voicewo 是一个专门用于在网页中实现语音识别转换的jQuery插件。开发人员可以用voicewo将用户的语音转换成文字,插入到指定的HTML表单里,无缝地与Java、.NET、PHP、ASP等多种编程语言集成。适合在聊天室、评论框、论坛、博客、电子邮件等互联网应用中使用。

主要特点:
快速:体积小,加载速度快
架构:采用Flash语音采集,云端API接口识别,页面Javascript文本处理
风格:修改风格容易,只需修改CSS文件
扩展:提供多组Javascript事件接口,扩展定制方便
兼容:支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera
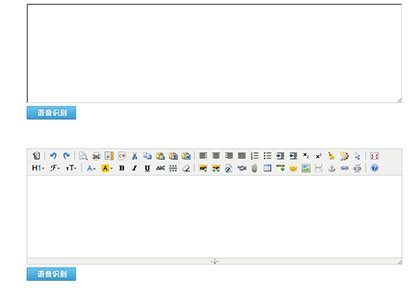
快速示例
<!DOCTYPE html>
<html>
<head>
<title>Voicewo jQuery Plugin Demo</title>
<link rel="stylesheet" type="text/css" href="voicewo.css">
<script src="jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="jquery.voicewo.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn').voicewo({
'width' : 92,
'height' : 25,
'outputId' : 'txt',
'buttonImage' : 'btn.png',
'swf' : 'voicewo.swf'
});
})
</script>
</head>
<body>
<textarea id="txt" cols="60" name="txt" rows="6"></textarea>
<div id="btn"></div>
</body>
</html>
使用说明:
本插件架构是用Flash进行语音采集,提交到云端接口(目前接口采用科大讯飞)进行语音至文本转换,jQuery插件页面控制操作。
首先在科大讯飞-语音云开放平台(http://open.voicecloud.cn/)注册,获得appid;
下载本插件包并解压缩,用Adobe Flash Professional CS5.5 打开voicewo.fla与voicewo.as文件,编辑voicewo.as,将其中的private const domain:String = “www.youdomain.com”; 改为自己的网站域名,多个域名可以用分号隔开,该代码是防止别人恶意调用,调试时也可以用*代表所有域名访问。另外将其中的private const configs:String = “appid=53000000,timeout=2000″; appid换成自己申请到的数字。重新编译发布voicewo.swf文件;注:编辑flash时先要加载库,方法是打开CS5.5开发工具,单击【文件】->【ActionScript…】,点击库路径选项卡,添加库路径”./lib”,确定即可。
按照前面的代码示例调用,注意要先引入jquery脚本与插件脚本文件以及样式文件,即可在自己的web项目中使用;
应用部署完成后,在科大讯飞语音云平台中请求审核接口。
常见问题:
1、为什么要重新编译发布voicewo.swf文件?
答:因为appid需要改为自己的,如果通过参数传入,其它人会盗用你的appid。目前本插件采用的是科大讯飞的云语音api接口,识别中文效果比较好。以后插件会尝试支持其它api接口比如谷歌。
2、为什么按照使用说明,语音无法调试识别转换成功?
答:请根据提示,或开启debug调试模式,根据返回值判断问题所在,特别要注意的是,要让Flash获得麦克风的使用权限,请在计算机控制面板,Flash Player设置中授权。另外,flash有安全沙盒限制,在本地直接运行时会出现错误,因此请将示例或部署放到网站上调用测试。
3、语音识别返回文本后想插入到富文本编辑器中怎么操作?
答:插件本身是可以将返回文本插入到input或textarea中,对于富文件编辑器,需要用本插件提供的回调函数将返回值通过富文本编辑器的api接口,将返回文本插入其中。具体方法可见后面特别示例。
参数说明:
1、选项(Options)
buttonImage : btn.png, //按钮图片的路径 swf : voicewo.swf, //voicewo.swf文件的路径 outputId : content, //输出文本域的id width : 92, //按钮图片的宽度 height : 25, //按钮图片的高度 preventCaching : true, //防止缓存,可选值(true,false) debug : false, //调试模式,可选值(true,false) tipPositon :bottom //提示框位置,可选值(top,right,bottom,left)
2、事件(Events)
onInit //做一些初始化的工作 onTip //提示完成后触发,该函数有二个参数(type,code) onRecording //正在说话时的触发,该函数有一个参数(value) onOutput //输出文本时触发,该函数有一个参数(value) onRestart //准备开始时触发 onCancel //取消时触发 onSwfready //加载flash完成后触发 onFallback //没有安装flash时触发
3、方法(Methods)
restart //开始识别 cancel //取消识别 tip //提示框 destroy //消毁插件
运行环境:
客户端需要有麦克风;
客户端浏览器需要支持flash插件;
客户端控制面板的flash设置需要授权浏览器用户使用麦克风。
特别示例:
1、提示框位置
$('#btn').voicewo({
'width' : 92,
'height' : 25,
'outputId' : 'txt',
'buttonImage' : 'btn.png',
'swf' : 'voicewo.swf',
'tipPositon' : 'top' //提示框在按钮的顶部,可选值(top,right,bottom,left)
});
2、开启debug调试模式
$('#btn').voicewo({
'width' : 92,
'height' : 25,
'outputId' : 'txt',
'buttonImage' : 'btn.png',
'swf' : 'voicewo.swf',
'debug' : true //提示框会显示错误代码
});
3、取消flash防止缓存
$('#btn').voicewo({
'width' : 92,
'height' : 25,
'outputId' : 'txt',
'buttonImage' : 'btn.png',
'swf' : 'voicewo.swf',
'preventCaching' : false //正式部署完成时可用,避免刷新重新加载
});
4、输出语音文本到富编辑器(kindeditor)
$('#btn-kindeditor').voicewo({
'width' : 92,
'height' : 25,
'buttonImage' : 'btn.png',
'swf' : 'voicewo.swf',
'overrideEvents' : ['onOutput'], //此参数为数组类型,调用事件时需要在此声明
'onOutput' : function(value) {
editor.insertHtml(value); //调用富文本编辑器的api
}
});
在线示例:








