介绍
很久以前,我们不得不手动搜索,下载,解压缩并找出我们的前端框架,库和资产的安装目录。
亭子是对于通常包括JavaScript和/或CSS的前端模块的软件包管理。 它可以让我们轻松地搜索,安装,更新或删除这些前端依赖项。
使用Bower的优点是,当您分发项目时,不必捆绑外部依赖项。 鲍尔会照顾的第三方代码当你运行bower install并获得这些依赖于正确的位置。 它也使最终的项目包更小的分发。

在本教程中,您将学习如何在Ubuntu 14.04服务器上安装和使用Bower。 我们将使用Bower来安装Bootstrap和AngularJS,并说明他们在Nginx Web服务器上运行一个简单的应用程序。
先决条件
在开始之前,您需要完成一些重要步骤:
Droplet与一个干净的Ubuntu 14.04安装。 为此目的,Droplet的大小真的没有关系,所以你可以安全地用最小的版本。 如果您尚未创建您的Droplet,你可以按照中的步骤做如何创建自己的第DigitalOceanDroplet虚拟服务器教程
按照我们创建使用sudo权限的用户的Ubuntu 14.04初始服务器设置教程。 在我们的例子中,该用户被称为sammy
对于Web服务器,我们将使用Nginx的 ,已经看到广泛采用,由于其表现能力的强大和高效的Web服务器。 按照如何在Ubuntu上安装Nginx的14.04 LTS教程Nginx的安装
此外,鲍尔需要的Git,Node.js 的和NPM。
- 使用以下命令在服务器上安装Git:
sudo apt-get install git
如果你想更深入的教程有关设置的Git,你可以看看如何在Ubuntu 14.04安装的Git 。
- 使用以下命令在您的服务器上安装Node.js:
sudo apt-get install nodejs
如果你想更深入的教程有关设置Node.js的,你可以看看如何在Ubuntu 14.04服务器上安装Node.js的 。
- 使用以下命令在服务器上安装npm:
sudo apt-get install npm
如果你想更深入的教程有关设置NPM,你可以看看如何使用NPM在Linux服务器上管理Node.js的包 。
- 因为我们从软件包管理器安装Node.js的二进制文件可称为中的NodeJS而不是节点 。 由于NPM依赖于事实,你的Node.js的二进制文件将被称为节点 ,你只需要符号链接它像这样:
sudo ln -s /usr/bin/nodejs /usr/bin/node
你可以阅读更多关于这个问题Github上 ,你可以了解更多关于从符号链接这个StackExchange问题 。
完成这些步骤后,您可以继续阅读本指南。
第1步 - 安装Bower
使用npm安装Bower:
sudo npm install bower -g
该-g开关用于在系统上安装全球鲍尔。
现在我们已经安装了Bower,我们将继续一个实际的例子。 在接下来的步骤中,我们会
- 做一个新的Bower项目
- 使用Bower安装Bootstrap
- 安装AngularJS与Bower
- 通过Nginx服务网站
在本教程结束后,在鲍尔参考部分,你可以阅读更多关于每个鲍尔选项。
第2步 - 准备项目目录
我们将创建我们在鲍尔项目/usr/share/nginx/html目录,这样我们就可以方便地访问我们的应用程序作为一个网站。 这是Nginx的默认文档根目录。
因此,我们需要切换到该目录的cd命令:
cd /usr/share/nginx/html
默认情况下,Nginx的在Ubuntu 14.04已经默认启用一台服务器块 。 它被配置为提供文档出上述的/usr/share/nginx/html目录。
在我们的快速示例中,我们将使用默认网站。
对于生产应用程序,但是,你应该建立一个服务器块为您的特定领域。
之前,我们可以做的任何工作/usr/share/nginx/html目录,我们必须给我们的sudo的用户权限给它。
使用以下命令更改目录的所有权:
sudo chown -R sammy:sammy /usr/share/nginx/html/
相反, sammy ,你会用你的前提创建了自己的Sudo用户的Ubuntu 14.04初始服务器设置教程。
第3步 - 初始化Bower项目
现在,目录内/usr/share/nginx/html ,执行以下命令来创建一个新项目鲍尔:
bower init
你会被问到一系列的问题。 对于这个简单的例子项目则只需按ENTER选择所有默认设置。
请参阅下面的答案,标记为红色的详细分类:
Interactive? May bower anonymously report usage statistics to improve the tool over time? Yes
? name: BowerTest
? version: 0.0.0
? description: Testing Bower
? main file: index.html
? what types of modules does this package expose? Just press ENTER
? keywords: bower angular bootstrap
? authors: Nikola Brežnjak
? license: MIT
? homepage: http://bower.example.com
? set currently installed components as dependencies? Yes
? add commonly ignored files to ignore list? Yes
? would you like to mark this package as private which prevents it from being accidentally published to the registry? No
{
name: 'BowerTest',
version: '0.0.0',
description: 'Testing Bower',
main: 'index.html',
keywords: [
'bower',
'angular',
'bootstrap'
],
authors: [
'Nikola Brežnjak'
],
license: 'MIT',
homepage: 'http://bower.example.com',
ignore: [
'**/.*',
'node_modules',
'bower_components',
'test',
'tests'
]
}
? Looks good? Yes
关于这些选项的几点注意事项:
- 只是为了重温之前的说明,你不运行的时候需要输入任何选项
bower init这个例子项目命令 - 在
What types of modules does this package expose?的问题,你可以选择或取消按选项SPACEBAR。 紧迫ENTER确认选择。 默认情况下,没有选择任何一个,对于这个简单的例子,我们不需要任何它们。 你可以阅读更多关于他们从官方GitHub的问题 - 对于一个生产项目,你想填写
authors领域和其他设置,以便其他人知道更多关于项目 - 该
homepage设置仅用于显示自己的网站,并有无关,与你在哪里运行此应用程序的实际服务器的设置
现在,你应该有一个bower.json在工作目录(文件/usr/share/nginx/html/在上面的输出中显示的内容JSON)。
第4步 - 安装AngularJS
AngularJS是一个用于Web应用程序的JavaScript框架。 要用Bower安装AngularJS,请运行以下命令:
bower install angularjs --save
你可以看到下面的命令的输出:
Output bower angularjs#* cached git://github.com/angular/bower-angular.git#1.3.14
bower angularjs#* validate 1.3.14 against git://github.com/angular/bower-angular.git#*
bower angularjs#* new version for git://github.com/angular/bower-angular.git#*
bower angularjs#* resolve git://github.com/angular/bower-angular.git#*
bower angularjs#* download https://github.com/angular/bower-angular/archive/v1.4.3.tar.gz
bower angularjs#* progress received 0.1MB of 0.5MB downloaded, 20%
bower angularjs#* progress received 0.1MB of 0.5MB downloaded, 24%
bower angularjs#* progress received 0.5MB of 0.5MB downloaded, 98%
bower angularjs#* extract archive.tar.gz
bower angularjs#* resolved git://github.com/angular/bower-angular.git#1.4.3
bower angularjs#~1.4.3 install angularjs#1.4.3
angularjs#1.4.3 bower_components/angularjs
如果你得到略微不同的输出比上面显示的,这可能是由于事实,Bower缓存包更快的下载和你的包是从缓存安装。
我们现在有安装在AngularJS bower_components/angular目录(或可能的bower_components/angularjs )目录,与路径缩小的版本(我们将使用其中)感: bower_components/angular/angular.min.js 。
第5步 - 安装Bootstrap
Bootstrap是一个CSS框架。 要使用Bower安装Bootstrap,请运行以下命令:
bower install bootstrap --save
你可以看到下面的命令的输出:
Outputbower angularjs#~1.4.3 cached git://github.com/angular/bower-angular.git#1.4.3
bower angularjs#~1.4.3 validate 1.4.3 against git://github.com/angular/bower-angular.git#~1.4.3
bower bootstrap#* cached git://github.com/twbs/bootstrap.git#3.3.5
bower bootstrap#* validate 3.3.5 against git://github.com/twbs/bootstrap.git#*
bower jquery#>= 1.9.1 cached git://github.com/jquery/jquery.git#2.1.4
bower jquery#>= 1.9.1 validate 2.1.4 against git://github.com/jquery/jquery.git#>= 1.9.1
bower angularjs#~1.4.3 install angularjs#1.4.3
bower bootstrap#~3.3.5 install bootstrap#3.3.5
bower jquery#>= 1.9.1 install jquery#2.1.4
angularjs#1.4.3 js/angularjs
bootstrap#3.3.5 js/bootstrap
└── jquery#2.1.4
jquery#2.1.4 js/jquery
我们现在有引导安装在bower_components/bootstrap目录的路径缩小的版本(我们将使用)的存在: bower_components/bootstrap/dist/js/bootstrap.min.js的JavaScript文件和bower_components/bootstrap/dist/css/bootstrap.min.css的CSS文件。
注意jQuery是如何安装的,因为它是Bootstrap所需的依赖。
第6步 - 创建Hello World应用程序
里面/usr/share/nginx/html/文件夹的编辑,让我们来替换默认index.html文件,用我们自己的内容:
mv /usr/share/nginx/html/index.html /usr/share/nginx/html/index.html.orig
打开文件进行编辑:
vim /usr/share/nginx/html/index.html
您可以完全输入此内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="bower_components/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" ng-app>
<form class="form-signin">
<h2 class="form-signin-heading">What you type here:</h2>
<input ng-model="data.input" type="text" class="form-control" autofocus>
<h2 class="form-signin-heading">It will also be shown below:</h2>
<input type="text" class="sr-only">{{data.input}}</label>
</form>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="bower_components/angular/angular.min.js"></script>
</body>
</html>
根据鲍尔如何在系统上安装AngularJS,该脚本路径可能是bower_components/ angularjs /angular.min.js而不是bower_components/angular/angular.min.js 。
现在我们有一个简单的Hello World类型示例应用程序使用Boostrap与AngularJS,运行在Nginx上。
(这基本上是例如签到模板从引导地方里面的内容<body>标签有一个简单的形式有两个输入字段。)
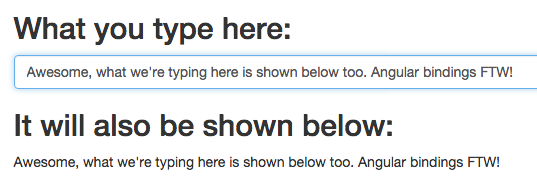
要查看此示例应用程序,您应该在浏览器中导航到您的Droplet的IP; 类似http:// your_server_ip/ 。 你应该看到如下图所示的图片:

如果您在文本框字段的东西,完全相同的内容就会出现在下方,使用AngularJS双向数据绑定 。
如果没有得到任何输出,请尝试使用以下命令重新启动Nginx:
sudo service nginx restart
如果您想了解更多关于AngularJS,请访问官方文档https://docs.angularjs.org/tutorial 。 如果您想了解更多关于引导,请访问官方文档http://getbootstrap.com/getting-started/ 。
如果您想要通过域名而不是其公共IP地址访问您的Web服务器,请购买域名,然后按照以下教程:
Bower参考
现在我们已经通过Bower的一个实际例子,让我们看看它的一些一般功能。
安装软件包
要安装软件包(例如,AngularJS或Bootstrap),我们需要运行以下命令:
bower install package
取而代之的package ,输入要安装的软件包的确切名称。 软件包可以是GitHub简写,Git端点,URL等等。
您还可以安装某个特定包的特定版本。
了解更多关于所有通过鲍尔的安装可用选项的官方文档上安装 。
搜索包
您可以通过这个搜索包在线工具或使用CLI鲍尔。 要使用Bower CLI搜索包,请使用以下命令:
bower search package
例如,如果我们想安装AngularJS,但是我们不确定正确的包名称,或者我们想查看AngularJS的所有可用包,我们可以执行以下命令:
bower search angularjs
我们将得到类似于以下的输出:
OutputSearch results:
angularjs-nvd3-directives git://github.com/cmaurer/angularjs-nvd3-directives.git
AngularJS-Toaster git://github.com/jirikavi/AngularJS-Toaster.git
angularjs git://github.com/angular/bower-angular.git
angular-facebook git://github.com/Ciul/Angularjs-Facebook.git
angularjs-file-upload git://github.com/danialfarid/angular-file-upload-bower.git
angularjs-rails-resource git://github.com/FineLinePrototyping/dist-angularjs-rails-resource
angularjs-geolocation git://github.com/arunisrael/angularjs-geolocation.git
为了安装AngularJS,您将简单地执行以下命令:
bower install angularjs
保存包
当开始鲍尔的一个项目,它是标准的启动与运行init命令:
bower init
这将引导您完成创建bower.json文件,其中鲍尔使用的项目配置。 该过程可能如下所示:
Output? name: howto-bower
? version: 0.0.0
? description:
? main file:
? what types of modules does this package expose?
? keywords:
? authors: Nikola Breznjak <nikola.breznjak@gmail.com>
? license: MIT
? homepage: https://github.com/Hitman666/jsRockstar
? set currently installed components as dependencies? Yes
? add commonly ignored files to ignore list? Yes
? would you like to mark this package as private which prevents it from being accidentally published to the registry? No
{
name: 'howto-bower',
version: '0.0.0',
homepage: 'https://github.com/Hitman666/jsRockstar',
authors: [
'Nikola Breznjak <nikola.breznjak@gmail.com>'
],
license: 'MIT',
ignore: [
'**/.*',
'node_modules',
'bower_components',
'test',
'tests'
]
}
? Looks good? Yes
现在,如果你安装任何使用软件包--save开关,他们将被保存到bower.json文件,在依赖对象。 例如,如果我们使用以下命令安装AngularJS:
bower install angularjs --save
那么,我们的bower.json文件看起来像这样(注意依赖对象):
{
"name": "howto-bower",
"version": "0.0.0",
"homepage": "https://github.com/Hitman666/jsRockstar",
"authors": [
"Nikola Breznjak <nikola.breznjak@gmail.com>"
],
"license": "MIT",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
],
"dependencies": {
"angularjs": "~1.4.3"
}
}
卸载软件包
要卸载Bower软件包,只需运行以下命令:
bower uninstall package
这将卸载从一个包bower_component目录(或您在定义的任何其它目录.bowerrc (文件更多的配置在下一节)。
使用.bowerrc配置Bower
要配置鲍尔,你必须创建一个名为.bowerrc 。 (注意点 - 这意味着它是Linux环境中的隐藏文件。)
创建.bowerrc在项目的根目录文件(旁边的bower.json文件)。 你可以有一个.bowerrc每个项目文件,用不同的设置。
鲍尔允许您配置使用此文件,你可以阅读更多有关在很多选择配置选项从官方文档。
一个有用的选项是directory选项,它可以让你自定义在鲍尔保存其全部包的文件夹。
要设置这个简单的选项,创建一个.bowerrc文件看起来像这样:
{
"directory": "js/"
}
结论
完成本教程后,您应该知道如何使用Bower为一个简单的AngularJS应用程序安装依赖项。
您还应该知道如何使用Bower为您自己的自定义应用程序。








