简要教程
这是一款效果非常酷的CSS3表单input输入框美化效果插件。为表单的input输入框制作一些特殊的效果能给用户带来更好的用户体验。这个CSS3表单input输入框美化插件就是一个很好的例子。这个插件中的效果大多数是使用CSS transitions来切换伪元素制作的。
HTML结构
HTML结构使用一个span作为wrapper,包裹住input和它的label。为了效果能正常工作,要将label放置在input后面,这是在使用复选框和单选按钮时的通常做法。但这种做法不是必须的,你可以使用js来在input聚焦时动态为它添加class。在这个插件中,我们通过相邻的兄弟选择器,使用CSS的:focus伪元素来制作效果。注意,不是所有的效果都使用CSS来触发。
<span class="input input--haruki"> <input class="input__field input__field--haruki" type="text" id="input-1" /> <label class="input__label input__label--haruki" for="input-1"> <span class="input__label-content input__label-content--haruki">First Name</span> </label> </span>
这里最有用的元素是label。我们可以使用:before和:after伪元素来制作各种边框和背景效果,然后还可以使它们产生动画效果。我们甚至还能制作类似"Kyo"这个demo中的遮罩效果。

CSS样式
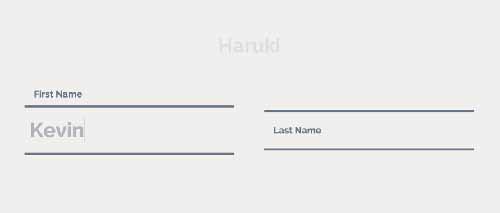
第一种效果“Haruki”,效果看起来像是我们移动了input的边框,但实际上我们移动的是label元素的两个伪元素。
.input--haruki { margin: 4em 1em 1em;}
.input__field--haruki {
padding: 0.4em 0.25em;
width: 100%;
background: transparent;
color: #AFB5BB;
font-size: 1.55em;
}
.input__label--haruki {
position: absolute;
width: 100%;
text-align: left;
pointer-events: none;
}
.input__label-content--haruki { transition: transform 0.3s; }
.input__label--haruki::before,
.input__label--haruki::after {
content: '';
position: absolute;
left: 0;
z-index: -1;
width: 100%;
height: 4px;
background: #6a7989;
transition: transform 0.3s;
}
.input__label--haruki::before { top: 0; }
.input__label--haruki::after { bottom: 0; }
.input__field--haruki:focus + .input__label--haruki .input__label-content--haruki,
.input--filled .input__label-content--haruki {
transform: translate3d(0, -90%, 0);
}
.input__field--haruki:focus + .input__label--haruki::before,
.input--filled .input__label--haruki::before {
transform: translate3d(0, -0.5em, 0);
}
.input__field--haruki:focus + .input__label--haruki::after,
.input--filled .input__label--haruki::after {
transform: translate3d(0, 0.5em, 0);
}
注意我们已经为包裹input的span、input和label添加了一些基本样式。当input聚焦时,label处于input的上面,当两个伪元素动画的时候,我们将使input中的内容往上运动。

在Firefox(Mac系统)中,文本的渲染效果不是很好,所以你可能会在动画结束时看到文本有些模糊。令人叹息的是,字体模糊不是Firefox浏览器唯一的问题,在某些过渡效果之后,它的字体渲染效果没有Chrome浏览器那么好。
注意:例子“Madoka”中的SVG stroke动画在IE浏览器中看不到效果。(我们在stroke-dashoffset中使用了transition)当你要制作自己的input输入框动画效果时,请时刻注意一点,某些效果可能因为bug的原因而不能再iOS或IE浏览器中正常工作。








