意思是用于创建基于MongoDB的,Node.js的,应用程序快速启动样板Express和AngularJS 。 DigitalOcean的MEAN一键式应用程序预安装Mean.js执行。 它还配备了前端包管理器bower和grunt ,自动化的JavaScript任务的工具。 这些工具一起为构建Web应用程序提供了坚实的基础。
创建MEAN Droplet
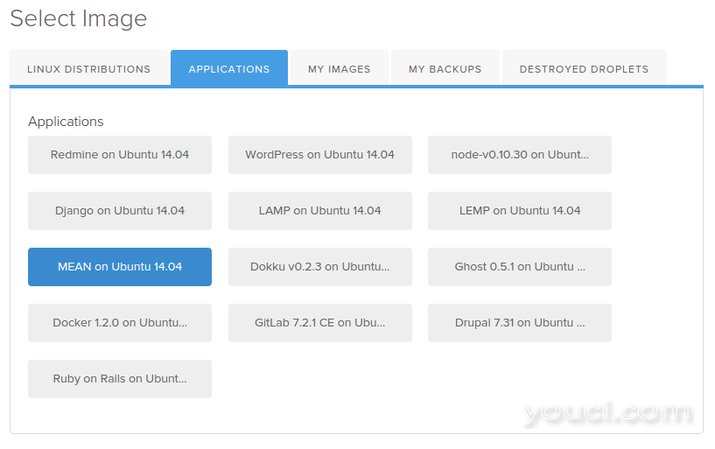
您可以通过飞沫创建过程中,从应用程序菜单在Ubuntu 14.04中选择MEAN推出一个新MEAN实例:

一旦创建了Droplet,通过DigitalOcean控制面板或SSH中的基于Web的控制台连接它:
ssh root@your.ip.address
启动项目
样本平均值项目安装在/opt/mean要启动它,只需切换到该目录并运行grunt :
cd /opt/mean
grunt
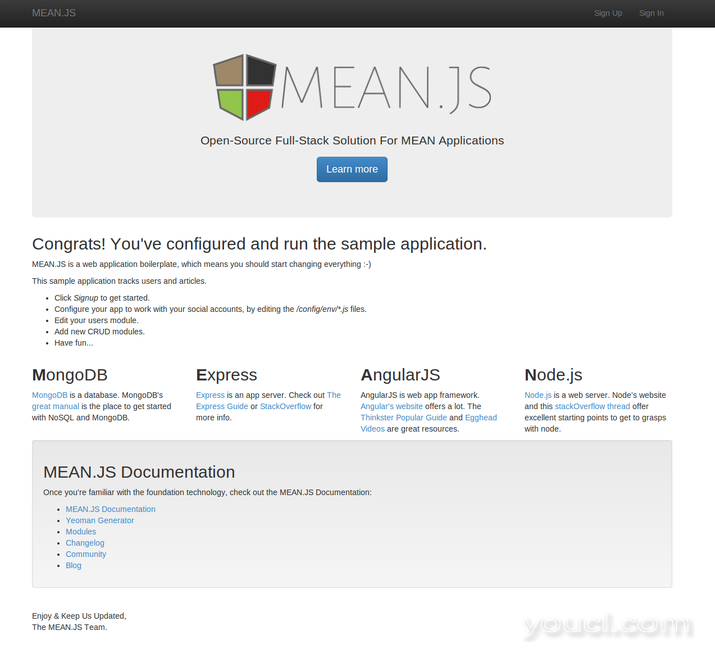
现在将在http:// your.ip.address :3000

开发您的应用程序
MEAN示例项目为您提供了一个用于构建应用程序的模板。 让我们来看一下文件夹结构:
root@meanjs:/opt/mean# ls
app config fig.yml karma.conf.js node_modules Procfile README.md
bower.json Dockerfile gruntfile.js LICENSE.md package.json public server.js
该app文件夹包含服务器端的模型-视图-控制器(MVC)的文件。 Mongoose用于与MongoDB的实例,可在沟通127.0.0.1:27017
钍config文件夹包含应用程序的配置文件。 这包括所提供的社会登录功能开发凭证护照 。 该模板支持五个社交平台:Facebook,Twitter,Google,Linkedin和Github。 如果应用程序需要发送邮件时,您还可以配置Nodemailer这里设置好。
该public文件夹包含所有的静态文件,为您的应用程序。 您可以使用bower安装额外的前端库在你的应用程序中使用。 例如,如果你需要JQuery,它可以安装:
bower --allow-root install jquery
现在将安装到public/lib/jquery/
部署自己的
如果已经有一个基于MEAN的应用程序,则不需要使用示例项目。 此图片为您提供一个预装节点环境上运行的MongoDB 127.0.0.1:27017
只需删除现有项目,并按照通常的方式部署:
rm -r /opt/mean
cd /opt/
git clone git@github.com:you/your_project.git
cd your_project
npm install
NODE_ENV=production PORT=80 grunt
更多信息
有关意味着更多的详细信息,检查出在Mean.js的文档 。 要了解有关运行MongoDB和Node的更多信息,请在DigitalOcean中查看各自的标签:








