这一点)。 我们还需要包括--bindUrl选项。 我们在我们的配置文件中设置它,但它不是由当前版本的Hugo的服务器。 将此设置为您网站的域名或IP地址:
rm -r public
hugo server --bind=0.0.0.0 --baseUrl=http://your_domain_or_IP/
如果设置draft = true在你的任何网页,或设置date在某些内容的一个未来的时间,你可以构建和预览由包括这些页面-D和-F标志分别为:
rm -r public
hugo server --bind=0.0.0.0 --baseUrl=http://your_domain_or_IP/ -D -F
现在,如果你在你的网络浏览器访问您的服务器的域名或IP地址及附加:1313端口规格到最后,你会看到你渲染的网站:
http://your_domain_or_IP:1313

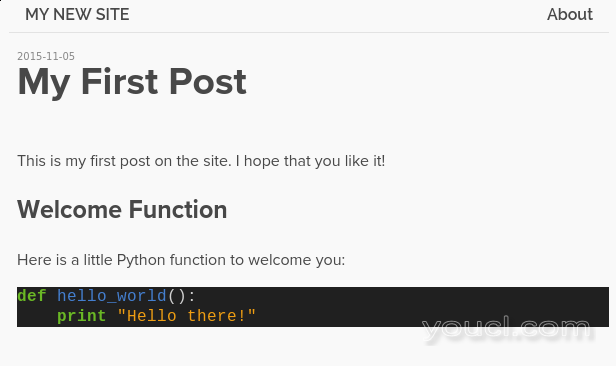
我们可以点击我们的第一篇文章来查看我们提供的Markdown。 我们的Pygments风格已经应用于代码块:

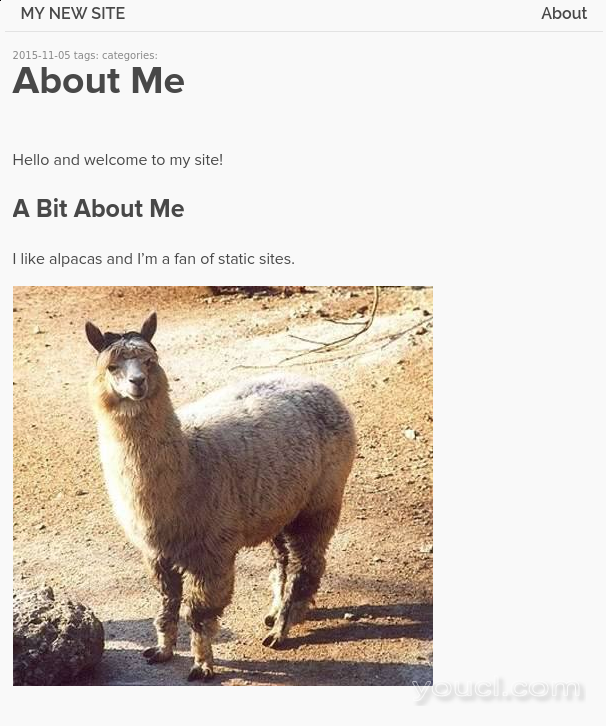
如果我们点击“关于”链接,我们将被带到我们的“关于我”页面:

正如你所看到的,我们的主题是相当基本的,但它的功能正如我们的预期。
如果您想尝试一下另类的主题,你可以添加--theme=选项到你的服务器行的结尾:
rm -r public
hugo server --bind=0.0.0.0 --baseUrl=http://your_domain_or_IP/ --theme=redlounge
请记住,每个主题都有自己对目录结构和配置设置的期望。 您可能需要调整一些事情,以使每个新主题正常工作。
如果你想用Hugo服务的80端口就像一个传统的Web服务器的内容,您必须将添加--port选项到命令行。 您还可以预先设置sudo的命令,因为低于1024的端口是为普通用户的限制:
rm -r public
sudo hugo server --bind=0.0.0.0 --baseUrl=http://your_domain_or_IP/ --theme=redlounge --port=80
您现在应该可以在没有附加端口号的浏览器窗口中访问您的网站。
运行与Hugo服务器后sudo ,你将不得不前言rm用命令sudo还有:
sudo rm -r public
结论
Hugo是一个伟大的方式,使一个网站快速,轻松地离地面。 与传统CMS站点相比,静态站点提供了更少的资源密集型替代方案。 大多数用户不需要数据库驱动的内容,并且不使用内容管理系统提供的额外功能。 使用Hugo,您可以专注于创建内容,而不是管理复杂的系统。
我们的下一个导游将以此建立了一步,涵盖了如何部署使用Git钩子Hugo的网站。








