之前有跟大家介绍一款Loader.css,下面又分享一组特殊的css-spinners,它自带CSS加载样式,图案色彩丰富,花样多多,就算不用它的CSS,也可以按它的动画来做成GIF图像。

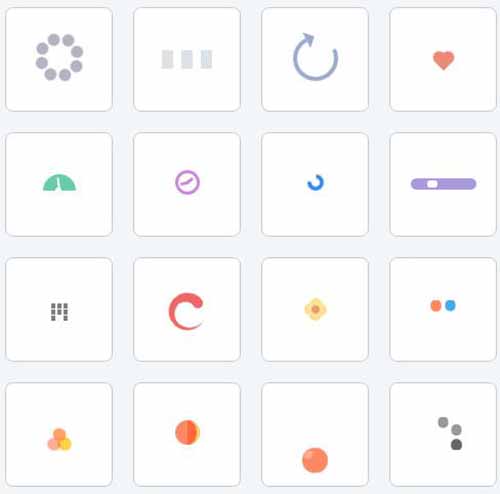
loading样式有花形、心形、指针、圆形旋转、进度条以及常见的菊花加载图案:
使用教程
CSS Spinners除了轻量级外,使用也十分的简单,下面来看看教学:
STEP 1: 引入CSS文件
加载动画样式有单个以及全部,如果用户只需要一个加载动画,就选择对应的CSS文件。如果加载全部就选择全局css即可
单个动画引用,比如这里我们只需要心形图案的加载样式,对应样式文件是heartbeat.css
<head> <link rel="stylesheet" href="http://css-spinners.com/css/spinner/heartbeat.css" type="text/css"> </head>
全部加载样式引用,样式表文件是 spinners.css,但一般情况下我们只引用一个就够了。
<head> ... <link rel="stylesheet" href="http://css-spinners.com/css/spinner/spinners.css" type="text/css"> </head>
STEP 2: HTML代码
HTML部分要加入对应的loading样式class即可
<div class="heartbeat-loader"> Loading… </div>
好了,就是这么简单,喜欢的可以放到你的项目上哦!








