简介
有的页面在向下滚动的时候,有些元素会产生细小的动画效果。虽然动画比较小,但却能吸引你的注意。比如刚刚发布的 iPhone 6 的页面(查看)。如果你希望你的页面也更加有趣,那么你可以试试 WOW.js。
WOW.js 依赖 animate.css,所以它支持 animate.css 多达 60 多种的动画效果,能满足您的各种需求。
浏览器兼容

使用方法
1、引入文件
<link rel="stylesheet" href="css/animate.min.css">
2、HTML
<div class="wow slideInLeft"></div> <div class="wow slideInRight"></div>
可以加入 data-wow-duration(动画持续时间)和 data-wow-delay(动画延迟时间)属性,如:
<div class="wow slideInLeft" data-wow-duration="2s" data-wow-delay="5s"></div> <div class="wow slideInRight" data-wow-offset="10" data-wow-iteration="10"></div>
3、JavaScript
new WOW().init();
要自定义配置,可如下使用:
var wow = new WOW({
boxClass: 'wow',
animateClass: 'animated',
offset: 0,
mobile: true,
live: true
});
wow.init();
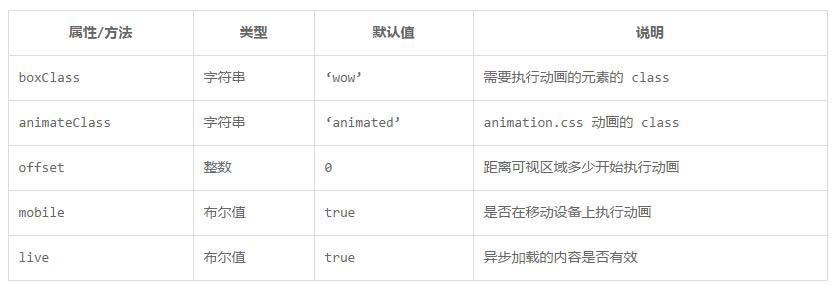
配置