我们发现jQuery的 extend() 函数在JavaScript中创建克隆对象是最好方法。 jQuery的extend()函数在合并在单个、两个或多个对象是有用的。 本文将帮助您使用jQuery的extend()函数在JavaScript中创建对象的克隆。
JavaScript的克隆对象代码:
如果您在下面的JavaScript代码,你会发现一个名为
OBJ1一些演示值,首先我们定义了我们的第一个对象。 之后,我们使用extend()函数把它克隆到命名
OBJ2新对象。 然后理解存在差异更新
Obj2.name变量的值。
var Obj1 = {
name: "Rahul",
addr: "1 Lucknow City, India",
contact: "(999)-999-9999"
};
var Obj2 = $.extend(true, {}, Obj1);
Obj2.name = "Sahil";
console.log(Obj1);
console.log(Obj2);
使用jQuery的extend()对象克隆示例:
首先在您的系统上使用下面的代码创建
test.html文件。我们在上面的JavaScript代码,用于创建对象的克隆。
<html>
<head>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
var Obj1 = {
name: "Rahul",
addr: "1 Lucknow City, India",
contact: "(999)-999-9999"
};
var Obj2 = $.extend(true, {}, Obj1);
Obj2.name = "Sahil";
console.log(Obj1);
console.log(Obj2);
</script>
</head>
<body></body>
</html>
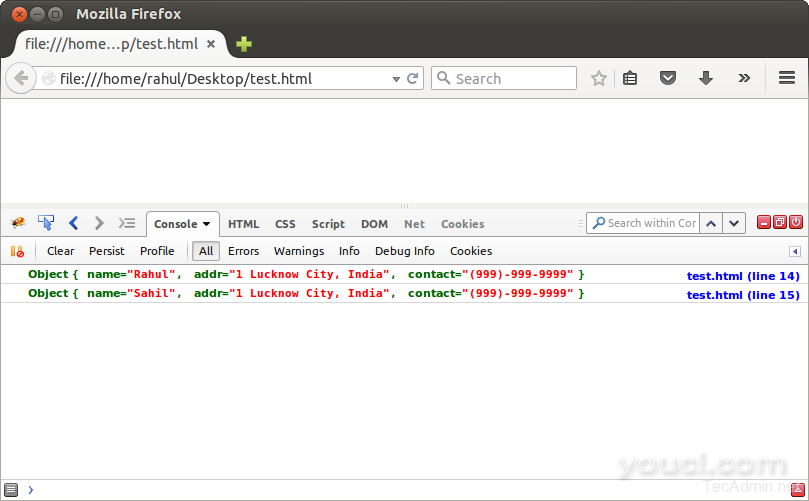
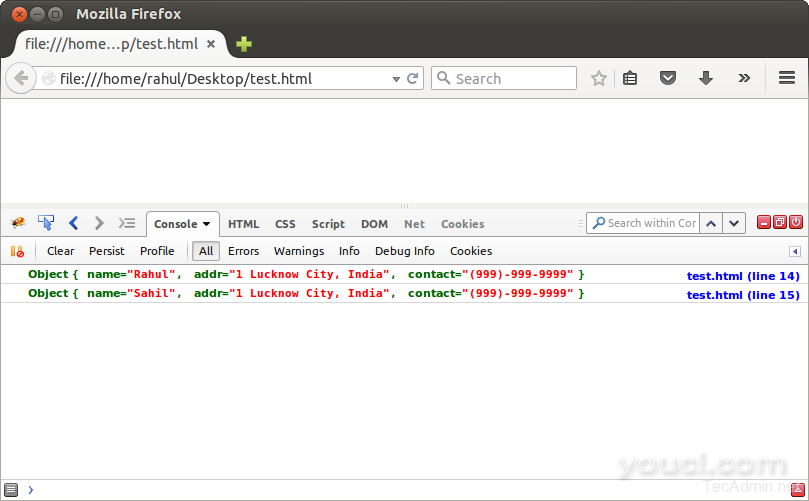
现在访问Web浏览器页面,并检查控制台日志。在这个例子中我使用Firefox浏览器的Firebug查看控制台日志,发现如下结果。