
Scrollgress – 根据页面长度实现的阅读进度条插件
Scrollgress 可以算是一个不错的交互jQuery插件,通过进度条的方式告诉访客你当前的阅读进度,特别对于长文章,这个进度条的作用更为理想。 Scrollgress 的运作是这样的,当用户在阅读文章时并向下滚动页...

Scrollgress 可以算是一个不错的交互jQuery插件,通过进度条的方式告诉访客你当前的阅读进度,特别对于长文章,这个进度条的作用更为理想。 Scrollgress 的运作是这样的,当用户在阅读文章时并向下滚动页...

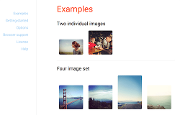
LigthBox是基于jquery开发的一个图片展示特效插件。 Lightbox 是用于在当前页面顶部叠加图像的小型JavaScript库。 在所有现代浏览器上设置和使用都很简单。 演示和使用说明. 主页,查看示例,入门信息,脚...

随着前端和后端技术的分离,各大互联网公司对于Mobile First理念都是趋之若鹜的,为了解决网页在不同移动设备上的显示效果,其中一个解决方案就是Responsive Design;但我们今天不是介绍它,正由于前端开...

jquery.mlens放大镜插件 可实现,自定义镜头大小,镜头颜色,镜头形状,边框颜色,边框大小的改变,非常好用,

Poster swing这个jQuery插件能够用于为任何HTML元素添加摆动效果。该插件使用旋转变换添加摆动的效果。 官网

jquery.stamper 一款在网页上模拟现实中的盖章效果的jQuery插件,0.2版本已原生支持同一个页面上多个章同时显示的问题(并且优化了DOM内存消耗)。 1、说明 jquery.stamper是一款模拟现实中盖章效果的jque...

jQuery自适应日历表,回款计划日历代码,每个日历日期提示已经回款的信息效果。

LigerUI 快速开发UI框架 LigerUI 是基于jQuery 的UI框架,其核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展。简单而又强大,致力于快速打造Web前端界面解决方案,可以应用于.net,jsp,php等...

简要教程 oriDomi是一款非常神奇的jQuery炫酷HTML DOM元素纸张折叠特效。oriDomi能够将HTML DOM元素转换为纸张状态,你可以用鼠标来任意折叠它们。oriDomi可以折叠的不仅是静态图片,也可以是动态图片,di...

cropper是一款使用简单且功能强大的图片剪裁jQuery插件。该图片剪裁插件支持图片放大缩小,支持鼠标滚轮操作,支持图片旋转,支持触摸屏设备,支持canvas,并且支持跨浏览器使用。 cropper提供了大量的参...

Velocity.js是一款jquery动画引擎插件,它拥有与jquery中的$.animate()相同的API,还打包了颜色动画,转换,循环,easing效果,类动画、滚动等功能,因此大家可以像使用$.animate()方法一样使用velocity,...

jQuery 模态窗口插件帮助网站开发人员显示网页中的特定内容,让用户聚焦到这个地方。模态窗口是嵌入到当前网页中,不用重定向到新网页的弹出窗口。这种技术可以用在图像画廊,电子商务网站,登陆框,电子...

这个库可以把父元素的某个子元素固定在网页上,也就是说,当你滚动滚轮的时候,父元素会正常向下滚动,但是被固定的子元素会一直在同一个位置。 和直接用fixed属性固定相比,这个库的特点是被固定的子元素...

页面特效 超炫的页面切换动画效果

简介 animate.css 是一个来自国外的 CSS3 动画库,它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达 60 多种动画效...