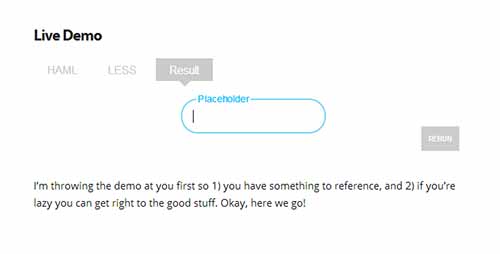
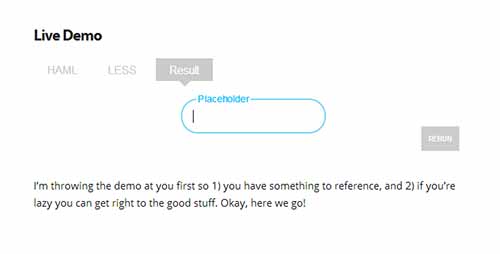
在早期,我们都是通过使用 JavaScript 来实现占位符功能。而现在,HTML5 原生提供的 placeholder 属性让我们在现代浏览器轻松就能实现这样的功能。这里向大家分享一个自适应的占位符效果(Adaptive Placeholder),当你输入的时候,提示文字不会消失,而是以动画的方式移动到了输入框的上方。

在早期,我们都是通过使用 JavaScript 来实现占位符功能。而现在,HTML5 原生提供的 placeholder 属性让我们在现代浏览器轻松就能实现这样的功能。这里向大家分享一个自适应的占位符效果(Adaptive Placeholder),当你输入的时候,提示文字不会消失,而是以动画的方式移动到了输入框的上方。