
我们知道,很多使用JS来美化表单控件的方法都不是很理想,需要借助引入js和css,有的甚至使用图片和字体图标,而且还要依赖jQuery,而且复杂、可维护性差。
源码
<!DOCTYPE html>
<html>
<head></head>
<style>
*,
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
line-height: 140%;
}
@keyframes hover-color {
from {
border-color: #c0c0c0;
}
to {
border-color: #3e97eb;
}
}
.magic-radio,
.magic-checkbox {
position: absolute;
display: none;
}
.magic-radio[disabled],
.magic-checkbox[disabled] {
cursor: not-allowed;
}
.magic-radio + label,
.magic-checkbox + label {
position: relative;
display: block;
padding-left: 30px;
cursor: pointer;
vertical-align: middle;
}
.magic-radio + label:hover:before,
.magic-checkbox + label:hover:before {
animation-duration: 0.4s;
animation-fill-mode: both;
animation-name: hover-color;
}
.magic-radio + label:before,
.magic-checkbox + label:before {
position: absolute;
top: 0;
left: 0;
display: inline-block;
width: 20px;
height: 20px;
content: '';
border: 1px solid #c0c0c0;
}
.magic-radio + label:after,
.magic-checkbox + label:after {
position: absolute;
display: none;
content: '';
}
.magic-radio[disabled] + label,
.magic-checkbox[disabled] + label {
cursor: not-allowed;
color: #e4e4e4;
}
.magic-radio[disabled] + label:hover, .magic-radio[disabled] + label:before, .magic-radio[disabled] + label:after,
.magic-checkbox[disabled] + label:hover,
.magic-checkbox[disabled] + label:before,
.magic-checkbox[disabled] + label:after {
cursor: not-allowed;
}
.magic-radio[disabled] + label:hover:before,
.magic-checkbox[disabled] + label:hover:before {
border: 1px solid #e4e4e4;
animation-name: none;
}
.magic-radio[disabled] + label:before,
.magic-checkbox[disabled] + label:before {
border-color: #e4e4e4;
}
.magic-radio:checked + label:before,
.magic-checkbox:checked + label:before {
animation-name: none;
}
.magic-radio:checked + label:after,
.magic-checkbox:checked + label:after {
display: block;
}
.magic-radio + label:before {
border-radius: 50%;
}
.magic-radio + label:after {
top: 6px;
left: 6px;
width: 8px;
height: 8px;
border-radius: 50%;
background: #3e97eb;
}
.magic-radio:checked + label:before {
border: 1px solid #3e97eb;
}
.magic-radio:checked[disabled] + label:before {
border: 1px solid #c9e2f9;
}
.magic-radio:checked[disabled] + label:after {
background: #c9e2f9;
}
.magic-checkbox + label:before {
border-radius: 3px;
}
.magic-checkbox + label:after {
top: 2px;
left: 7px;
box-sizing: border-box;
width: 6px;
height: 12px;
transform: rotate(45deg);
border-width: 2px;
border-style: solid;
border-color: #fff;
border-top: 0;
border-left: 0;
}
.magic-checkbox:checked + label:before {
border: #3e97eb;
background: #3e97eb;
}
.magic-checkbox:checked[disabled] + label:before {
border: #c9e2f9;
background: #c9e2f9;
}
</style>
<body>
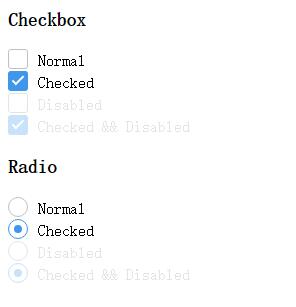
<h3>Checkbox</h3>
<div>
<input class="magic-checkbox" type="checkbox" name="layout" id="1">
<label for="1">Normal</label>
</div>
<div>
<input class="magic-checkbox" type="checkbox" name="layout" id="2" checked="checked">
<label for="2">Checked</label>
</div>
<div>
<input class="magic-checkbox" type="checkbox" name="layout" id="3" disabled="disabled">
<label for="3">
Disabled
</label>
</div>
<div>
<input class="magic-checkbox" type="checkbox" name="layout" id="4" checked disabled="disabled">
<label for="4">Checked && Disabled</label>
</div>
<h3>Radio</h3>
<div>
<input class="magic-radio" type="radio" name="radio" id="11">
<label for="11">Normal</label>
</div>
<div>
<input class="magic-radio" type="radio" name="radio" id="22" checked>
<label for="22">Checked</label>
</div>
<div>
<input class="magic-radio" type="radio" id="33" disabled="disabled">
<label for="33">Disabled</label>
</div>
<div>
<input class="magic-radio" type="radio" id="44" disabled="disabled" checked>
<label for="44">Checked && Disabled</label>
</div>
</body>
</html>
使用magic-check
magic-check只用了几十行CSS代码就可以实现checkbox和radio表单的美化。首先载入css文件。
<link rel="stylesheet" type="text/css" href="magic-check.css">
然后,只要给input元素加上一个CSS类magic-checkbox或magic-radio就可以。
Radio
<input class="magic-radio" type="radio" name="radio" id="r1"> <label for="r1">Normal</label>
Checkbox
<input class="magic-checkbox" type="checkbox" name="layout" id="c1"> <label for="c1">Normal</label>
细心的朋友可以看下css代码,已经打包可以下载。CSS将checkbox和radio隐藏,然后使用:before和:after定位重绘checkbox和radio外观,从而达到美化效果,支持IE9+。
GitHub:https://github.com/forsigner/magic-check








