介绍
本教程介绍了如何设置从自己的自定义域的DNS重定向(如
http://githubtest.teamerlich.org/ )指向您的GitHub托管静态网站(例如
http://agordon.github.io/custom_dns_test )使用DigitalOcean的DNS控制面板。
Github页面能够托管在GitHub上每个项目有该程序的专用静态的网站。设置静态网站在他们的网站上详细解释(甚至包括一个自动模板生成器,以帮助设置一个新的网站)。 此类网站的默认网址基于用户名和项目名称。 例如,如果GitHub的用户名是
agordon和项目的名称是
custom_dns_test ,GitHub的版本库URL将
https://github.com/agordon/custom_dns_test和GitHub的,静态页面的网站将
HTTP://agordon.github。 IO / custom_dns_test / 。 继本教程中的方向,你会设置一个自定义域名(如
http://githubtest.teamerlich.org/ ),这将是一个autmatic别名
http://agordon.github.io/custom_dns_test/ -也就是说,用户访问该自定义URL将看到的内容
http://agordon.github.io/custom_dns_test/ (存储上,并通过GitHub的服务器服务),但URL将是您的自定义之一。 本文遵循GitHub的
自定义域与Github上网页教程,适合DigitanOcean的DNS控制面板。
前提条件
本教程假设您具有以下内容:
- 已注册的域名(例如
teamerlich.org )在域名注册机构(例如godaddy.com )。
- 在DigitalOcean的Nameservers中正确的DNS配置。见文章为基础的域名与DigitalOcean并在DigitalOcean子域 。
- 上的用户GitHub上 。例如:如果你的GitHub用户
agordon您的Github的页面会https://github.com/agordon/ 。
- 您拥有(并且可以修改)的Github项目。例如 :如果你的GitHub项目
custom_dns_test ,项目的GitHub上的信息库要https://github.com/agordon/custom_dns_test 。
- 在表示项目,一个GitHub上的页面设置使用名为分支
gh-pages 。 如果您尚未创建一个GitHub的页面早午餐,请按照指示https://pages.github.com/ (其中还包括精美的模板自动生成网站)。
例如 :如果你的GitHub项目
custom_dns_test ,项目的GitHub的页面分支库将
https://github.com/agordon/custom_dns_test/tree/gh-pages 。
第1步 - 确定子域名称。
子域名应为字母数字。您可以随后通过使用新名称重复第2步和3来更改域名。
第2步 - 将“CNAME”文件添加到您的GitHub项目
在你的GitHub项目的
gh-pages分支,创建(或更新)一个名为
CNAME 。 该文件应包含完整的域名(如一行
githubtest.teamerlich.org )。名称必须与您在第3步中设置的域名相匹配。 使用本地工作站上执行以下命令来添加
CNAME文件。用您自己的示例替换示例:
cd [PROJECT-DIRECTORY]
git pull origin
git checkout gh-pages
echo "githubtest.teamerlich.org" > CNAME
git add CNAME
git commit -m "Added CNAME for GitHub Pages"
git push
最后的结果应该看起来像下面的项目(注意
CNAME文件):
https://github.com/agordon/custom_dns_test/tree/gh-pages 。 上传新后
CNAME文件github上,它可能需要长达十分钟,要更新GitHub的服务器。
第3步 - 添加DNS记录在DigitalOcean的DNS控制面板
在你DigitalOcean控制面板,选择
网络 ,单击您的域名的铅笔图标(=编辑),然后单击
添加记录 :
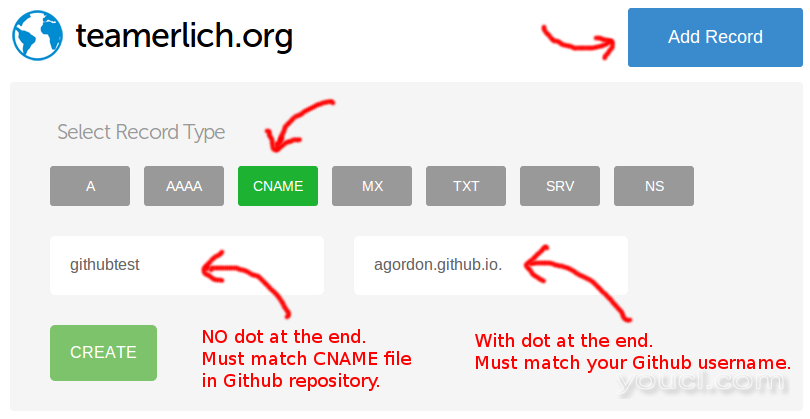
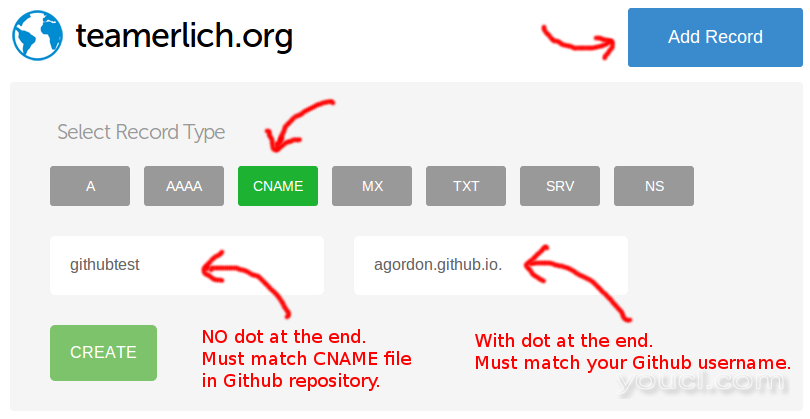
 填写以下项目:
填写以下项目:
- 选择CNAME作为新的DNS记录
- 输入子域名(没有点 )。 该名称必须与内容匹配
CNAME文件在您的GitHub库中从第2步
- 输入域为您的GitHub页面用户名作为“别名”(例如,如果你的GitHub用户
agordon ,你GitHub上的页面服务器将agordon.github.io )。注 :后“IO”期间是必需的
- 单击创建以添加新记录
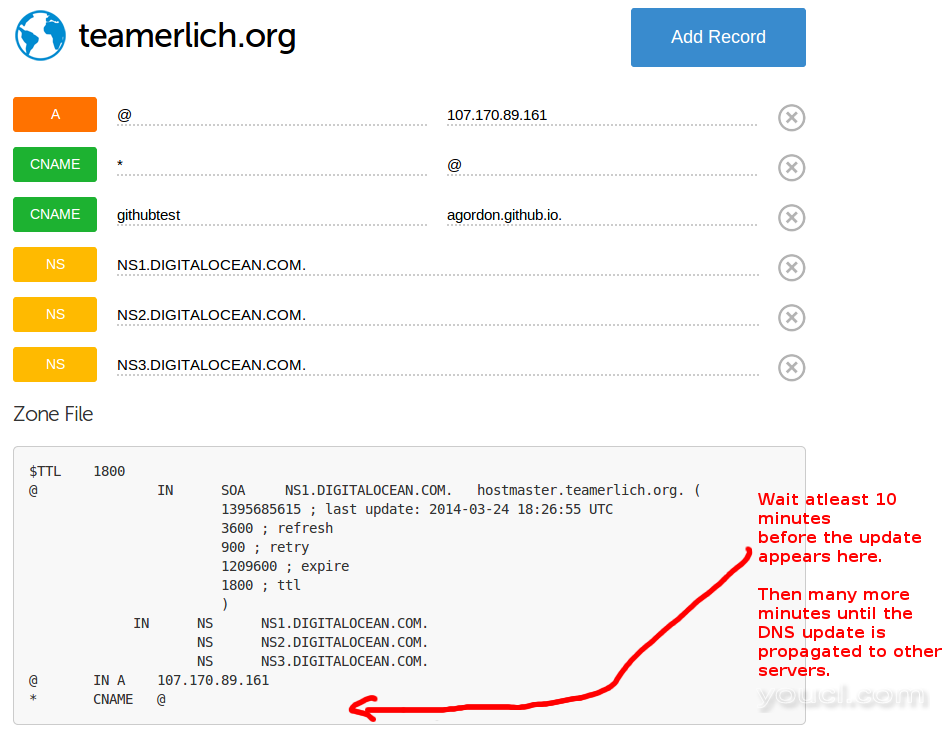
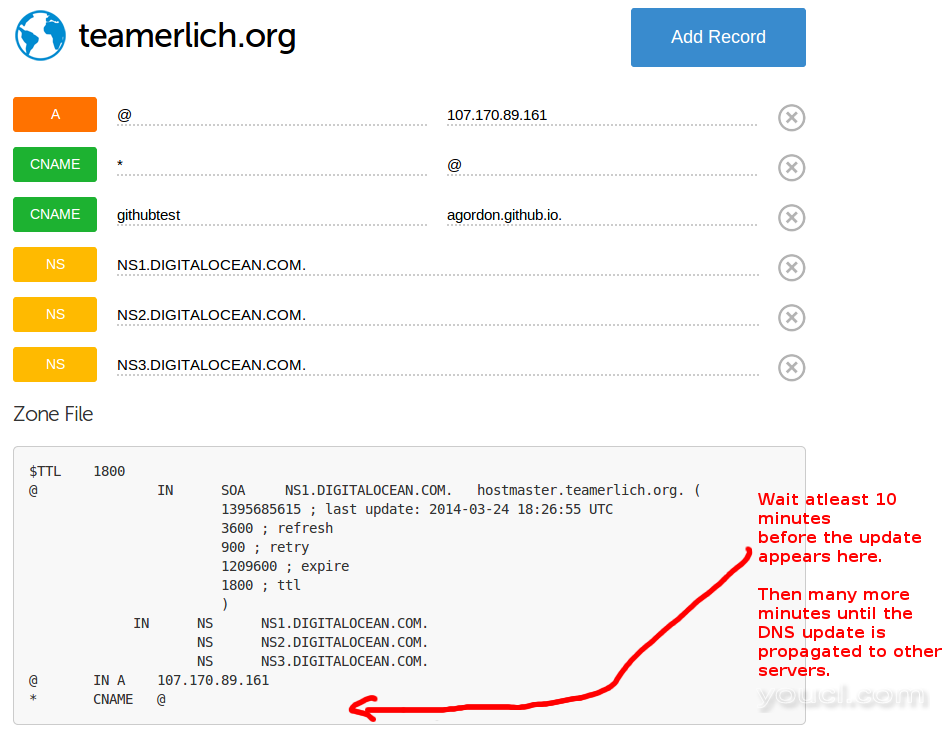
第4步 - 等待DigitalOcean的服务器更新
DNS信息需要几分钟才能在DigitalOcean的DNS中更新。等待区域信息(灰色区域)显示更新的CNAME记录指向您的“github”帐户:
 区域信息更新后,它仍然可能需要几分钟,直到更改在其他DNS服务器(例如您的ISP的DNS服务器)更新。 20分钟的延迟是合理的(虽然很多时候更新的网站更快)。
区域信息更新后,它仍然可能需要几分钟,直到更改在其他DNS服务器(例如您的ISP的DNS服务器)更新。 20分钟的延迟是合理的(虽然很多时候更新的网站更快)。
示例摘要
更多信息
 填写以下项目:
填写以下项目:
 区域信息更新后,它仍然可能需要几分钟,直到更改在其他DNS服务器(例如您的ISP的DNS服务器)更新。 20分钟的延迟是合理的(虽然很多时候更新的网站更快)。
区域信息更新后,它仍然可能需要几分钟,直到更改在其他DNS服务器(例如您的ISP的DNS服务器)更新。 20分钟的延迟是合理的(虽然很多时候更新的网站更快)。








