介绍
MEAN.JS是一个全栈JavaScript开发解决方案,汇集了一些最好的JavaScript技术,以便您可以快速,轻松地将应用程序投入生产。 MEAN.JS由MongoDB,ExpressJS,AngularJS和Node组成。
在本指南中,我们将把这些组件安装到Ubuntu 14.04服务器上。 这将为我们提供创建和部署MEAN应用程序所需的应用程序和结构。
先决条件
要开始本指南,您需要访问Ubuntu 14.04服务器。
您将需要一个非root用户帐户sudo权限,正确地安装和配置,我们将要使用的组件。 按照我们的Ubuntu 14.04的初始服务器设置向导 ,以建立一个帐户这种类型。
完成服务器的初始配置后,使用非root用户登录并继续执行本指南。
通过Apt下载并安装MongoDB和依赖关系
在本指南中,我们将根据每个项目的要求,使用多种不同的技术来安装软件。 第一组的安装将使用apt ,Ubuntu的软件包管理系统。
在我们开始安装软件之前,我们将添加一个包含最新的MongoDB软件包的附加存储库。 这个存储库由MongoDB项目本身提供,所以它应该总是有最新的稳定版本的MongoDB。
首先,我们必须将MongoDB团队的密钥添加到我们系统的可信密钥列表中。 这将允许我们确认包是真的。 以下命令将正确的键添加到我们的列表(如果你愿意,你可以验证通过密钥ID MongoDB的官方文档 ):
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 7F0CEB10
现在,我们相信通过MongoDB的维护者签名的软件包,我们需要参考实际存储库添加到我们的apt配置。 我们可以创建将由采购一个单独的文件apt通过键入正确的存储库参考:
echo 'deb http://downloads-distro.mongodb.org/repo/ubuntu-upstart dist 10gen' | sudo tee /etc/apt/sources.list.d/mongodb.list
我们的系统现在配置了新的MongoDB存储库。 我们可以更新系统的本地包缓存,以便知道新的包,然后我们可以安装我们需要的软件。
我们将安装MongoDB的包中使用作为我们的数据库git来帮助我们后续安装,有的包,我们需要作为依赖和构建节点的依赖关系:
sudo apt-get update
sudo apt-get install mongodb-org git build-essential openssl libssl-dev pkg-config
一旦安装完成,我们可以继续构建Node。
从源下载,构建和安装节点
节点是一个非常快速移动的项目,经常削减版本。 为了获得Node的最新版本,构建为在我们的特定系统上运行,我们将下载最新的源代码并手动编译二进制文件。 这是一个相当直接的过程。
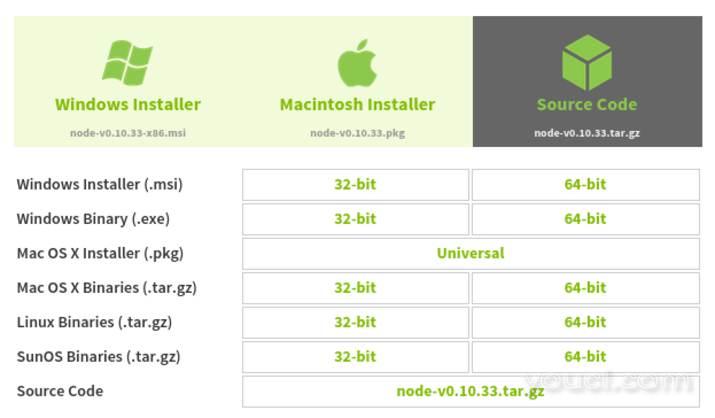
首先去的节点网站下载部分 。 在页面的主要部分中,有按操作系统分隔的下载链接,以及下载的右上角的源代码链接:

右键单击源代码链接,然后选择“复制链接地址”或浏览器提供的任何类似选项。
回到您的服务器上,移动到你的主目录,并使用wget命令从您刚才复制的链接下载源代码。 您的节点源网址可能与下面显示的网址不同:
cd ~
wget http://nodejs.org/dist/v0.10.33/node-v0.10.33.tar.gz
一旦该文件已被下载,使用提取存档tar命令:
tar xzvf node-v*
这将创建包含源代码的目录结构。 移动到新目录:
cd node-v*
既然我们已经安装了所有使用节点依赖apt在最后一节,我们就可以开始构建软件的时候了。 使用以下命令配置和构建软件:
./configure
make
一旦软件编译,我们可以通过键入以下命令将其安装到我们的系统:
sudo make install
Node现在安装在我们的系统上(以及一些帮助应用程序)。 在我们继续之前,我们可以摆脱源代码归档和源目录,以保持我们的系统清洁:
cd ~
rm -rf ~/node-v*
使用NPM,Git和Bower安装其余组件
现在,我们已经安装节点,我们有机会获得npm包管理器,我们可以用它来安装一些我们需要的其他软件。
MEAN.JS使用一个单独的包管理器,叫bower ,管理的前端应用程序包。 它还使用Grunt任务运行器来自动执行常见任务。 由于这些管理工具包,应该是可用的,我们创造每一个应用程序来帮助我们,我们应该告诉npm ,我们需要这些全球的装机量:
sudo npm install -g bower grunt-cli
现在,我们终于安装了所有必备软件包。 我们可以转到安装用于创建应用程序的实际MEAN.JS样板文件。 我们将克隆官方GitHub的一个仓库到以目录/opt/mean ,以获得最先进的最新版本的项目:
sudo git clone https://github.com/meanjs/mean.git /opt/mean
进入该目录,并告诉npm安装所有的包的项目引用。 我们需要使用sudo ,因为我们是在一个系统目录:
cd /opt/mean
sudo npm install
最后,因为我们是在一个系统目录中运行,我们需要调用bower与sudo和--allow-root ,以安装和配置我们的前端封装选项:
sudo bower --allow-root --config.interactive=false install
请参阅结果
MEAN.JS现已完全安装。 我们可以使用我们的项目目录中的Grunt任务运行器来启动示例应用程序。 这将运行应用程序并允许它开始接受请求:
cd /opt/mean
grunt
该过程开始后,您可以在网络浏览器中的端口“3000”访问您的服务器的域名或IP地址:
http://server_domain_or_IP:3000
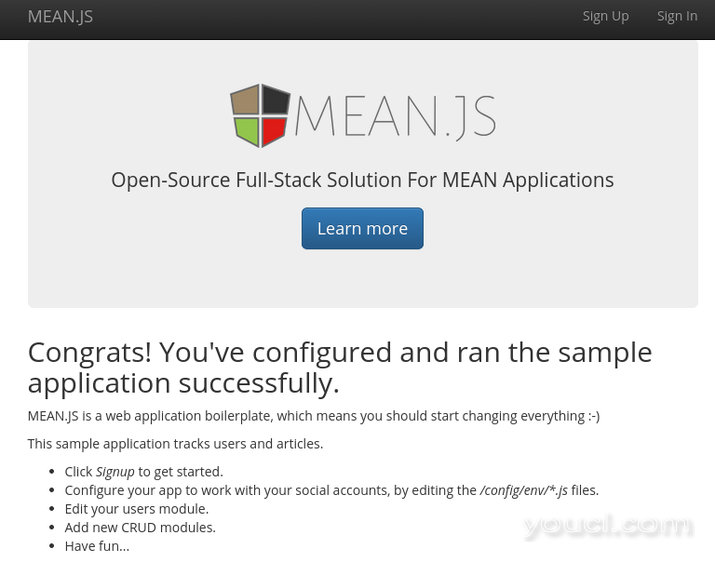
您应该看到样例MEAN.JS应用程序:

结论
现在,您已经拥有必要的组件和MEAN.JS样板,您可以开始制作和部署自己的应用程序。 退房获得具体的帮助上MEAN.JS网站文档与MEAN.JS工作 。
在您的应用程序启动并运行后,您可能需要为应用程序服务器配置反向代理,以便为您的应用程序连接提供资源。 我们将在以后的指南中介绍。








