简述
在开发应用程序中有一个显著的障碍是没有提供一个健全的和简单的方法来部署您的成品
。而
Dokku是平台和服务解决方案,使您能够快速部署并在一个单独的服务器上配置应用到线上环境。 Dokku与Heroku类似,可以部署到远程服务器。不同的是,Dokku被部署到单个个人服务器,并且非常轻量级。 Dokku使用Docker(一种Linux容器系统)来轻松管理其部署。 在本指南中,我们将介绍如何使用DigitalOcean Dokku一键安装映像部署一个使用Dokku的Node.js应用程序。
第一步 - 创建Dokku Droplet
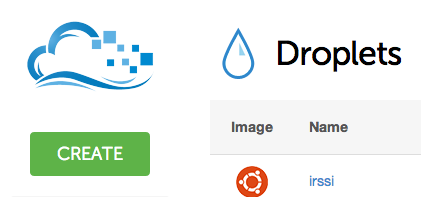
我们需要做的第一件事是创建包含我们的Dokku安装的VPS实例。这是使用DigitalOcean Dokku应用程序设置简单。 点击“创建”按钮创建一个新的Droplet:
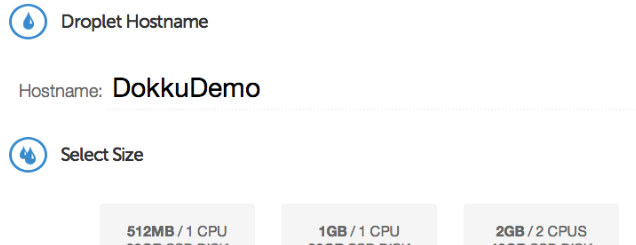
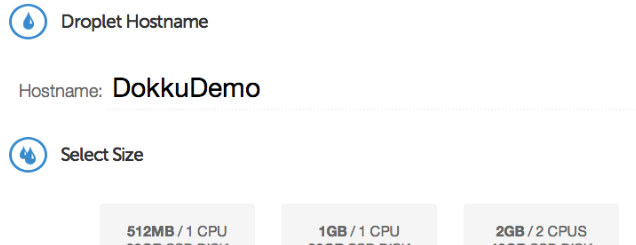
 命名您的droplet名字,并选择您要使用的大小和地区:
命名您的droplet名字,并选择您要使用的大小和地区:
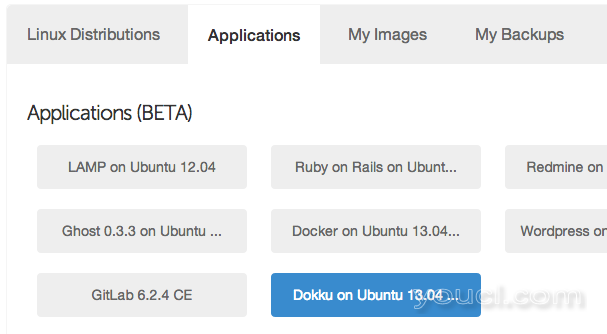
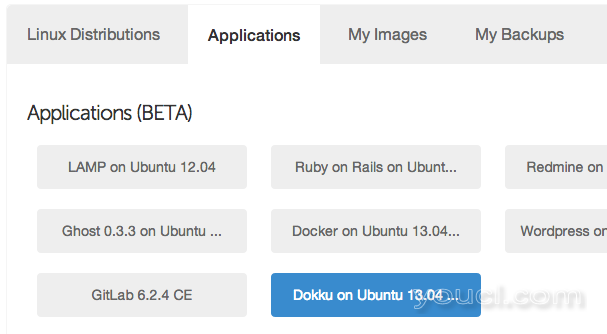
 向下滚动并单击“Applications”选项。选择Dokku应用程序映像:
向下滚动并单击“Applications”选项。选择Dokku应用程序映像:
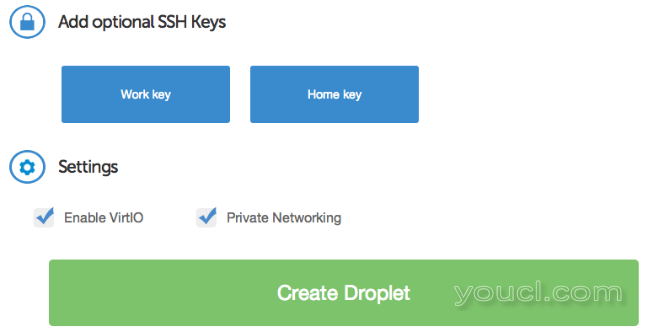
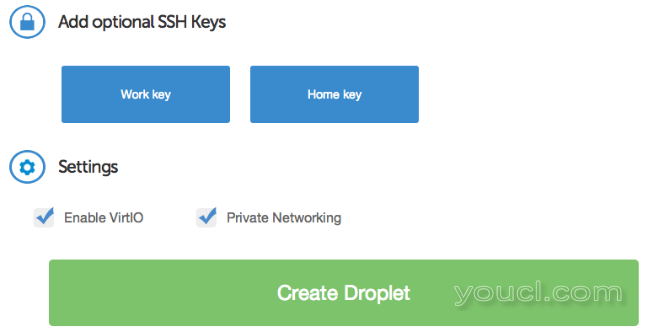
 如果您有SSH密钥可用,请选择它们。如果你还没有配置他们,查看这篇教程
创建SSH密钥与DigitalOcean Droplat 。 点击“创建Droplet”。将创建您的Dokku VPS实例。
如果您有SSH密钥可用,请选择它们。如果你还没有配置他们,查看这篇教程
创建SSH密钥与DigitalOcean Droplat 。 点击“创建Droplet”。将创建您的Dokku VPS实例。
 一旦你的Droplet创建,你应该设置你的域名指向你的新Dokku Droplet。你可以在这里学习如何
在DigitalOcean中配置域名。
一旦你的Droplet创建,你应该设置你的域名指向你的新Dokku Droplet。你可以在这里学习如何
在DigitalOcean中配置域名。
第二步 - 访问Droplet完成配置
您可以通过从Web浏览器访问您的VPS来完成您的Dokku配置。 如果您配置了一个域名以指向您的Dokku安装,使用您喜爱的网络浏览器访问您的域名。如果您没有配置域名,您可以使用您的Droplet的IP地址。 您将获得一个简单的配置页面。这里有一些部分需要配置。
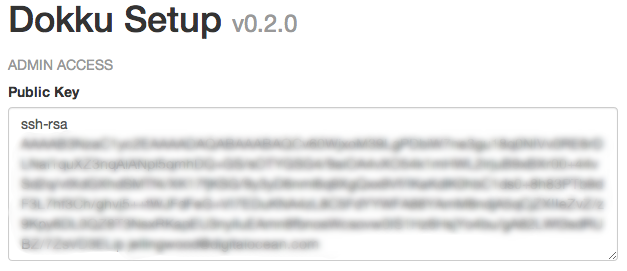
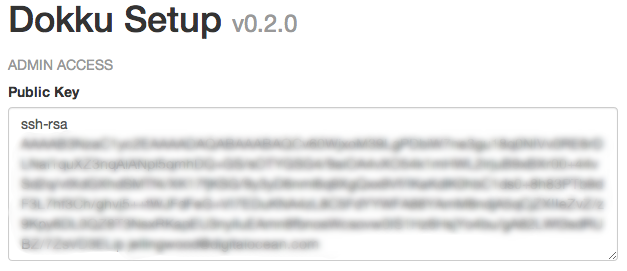
 首先,检查公共密钥,你将可以从部署的计算机相匹配。这意味着如果您的项目在您的家庭计算机上,您应该使用与该设置对应的公共密钥。 如果您在创建Droplet期间选择了多个SSH密钥进行导入,则只有第一个可用。根据需要进行修改。
首先,检查公共密钥,你将可以从部署的计算机相匹配。这意味着如果您的项目在您的家庭计算机上,您应该使用与该设置对应的公共密钥。 如果您在创建Droplet期间选择了多个SSH密钥进行导入,则只有第一个可用。根据需要进行修改。
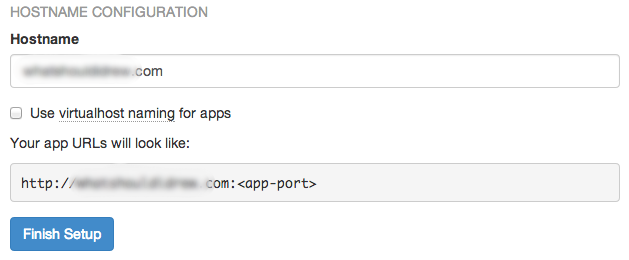
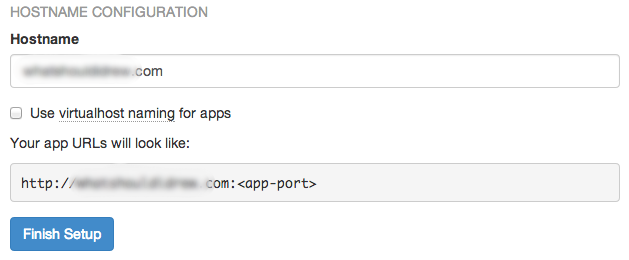
 接下来,修改
主机名来匹配您的域名。如果您没有配置域名,请将其保留为您的IP地址。 选择希望引用应用程序的方式。默认情况下,应用程序将如下所示:
接下来,修改
主机名来匹配您的域名。如果您没有配置域名,请将其保留为您的IP地址。 选择希望引用应用程序的方式。默认情况下,应用程序将如下所示:
http://your_domain.com:app_specific_port_number
如果选择“为应用程序使用虚拟主机命名”复选框,则可以使用虚拟主机访问您的应用程序:
http://app_name.your_domain.com
单击“完成设置”按钮完成配置。
第三步 - 将示例Node.js应用程序部署到您的Dokku Droplet
此时,您的Dokku Droplet已配置并准备开始接收git存储库,它会自动部署。 这个过程就像将一个本地git存储库推送到Dokku中一样简单。
Dokku应用有什么要求?
为了Dokku识别到存储库作为一个shell程序的Node.js,一个名为
package.json文件必须存在于文档根目录。这个文件描述了应用程序的详细信息,并提供了将帮助Dokku部署的依赖和版本控制信息。 为了使应用程序被正确地部署在Dokku,一个称名为
Procfile文件必须存在。此文件包含必须运行的实际命令才能启动Web进程来为您的应用程序提供服务。
- Procfile: 名为“Procfile”的文件需要在根应用程序目录。此文件的目的是指定在部署后应如何运行应用程序。
基本上,它指定启动项目的Web进程所需的命令。 对于许多Node.js项目,这可以像下面这样简单:
web: node app_name.js
- package.json:为了Dokku认识到存储库作为一个shell程序的Node.js,这个文件必须存在于文档根目录。这描述了应用程序的详细信息,并提供了将帮助Dokku部署的依赖和版本控制信息。
如果您还没有package.json文件,则可以通过在应用程序根目录中发出以下命令来生成该文件:
npm init
这将询问你相当多的问题,并为您创建一个package.json文件。您必须返回并为您的应用程序手动添加一些依赖关系信息,以及描述您正在使用的引擎。这可能看起来像这样:
. . .
"version": "0.2.3",
"dependencies": {
"express": "3.1.x"
},
"engines": {
"node": "0.10.x",
"npm": "1.2.x"
},
"description": "a sample application for Dokku"
. . .
这两个段告诉Dokku需要为您的应用程序环境安装和配置它。
为您的Node.js应用程序部署数据库
Dokku和Heroku处理数据库和其他资源作为应该与核心应用程序保持分离的实体。这允许您轻松切换后端,如果另一个数据库将更好地满足您的需求。 Dokku通过一个插件系统处理这它。我们将在这里安装和配置这个插件系统。如果您的应用程序不依赖于数据库,则可以跳过此部分。 我们的应用程序将使用一个PostgreSQL数据库来存储它。如果你的需求是不同的,您可以去了解更多
可用的Dokku插件在这里。 要安装插件,请登录您的Dokku Droplet,然后运行:
dokku plugin:install https://github.com/dokku/dokku-postgres.git
现在,我们有安装Dokku的PostgreSQL库。让我们为我们的应用程序创建一个数据库。 Dokku通过查找具有匹配名称的数据库,在部署时将应用程序与关联的数据库相链接。 我们将必须决定如何命名我们的应用程序(这将影响我们将访问它从如果使用虚拟主机的URL),在这里。使用以下命令部署数据库:
dokku postgres:create app_name
您将收到一条确认信息,如下所示:
-----> Starting container
Waiting for container to be ready
Creating container database
=====> Postgres container created: app_name
DSN: postgres://postgres:1f61e96c987fc06cc5e71e70baeee776@172.17.0.9:5432/app_name
这将告诉您使用此数据库所需的连接详细信息。我们可以随时通过键入以下内容获取此信息:
dokku postgres:info app_name
这个信息被用来创建一个环境变量称为
DATABASE_URL是在部署分配。
部署示例Node.js应用程序
现在,我们可以将一个示例Node.js应用程序部署到我们的Dokku服务器。我们将选择一个简单的
Node.js的监测库 ,这将有助于我们展示一些概念。 在您的开发计算机(具有与您在Dokku设置中输入的SSH密钥相匹配的SSH密钥的计算机)中,使用以下命令克隆存储库:
git clone https://github.com/tkalfigo/pigimon.git
输入目录以开始修改其内容:
cd pigimon
这个项目是在alpha阶段,并不是建立部署在Heroku或Dokku,所以有一些事情,我们需要修改。首先,没有“master”分支,只有一个“develop”分支。 Dokku需要一个master分支来部署。让我们做一个并切换到它:
git checkout -b master
我们可以看到,已经有一个上面提到的“package.json”文件。这是一个好的开始。然而,作者忘了一个依赖,将导致我们的构建失败目前。让我们添加它:
nano package.json
在配置文件的“dependencies”部分,我们需要添加一行,告诉Dokku任何版本的“jsdom”模块也是必需的。您可以将它插入到dependencies部分的任何位置,只要注意逗号:
. . .
"optimist": "~0.5.0",
"pg": "~1.1.2",
"jsdom": "*",
"underscore": "~1.4.4"
},
. . .
保存并关闭文件。 接下来我们需要做的是添加我们提到的“Procfile”作为一个要求。我们Procfile会很简单,只是告诉Dokku开始在
app.js文件来运行应用程序:
nano Procfile
web: node app.js
保存并关闭文件。 最后,我们需要对应用程序如何连接到数据库进行一些修改。正如我们提到的,该应用程序当前未配置为Heroku或Dokku部署,因此它不使用这两个软件创建的标准变量。我们需要有应用程序使用连接
DATABASE_URL我们的PostgreSQL数据库将会创建。 打开
app.js文件。
nano app.js
搜索指定如何连接到数据库的PostgreSQL连接命令。它应该看起来像这样:
pg.connect(CONFIG.CONNECTION_STRING, function(err, client, done) {
目前,该应用程序使用的配置值连接
config.json文件。 这是由表示
CONFIG.CONNECTION_STRING被传递到的值
pg.connect命令。 修改这个值,使用
DATABASE_URL变量。 由于这是一个环境变量,我们把它作为
process.env.DATABASE_URL :
pg.connect(process.env.DATABASE_URL, function(err, client, done) {
保存并关闭文件。 现在,我们的应用程序被修改,并应该具有运行成功所需的所有值。我们需要将我们的更改提交到git,以便它是最新的:
git add Procfile
git add .
git commit -m "Configure for Dokku"
现在,我们的应用程序已创建,我们可以将其推送到Dokku服务器。我们只需要添加Dokku服务器作为这个项目的远程。您可以命名为“远程名称”任何你想,但“dokku”是一个不错的选择。 “应用程序名”,必须选择你为你的数据库的名称相匹配:
git remote add remote_name dokku@dokku_server_domain:app_name
现在,要部署,我们只需将我们的代码推送到Dokku服务器:
git push remote_name master
你应该看到相当多的输出,Dokku构建依赖和环境,然后部署你的应用程序。最后,你应该看到这样的:
-----> Releasing app_name ...
-----> app_name linked to postgres/app_name database
-----> Deploying app_name ...
-----> Cleaning up ...
=====> Application deployed:
http://app_name.domain_name.com
To dokku@domain_name.com:app_name
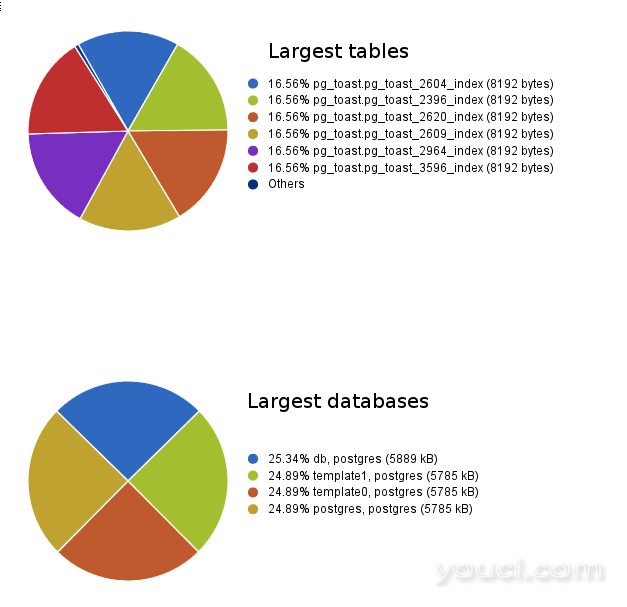
如果您访问给定的URL,您应该能够看到我们部署的示例应用程序:
 如果您需要删除已部署的应用程序,可以通过在Dokku服务器上发出以下命令来执行此操作:
如果您需要删除已部署的应用程序,可以通过在Dokku服务器上发出以下命令来执行此操作:
dokku delete app_name
要删除关联的PostgreSQL数据库,您可以键入:
dokku postgres:delete app_name
总结
此时,您应该在Dokku服务器上启动并运行第一个Node.js应用程序。 Dokku正在蓬勃发展,并经历从一个版本到下一个版本的变化。我们建议您定期检查
GitHub上Dokku页面 ,如果你计划部署线上应用程序。
 命名您的droplet名字,并选择您要使用的大小和地区:
命名您的droplet名字,并选择您要使用的大小和地区:
 向下滚动并单击“Applications”选项。选择Dokku应用程序映像:
向下滚动并单击“Applications”选项。选择Dokku应用程序映像:
 如果您有SSH密钥可用,请选择它们。如果你还没有配置他们,查看这篇教程
创建SSH密钥与DigitalOcean Droplat 。 点击“创建Droplet”。将创建您的Dokku VPS实例。
如果您有SSH密钥可用,请选择它们。如果你还没有配置他们,查看这篇教程
创建SSH密钥与DigitalOcean Droplat 。 点击“创建Droplet”。将创建您的Dokku VPS实例。
 一旦你的Droplet创建,你应该设置你的域名指向你的新Dokku Droplet。你可以在这里学习如何
在DigitalOcean中配置域名。
一旦你的Droplet创建,你应该设置你的域名指向你的新Dokku Droplet。你可以在这里学习如何
在DigitalOcean中配置域名。
 首先,检查公共密钥,你将可以从部署的计算机相匹配。这意味着如果您的项目在您的家庭计算机上,您应该使用与该设置对应的公共密钥。 如果您在创建Droplet期间选择了多个SSH密钥进行导入,则只有第一个可用。根据需要进行修改。
首先,检查公共密钥,你将可以从部署的计算机相匹配。这意味着如果您的项目在您的家庭计算机上,您应该使用与该设置对应的公共密钥。 如果您在创建Droplet期间选择了多个SSH密钥进行导入,则只有第一个可用。根据需要进行修改。
 接下来,修改
主机名来匹配您的域名。如果您没有配置域名,请将其保留为您的IP地址。 选择希望引用应用程序的方式。默认情况下,应用程序将如下所示:
接下来,修改
主机名来匹配您的域名。如果您没有配置域名,请将其保留为您的IP地址。 选择希望引用应用程序的方式。默认情况下,应用程序将如下所示:
 如果您需要删除已部署的应用程序,可以通过在Dokku服务器上发出以下命令来执行此操作:
如果您需要删除已部署的应用程序,可以通过在Dokku服务器上发出以下命令来执行此操作:








