简要教程
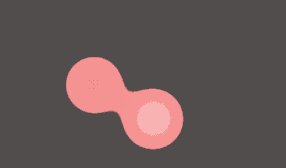
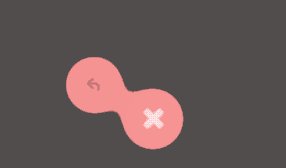
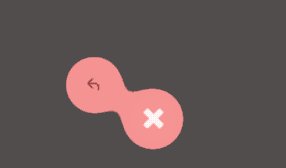
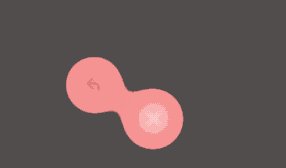
这是一组使用HTML5 SVG过滤器制作的炫酷液态水滴融合动画特效。这些SVG动画特效使一些HTML元素,如菜单、分页按钮、APP、选择框等元素的过渡动画像几粒水滴一样融合分解,效果非常的酷。

SVG Filters
通过SVG Filters我们可以修改一个给定的图形,创建我们需要的结果。SVG中包含了一种可以执行各种操作的filter元素,下面列出了一些可用的SVG filter元素:
feBlend
feColorMatrix
feComponentTransfer
feComposite
feConvolveMatrix
feDiffuseLighting
feDisplacementMap
feFlood
feGaussianBlur
feImage
feMerge
feMorphology
feOffset
feSpecularLighting
feTile
feTurbulence
feDistantLight
fePointLight
feSpotLight

当使用一个SVG filter的时候,我们可以将一个操作的结构作为另一个操作的输入,从而创建出无限的动画效果。
最常见的SVG filter效果是通过<feGaussianBlur>来制作模糊效果。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="400"> <defs> <filter id="blur" x="0" y="0"> <feGaussianBlur in="SourceGraphic" stdDeviation="5" /> </filter> </defs> <rect x="50" y="50" width="500" height="300" fill="#8d81ac" filter="url(#blur)" /> </svg>
所得到的结果如下图:

<feGaussianBlur>元素的in属性用于定义原始的SVG输入,可以使用下面的几个关键字:
SourceGraphic
SourceAlpha
BackgroundImage
BackgroundAlpha
FillPaint
StrokePaint
这里也可以使用指向前一个执行结果的字符串,通过执行结果字符串,我们可以创建连续的动画效果。在液态水滴融合动画特效中就是使用这种方法制作的。
更为复杂的例子是组合使用多个SVG filter来制作所需的效果,如 drop shadow 阴影效果:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="400"> <defs> <filter id="dropshadow" x="0" y="0" width="200%" height="200%"> <feOffset result="offsetResult" in="SourceAlpha" dx="20" dy="20" /> <feGaussianBlur result="blurResult" in="offsetResult" stdDeviation="5" /> <feBlend in="SourceGraphic" in2="blurResult" mode="normal" /> </filter> </defs> <rect width="500" height="300" fill="#8d81ac" filter="url(#dropshadow)" /> </svg>
得到的结果如下:

这种效果的原理是先移动元素,然后将该元素的副本进行模糊处理来制作阴影效果。通过feBlend使用in="SourceAlpha"简单的设置原始图像位于模糊图像的上面。该通道是原始图像的alpha通道,模糊后会变为黑色。
SVG Filters for HTML
在HTML元素上使用SVG Filters十分简单。可以在HTML页面中定义需要的SVG Filter,然后可以通过CSS样式表来使用它们:
.filterClass {
-webkit-filter: url("#goo");
filter: url("../index.html#goo");
}
定义一个没有-webkit-前缀的不同路径值有两个原因:一是为了使Firefox浏览器能够正确的找到该路径。二是对于相对路径,如果我们只使用#goo,它会在当前页面中查找样式表,而我们使用的是引用样式表,因此会找不到这个filter。通过设置这种设置,不论是内置样式表还是外部样式表,都可以正确的找到所需的filter。我们也可以通过JavaScript来添加filter。
function setFilter(value){
$effectContainer.css({
webkitFilter: value,
filter: value,
});
}
上面的value值类似于'url(#goo)'。
当前浏览器对在HTML元素上使用 SVG Filters 的支持非常好,可以查看这里。
下面是一些学习SVG Filters的好资料,可以学习参考:
应用举例
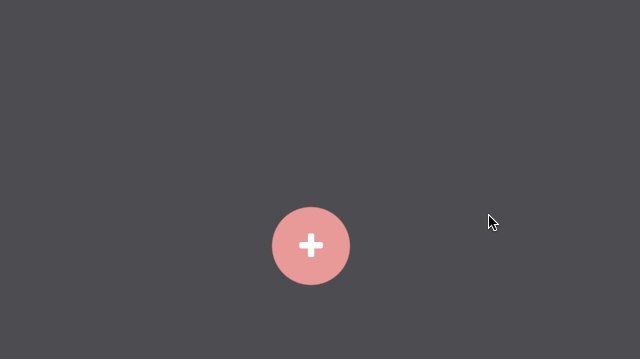
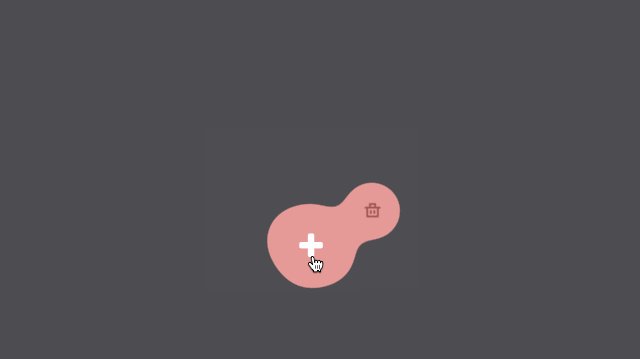
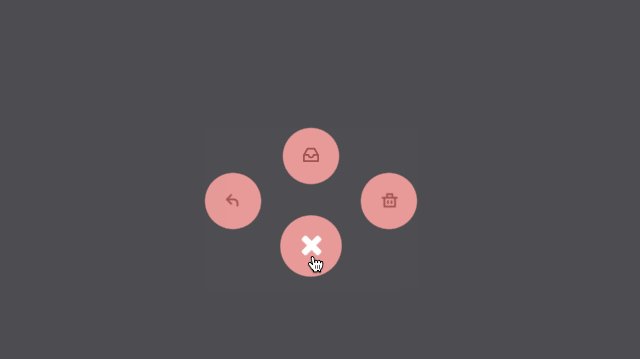
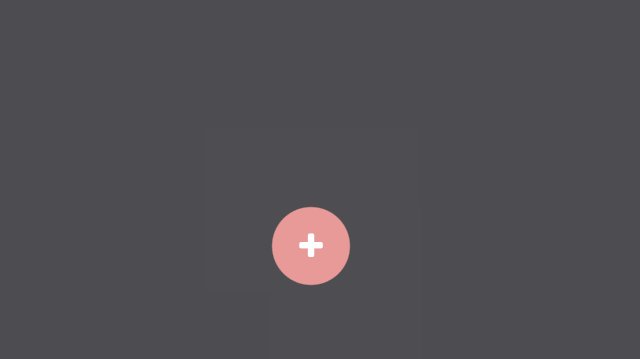
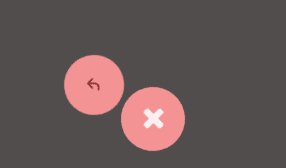
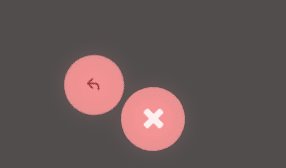
我们来看看其中的圆形菜单按钮例子的实现方法:

这种效果的HTML代码如下:
<div class="menu"> <div class="menu-wrapper"> <ul class="menu-items"> <li class="menu-item"> <button class="menu-item-button"> <i class="menu-item-icon icon icon-reply"></i> </button> <div class="menu-item-bounce"></div> </li> <li class="menu-item"> <button class="menu-item-button"> <i class="menu-item-icon icon icon-box"></i> </button> <div class="menu-item-bounce"></div> </li> <li class="menu-item"> <button class="menu-item-button"> <i class="menu-item-icon icon icon-trash"></i> </button> <div class="menu-item-bounce"></div> </li> </ul> <button class="menu-toggle-button"> <i class="fa fa-plus menu-toggle-icon"></i> </button> </div> </div>
在HTML中定义一个内联的SVG对象:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="goo"> <feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" /> <feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo" /> <feComposite in="SourceGraphic" in2="goo" operator="atop"/> </filter> </defs> </svg>
接下来使用如上面所说的CSS filter 属性来指定filter的路径和样式:
.menu {
/* other styles */
-webkit-filter: url("#goo");
filter: url("../menu.html#goo");
}
下面来分析一些filter,filter的第一步操作是通过feGaussianBlur来模糊对象。

接下来是feColorMatrix过滤器,它在例子中的作用的增强alpha通道,于blur结合,创建更加强烈的模糊效果。

Learn more about how to apply a color matrix here.
最后,Wilder使某些元素可见,需要在模糊对象只是绘制原始的对象,为了做到这一点,我们在atop操作中使用feComposite过滤器。