介绍
Node.js是一个开源的Javascript运行时环境,用于轻松构建服务器端和网络应用程序。该平台在Linux,OS X,FreeBSD和Windows上运行,其应用程序使用JavaScript编写。 Node.js应用程序可以在命令行运行,但我们将教你如何作为服务运行他们,所以他们将在重新启动或故障时自动重新启动,以便您可以在生产环境中使用它们。 在本教程中,我们将介绍如何设置一个由两个CentOS 7服务器组成的生产就绪的Node.js环境;一个服务器将运行由PM2管理的Node.js应用程序,而另一个服务器将通过Nginx逆向代理向应用程序服务器提供用户对应用程序的访问。 本教程的Ubuntu的版本可以找到 这里 。先决条件
本指南使用两个CentOS 7服务器 与专用网络 (在同一数据中心)。我们将通过以下名称提及它们:- 应用 :在这里我们将安装Node.js的运行时服务器,您的Node.js应用程序,PM2
- 网址 :我们将安装Nginx的网络服务器,这将作为一个反向代理到应用程序服务器。用户将访问此服务器的公共IP地址以访问您的Node.js应用程序。
127.0.0.1 ,无论使用
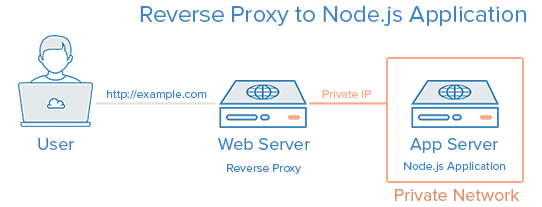
应用程序服务器的私有IP地址。 这里是一个图表,你的设置将遵循本教程后:
 在开始本指南之前,你应该有一个正规,非root用户
在开始本指南之前,你应该有一个正规,非root用户
sudo两个您的配置权限的服务器,这是你应登录到服务器的用户。 你可以学习如何按照我们的配置普通用户帐户
为CentOS 7初始服务器设置指南 。 如果你希望能够通过域名来访问,而不是它的公网IP地址,你的
Web服务器,然后购买一个域名遵循这些教程:
让我们从
应用服务器上安装的Node.js运行时启动。
安装Node.js
我们将安装Node.js的最新LTS版, 应用程序服务器上。 在 应用服务器,让我们使用yum安装
git包,
npm取决于:
sudo yum install git
wget 。粘贴下载链接以替代突出显示的部分:
cd ~
wget https://nodejs.org/dist/v4.2.3/node-v4.2.3-linux-x64.tar.gz
node这些命令目录:
mkdir node
tar xvf node-v*.tar.gz --strip-components=1 -C ./node
rm命令:
cd ~
rm -rf node-v*
prefix的
npm ,在
npm将创建符号链接,安装节点程序包,到地方,它在你的默认路径。 我们将其设定为
/usr/local用这个命令:
mkdir node/etc
echo 'prefix=/usr/local' > node/etc/npmrc
node和
npm二进制文件我们的安装位置。 我们将其移动到
/opt/node用这个命令:
sudo mv node /opt/
root文件的所有者:
sudo chown -R root: /opt/node
node和
npm在默认路径的二进制文件。 我们会把中的链接
/usr/local/bin使用以下命令:
sudo ln -s /opt/node/bin/node /usr/local/bin/node
sudo ln -s /opt/node/bin/npm /usr/local/bin/npm
/usr/local/bin被排除
PATH时
sudo使用。 要改变这种状况,打开
sudoers文件中:
sudo visudo
Defaults secure_path ,并添加
:/usr/local/bin到它的结束。完成后应该看起来像这样:
sudoers摘录
Defaults secure_path = /sbin:/bin:/usr/sbin:/usr/bin:/usr/local/bin
node -v
创建Node.js应用程序
现在,我们将创建一个 Hello World应用程序,它只是返回的“Hello World”的任何HTTP请求。这是一个示例应用程序,将帮助您获取您的Node.js设置,您可以用您自己的应用程序替换它 - 只是确保您修改您的应用程序以侦听适当的IP地址和端口。 因为我们希望我们的Node.js应用服务是来自于我们的反向代理服务器 ,Web请求,我们将利用服务器间通信的我们的 应用程序服务器的专用网络接口。 查一查你的 应用服务器的私网地址。 如果您使用的是DigitalOceanDroplet为您的服务器,您可以通过 元数据服务查找服务器的私有IP地址。 在 应用服务器上,使用curl命令现在来获取IP地址:
curl -w "\n" http://169.254.169.254/metadata/v1/interfaces/private/0/ipv4/address
Hello World代码
接下来,创建并打开您的Node.js应用程序以进行编辑。在本教程中,我们将使用vi编辑一个示例应用程序名为
hello.js :
vi hello.js
APP_PRIVATE_IP_ADDRESS项目。 如果你愿意,你也可以更换高亮度显示端口,
8080 ,在这两个位置(一定要使用非管理端口,即1024或更高版本):
hello.js
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8080, 'APP_PRIVATE_IP_ADDRESS');
console.log('Server running at http://APP_PRIVATE_IP_ADDRESS:8080/');
200 HTTP成功代码。 这意味着应用程序是从同一个专用网络,在服务器上只可达如我们的
Web服务器。
测试应用程序(可选)
如果你想测试你的应用程序的工作原理,运行该node的
应用程序服务器上的命令:
node hello.js
CTRL+C 。 为了测试应用程序,打开另一个终端会话,并连接到
Web服务器。 由于Web服务器是同一个专用网络上,它应该能够达到使用的
应用程序服务器的私有IP地址
curl 。 一定要在
应用程序服务器的专用IP地址替代
APP_PRIVATE_IP_ADDRESS ,如果你改变了它的端口:
curl http://APP_PRIVATE_IP_ADDRESS:8080
Node Application Output:Hello World
CTRL+C 。
安装PM2
现在我们将安装PM2,它是Node.js应用程序的进程管理器。 PM2提供了一种简单的方法来管理和守护应用程序(作为服务运行它们)。 我们将使用节点打包模块(NPM),它基本上是对节点模块的软件包管理与Node.js的安装,到我们的 应用程序服务器上安装PM2。使用此命令安装PM2:sudo npm install pm2@latest -g
使用PM2管理应用程序
PM2简单易用。我们将介绍PM2的几个基本用途。启动应用程序
你会想要做的第一件事就是使用pm2 start命令来运行你的应用程序,
hello.js ,在后台:
pm2 start hello.js
Output:┌──────────┬────┬──────┬───────┬────────┬─────────┬────────┬─────────────┬──────────┐
│ App name │ id │ mode │ pid │ status │ restart │ uptime │ memory │ watching │
├──────────┼────┼──────┼───────┼────────┼─────────┼────────┼─────────────┼──────────┤
│ hello │ 0 │ fork │ 30099 │ online │ 0 │ 0s │ 14.227 MB │ disabled │
└──────────┴────┴──────┴───────┴────────┴─────────┴────────┴─────────────┴──────────┘
.js扩展名)和PM2
ID。 PM2还维护的其它信息,如进程的
PID,其当前状态,和存储器使用率。 在PM2下运行的应用程序将在应用程序崩溃或被终止时自动重新启动,但需要执行额外的步骤才能在系统启动(启动或重新引导)时启动应用程序。幸运的是,PM2提供了一种简单的方法来做到这一点,
startup子命令。 该
startup子产生并配置启动脚本启动PM2和管理流程上的服务器引导。 你还必须指定要运行的初始化系统,这是
systemd ,在我们的例子:
sudo pm2 startup systemd
Output:[PM2] Generating system init script in /etc/systemd/system/pm2.service
[PM2] Making script booting at startup...
[PM2] -systemd- Using the command:
su root -c "pm2 dump && pm2 kill" && su root -c "systemctl daemon-reload && systemctl enable pm2 && systemctl start pm2"
[PM2] Dumping processes
[PM2] Stopping PM2...
[PM2] All processes have been stopped and deleted
[PM2] PM2 stopped
[PM2] Done.
其他PM2用法(可选)
PM2提供了许多子命令,允许您管理或查找有关应用程序的信息。请注意,运行pm2不带任何参数将显示一个帮助页面,包括用法示例,涵盖PM2使用在除本节中的更多细节。 停止使用此命令(指定PM2的应用程序
App name或
id ):
pm2 stop example
App name或
id ):
pm2 restart example
list子命令:
pm2 list
info子(指定PM2
应用程序名称或
ID)::
pm2 info example
monit子命令。这将显示应用程序状态,CPU和内存使用情况:
pm2 monit
设置反向代理服务器
现在您的应用程序正在运行,并且正在侦听私有IP地址,您需要为用户设置一种方式来访问它。我们将为此设置一个Nginx Web服务器作为反向代理。本教程将从头开始设置一个Nginx服务器。如果你已经有一个Nginx的服务器设置,您可以将刚才复制location块到您选择的服务器模块(确保位置不与任何Web服务器的现有内容的冲突)。 在
Web服务器上,让我们安装
epel-release使用yum包:
sudo yum install epel-release
sudo yum install nginx
sudo vi /etc/nginx/nginx.conf
location /定义,默认的服务器块内。它应该看起来像这样:
nginx.conf excerpt - location /(before)
location / {
}
server_name指令(或IP地址,如果你没有一个域设立这样做),并为
应用程序服务器的私有IP地址
APP_PRIVATE_IP_ADDRESS 。 此外,更改端口(
8080 ),如果你的应用程序设置为监听在不同的端口:
/etc/nginx/nginx.conf excerpt - location /(after)
location / {
proxy_pass http://APP_PRIVATE_IP_ADDRESS:8080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
example.com ,访问
http://example.com/通过Web浏览器将请求发送到端口上的应用程序服务器的私有IP地址
8080 ,将由Node.js的接收和回复应用。 您可以添加其他
location的块到同一服务器模块能提供访问其他应用程序相同的
Web服务器上。 例如,如果您还运行在端口
应用服务器上的其他应用程序的Node.js
8081 ,您可以通过添加此位置区块允许访问它
http://example.com/app2 :
Nginx配置 - 其他位置
location /app2 {
proxy_pass http://APP_PRIVATE_IP_ADDRESS:8081;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
sudo systemctl restart nginx
sudo systemctl enable nginx








